Exemple de code de la propriété CSS padding-left.
<style>
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green }
.overflow { overflow:hidden }
.border,.border-parent,
.exemple{ border:1px solid #666 }
.border-parent{ border-color:fuchsia; margin:10px 0 }
.exemple-padding-all{ padding : 5px }
.exemple-padding-left-15px{ padding-left : 15px }
.exemple-padding-left-5pourcent { padding-left : 5% }
.exemple-padding-left-50pourcent { padding-left : 50% }
.exemple-padding-left-1em { padding-left : 1em }
</style>
<div class="row">
<div class="col exemple-padding-all exemple-padding-left-15px"><span class="border">padding-left : 15px</span></div>
<div class="col exemple-padding-left-15px"><span class="border">padding-left : 15px</span></div>
<div class="col exemple-padding-left-1em"><span class="border">padding-left : 1em</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-left-5pourcent" style="margin:0"><span class="border">padding-left : 5%</span></div>
</div>
<div class="border-parent" style="width:200px">
<div class="col exemple-padding-left-50pourcent" style="margin:0"><span class="border">padding-left : 50%</span></div>
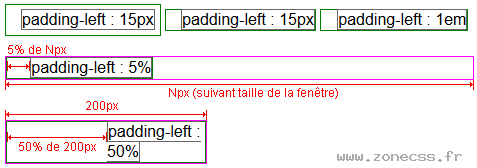
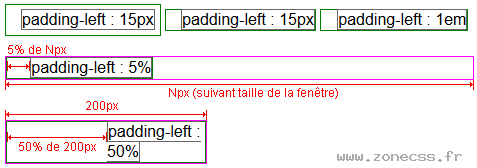
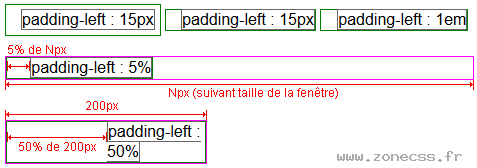
</div> Interprétation du code de la propriété padding-left CSS par votre navigateur.
padding-left : 15px
padding-left : 15px
padding-left : 1em
Interprétation normale du code de la propriété CSS padding-left (copie d'écran).