<style type="text/css">
#frame{
height : 200px;
width : 300px;
overflow : scroll;
border : 1px solid green;
margin-top : 10px;
}
body , textarea, #frame{
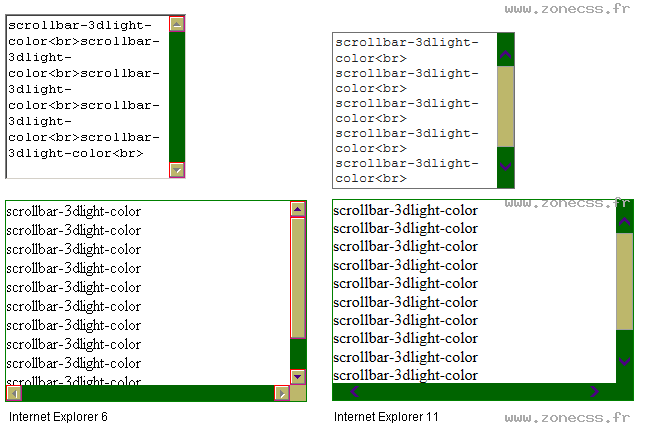
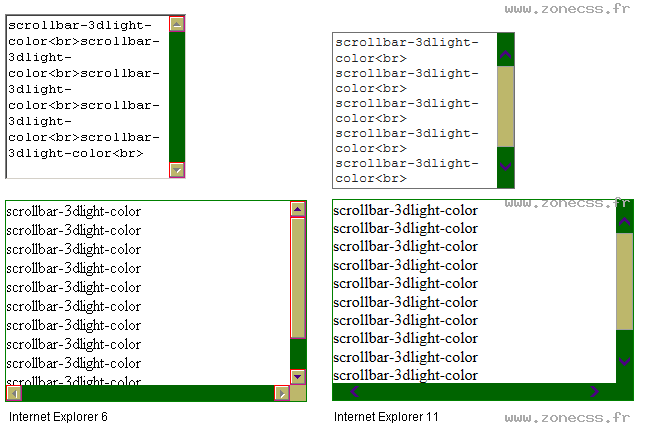
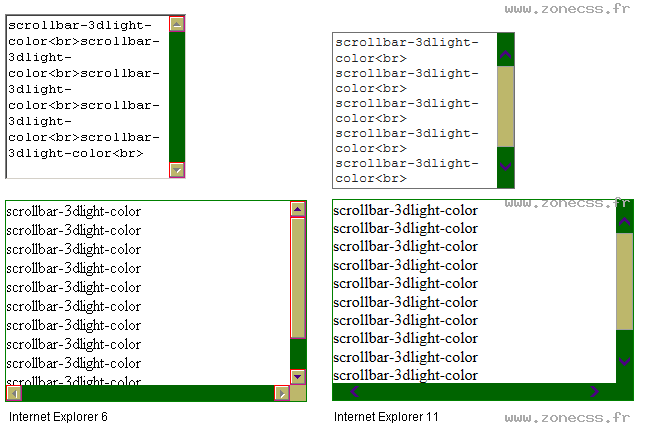
scrollbar-face-color : #BDB76B;
scrollbar-arrow-color : #4B0082;
scrollbar-track-color : #006400;
scrollbar-3dlight-color : red;
scrollbar-darkshadow-color : #C71585;
}
</style>
<form action="" method="get">
<textarea name="ds" cols="20" rows="10">
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
</textarea>
</form>
<div id='frame'>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
scrollbar-3dlight-color<br>
</div>
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color
scrollbar-3dlight-color