Exemple de code de la propriété CSS position.
<style>
.exemple-position { border:1px dotted #666; height:30px; width:310px; }
.exemple-position-static-1{ position : static; left: 10px; top : 5px }
.exemple-position-static-2{ position : static; right: -10px; bottom : -5px }
.exemple-position-absolute-1{ position : absolute; right : 10px; bottom : 5px }
.exemple-position-absolute-2{ position : absolute; left : 10px; top : 50% }
.exemple-position-relative-1{ position : relative; right : 10px; bottom : 5px }
.exemple-position-relative-2{ position : relative; left : 10px; top : 50% }
.exemple-position-fixed{ position : fixed; left : 10px; top : 10px }
.exemple-position-sticky{ position : sticky; position: -webkit-sticky; top : 40px }
/* Annule le positionnement au survole de la souris */
.exemple-origine:hover .exemple-position{ position : static}
.exemple-origine{ position:relative; width:500px; height:150px; margin-top:10px; border:1px solid #666; }
</style>
<div class="exemple-origine">
<div class="exemple-position exemple-position-static-1">position : static; left: 10px; top : 5px</div>
<div class="exemple-position exemple-position-static-2">position : static; right: -10px; bottom : -5px</div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-relative-1">position : relative; right : 10px; bottom : 5px </div>
<div class="exemple-position exemple-position-relative-2">position : relative; left : 10px; top : 50%</div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-absolute-1">position : absolute; right : 10px; bottom : 5px </div>
<div class="exemple-position exemple-position-absolute-2">position : absolute; left : 10px; top : 50%</div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-fixed">position : fixed; left: 10px; top : 10px</div>
</div>
<div class="exemple-origine">
<div class="exemple-position exemple-position-sticky">position : sticky; left: 10px; top : 40px</div>
</div>
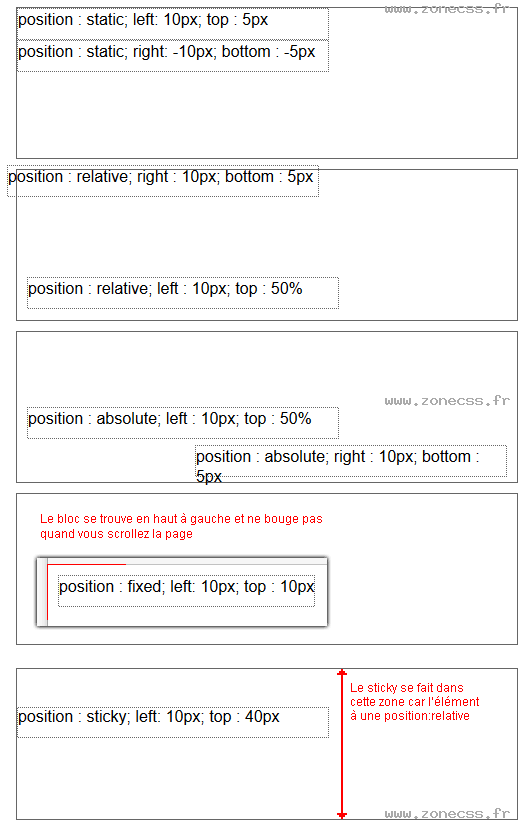
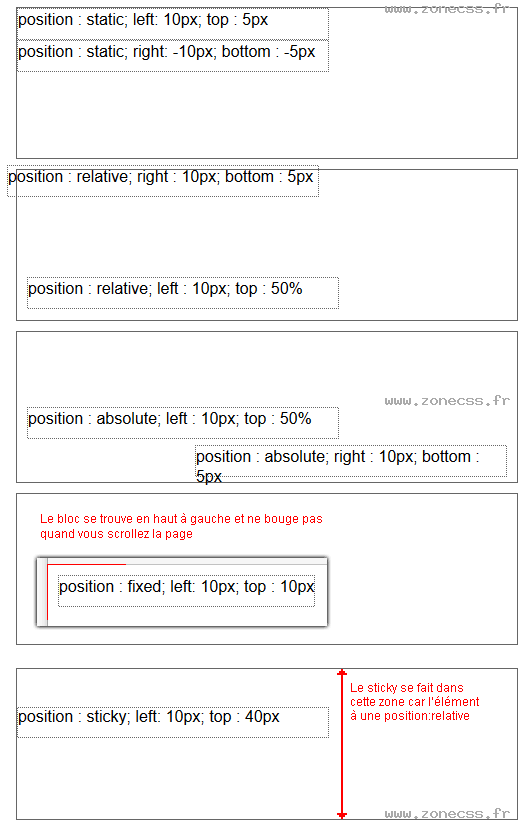
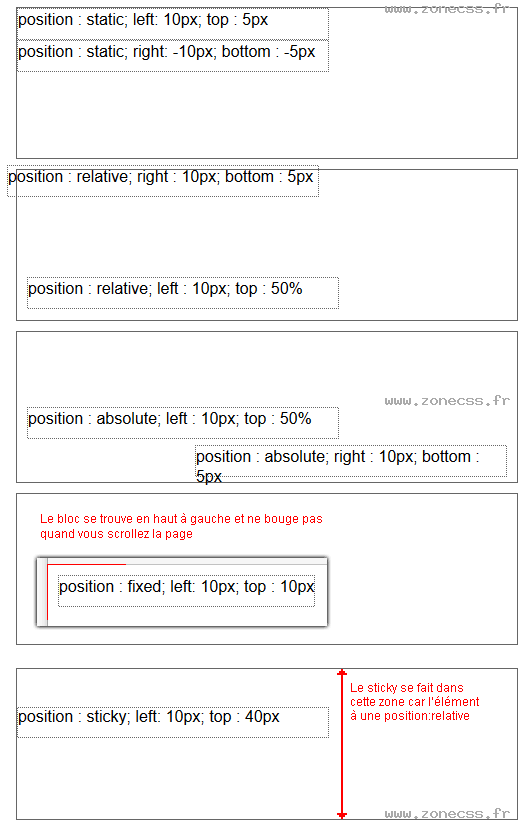
Interprétation du code de la propriété position CSS par votre navigateur.
position : static; left: 10px; top : 5px
position : static; right: -10px; bottom : -5px
position : relative; right : 10px; bottom : 5px
position : relative; left : 10px; top : 50%
position : absolute; right : 10px; bottom : 5px
position : absolute; left : 10px; top : 50%
position : fixed; left: 10px; top : 10px
position : sticky; left: 10px; top : 40px
Interprétation normale du code de la propriété CSS position (copie d'écran).