Exemple de code de la propriété CSS padding-top.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top }
.overflow { overflow:hidden }
.border,.border-parent,
.exemple{ border:1px solid #666 }
.border-parent{ border-color:fuchsia; margin:10px 0 }
.exemple-padding-all{ padding : 5px }
.exemple-padding-top-15px{ padding-top : 15px }
.exemple-padding-top-5pourcent { padding-top : 5% }
.exemple-padding-top-50pourcent { padding-top : 50% }
.exemple-padding-top-1em { padding-top : 1em }
</style>
<div class="row">
<div class="col exemple-padding-all exemple-padding-top-15px"><span class="border">padding-top : 15px</span></div>
<div class="col exemple-padding-top-15px"><span class="border">padding-top : 15px</span></div>
<div class="col exemple-padding-top-1em"><span class="border">padding-top : 1em</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-top-5pourcent" style="margin:0; "><span class="border">padding-top : 5%</span></div>
</div>
<div class="border-parent" style="width:200px">
<div class="col exemple-padding-top-50pourcent" style="margin:0"><span class="border">padding-top : 50%</span></div>
</div> Interprétation du code de la propriété padding-top CSS par votre navigateur.
padding-top : 15px
padding-top : 15px
padding-top : 1em
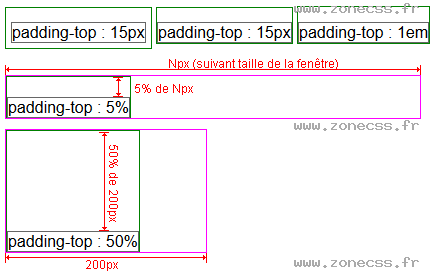
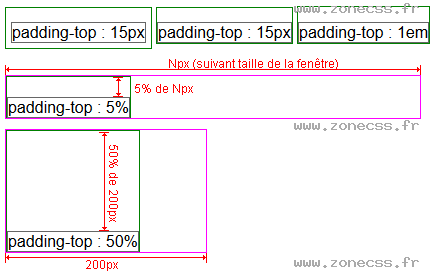
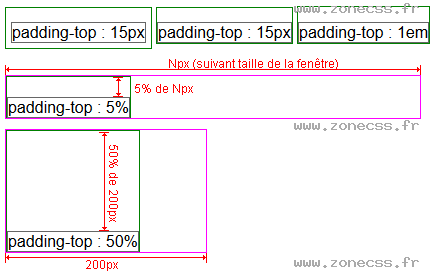
Interprétation normale du code de la propriété CSS padding-top (copie d'écran).