<style type="text/css">
#frame{
height : 200px;
width : 300px;
overflow : scroll;
border : 1px solid green;
margin-top : 10px;
}
body, textarea, #frame{
scrollbar-face-color : #BDB76B;
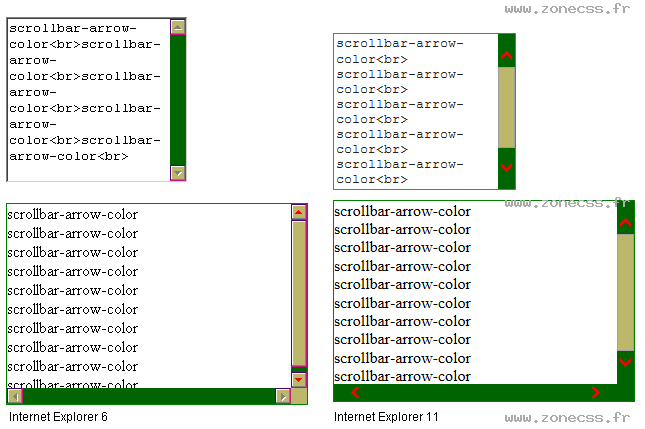
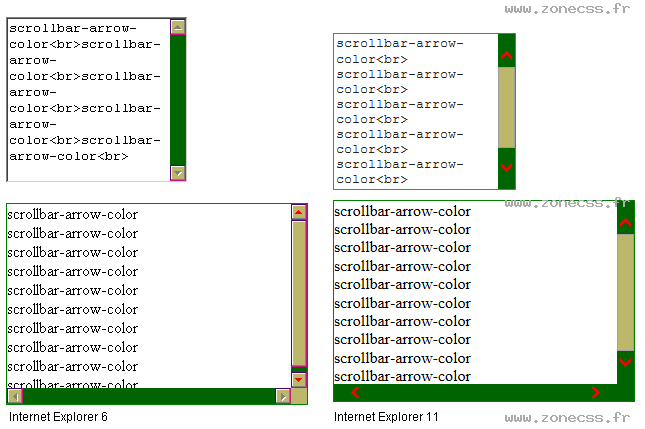
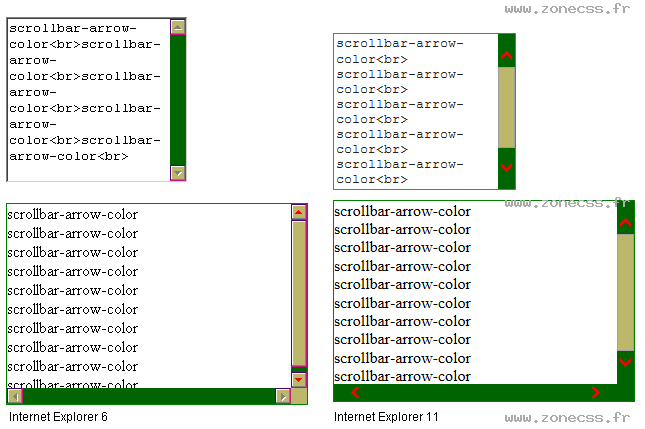
scrollbar-arrow-color : red;
scrollbar-track-color : #006400;
scrollbar-3dlight-color : #4B0082;
scrollbar-darkshadow-color : #C71585;
}
</style>
<form action="" method="get">
<textarea name="ds" cols="20" rows="10">
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
</textarea>
</form>
<div id="frame">
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
scrollbar-arrow-color<br>
</div>
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color
scrollbar-arrow-color