Exemple de code de la propriété CSS padding-bottom.
<style type="text/css">
.row{ display:block; margin:10px 0 }
.col{ display:inline-block; padding:0; border:1px solid green }
.overflow { overflow:hidden }
.border,.border-parent,
.exemple{ border:1px solid #666 }
.border-parent{ border-color:fuchsia; margin:10px 0 }
.exemple-padding-all{ padding : 5px }
.exemple-padding-bottom-15px{ padding-bottom : 15px }
.exemple-padding-bottom-5pourcent { padding-bottom : 5% }
.exemple-padding-bottom-50pourcent { padding-bottom : 50% }
.exemple-padding-bottom-1em { padding-bottom : 1em }
</style>
<div class="row">
<div class="col exemple-padding-all exemple-padding-bottom-15px"><span class="border">padding-bottom : 15px</span></div>
<div class="col exemple-padding-bottom-15px"><span class="border">padding-bottom : 15px</span></div>
<div class="col exemple-padding-bottom-1em"><span class="border">padding-bottom : 1em</span></div>
</div>
<div class="border-parent" style="width:50%">
<div class="col exemple-padding-bottom-5pourcent" style="margin:0"><span class="border">padding-bottom : 5%</span></div>
</div>
<div class="border-parent" style="width:200px">
<div class="col exemple-padding-bottom-50pourcent" style="margin:0"><span class="border">padding-bottom : 50%</span></div>
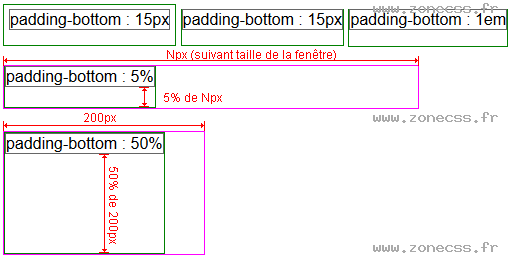
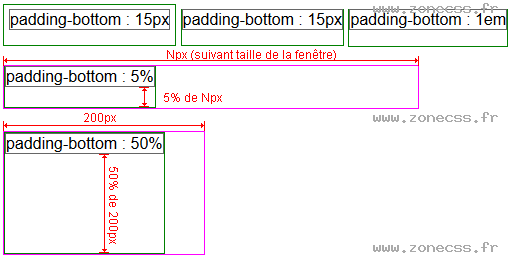
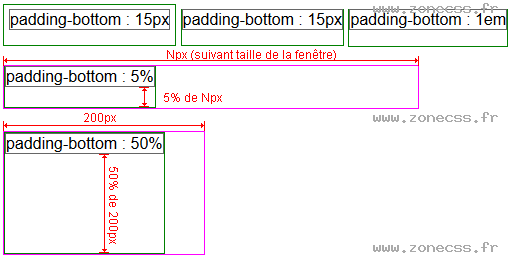
</div> Interprétation du code de la propriété padding-bottom CSS par votre navigateur.
padding-bottom : 15px
padding-bottom : 15px
padding-bottom : 1em
Interprétation normale du code de la propriété CSS padding-bottom (copie d'écran).