Exemple de code de la propriété CSS padding-right.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green }
.overflow { overflow:hidden }
.border,.border-parent,
.exemple{ border:1px solid #666 }
.border-parent{ border-color:fuchsia; margin:10px 0 }
.exemple-padding-all{ padding : 5px }
.exemple-padding-right-15px{ padding-right : 15px }
.exemple-padding-right-5pourcent { padding-right : 5% }
.exemple-padding-right-50pourcent { padding-right : 50% }
.exemple-padding-right-1em { padding-right : 1em }
</style>
<div class="row">
<div class="col exemple-padding-all exemple-padding-right-15px"><span class="border">padding-right : 15px</span></div>
<div class="col exemple-padding-right-15px"><span class="border">padding-right : 15px</span></div>
<div class="col exemple-padding-right-1em"><span class="border">padding-right : 1em</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-right-5pourcent" style="margin:0"><span class="border">padding-right : 5%</span></div>
</div>
<div class="border-parent" style="width:200px">
<div class="col exemple-padding-right-50pourcent" style="margin:0"><span class="border">padding-right : 50%</span></div>
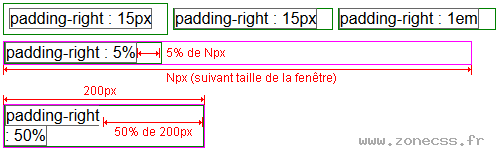
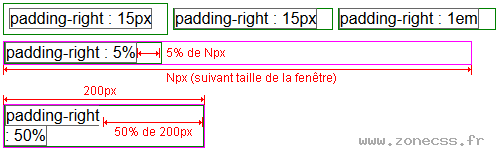
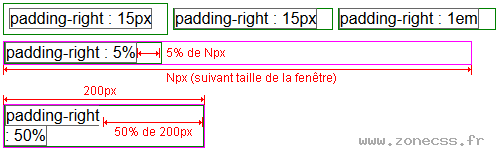
</div> Interprétation du code de la propriété padding-right CSS par votre navigateur.
padding-right : 15px
padding-right : 15px
padding-right : 1em
Interprétation normale du code de la propriété CSS padding-right (copie d'écran).