<style type="text/css">
#frame{
height : 200px;
width :300px;
overflow : scroll;
border : 1px solid green;
margin-top : 10px;
}
body, textarea, #frame{
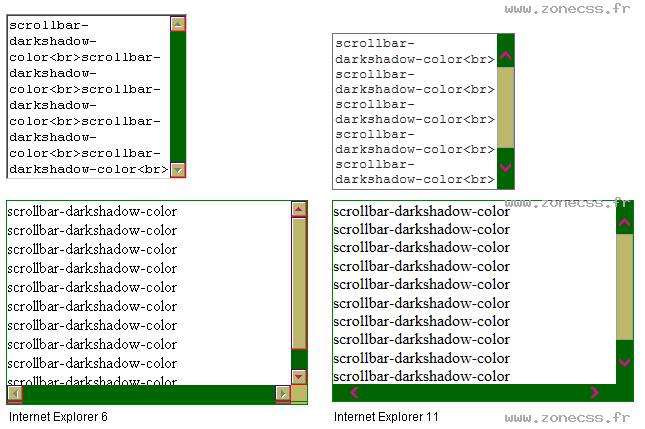
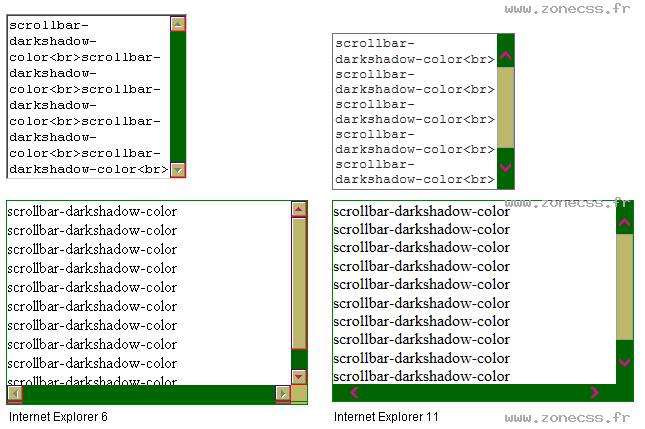
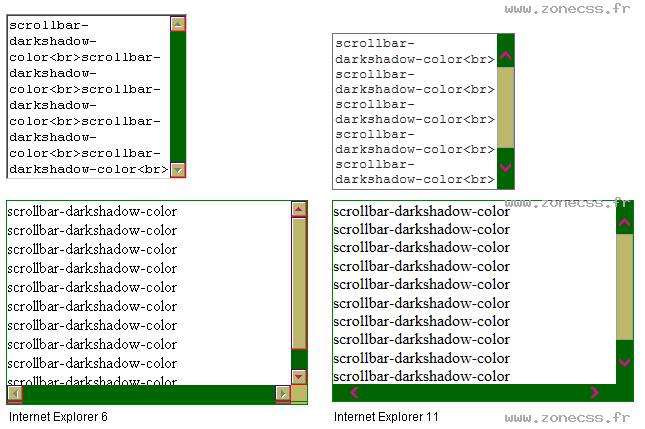
scrollbar-face-color : #BDB76B;
scrollbar-arrow-color : #C71585;
scrollbar-track-color : #006400;
scrollbar-3dlight-color : #4B0082;
scrollbar-darkshadow-color : red;
}
</style>
<form action="" method="get">
<textarea name="ds" cols="20" rows="10">
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
</textarea>
</form>
<div id='frame'>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
scrollbar-darkshadow-color<br>
</div>
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color
scrollbar-darkshadow-color