Exemple de code de la propriété CSS outline-width.
<style>
.exemple-outline-width-thin{ outline-width : thin }
.exemple-outline-width-medium{ outline-width : medium }
.exemple-outline-width-thick{ outline-width : thick }
.exemple-outline-width-em{ outline-width : .5em }
.exemple-outline-width-px{ outline-width : 2px }
.exemple-outline{
outline-style : dotted;
outline-color : green;
}
.exemple { border:1px solid #666; margin-bottom:10px; padding:10px; }
</style>
<div class="exemple">
<div class="exemple-outline exemple-outline-width-thin">outline-width : thin</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-width-medium">outline-width : medium</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-width-thick">outline-width : thick</div>
</div>
<form class="exemple">
<input type="radio" value="outline-width : 2px" class="exemple-outline exemple-outline-width-px"><label>outline-width : 2px</label><br><br>
<input type="checkbox" value="avec outline" class="exemple-outline exemple-outline-width-em"><label>outline-width : .5em</label><br><br>
<input type="text" value="outline-width : 2px" class="exemple-outline exemple-outline-width-px"><br><br>
<textarea class="exemple-outline exemple-outline-width-em">outline-width : 2px</textarea>
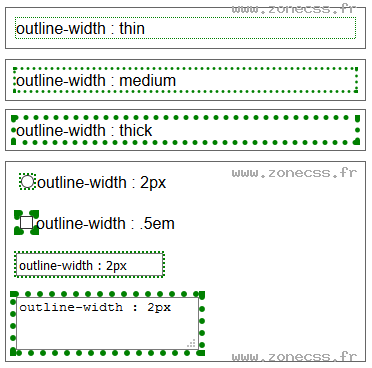
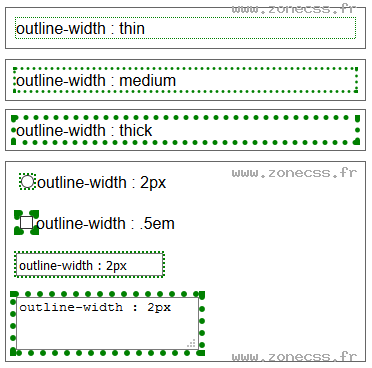
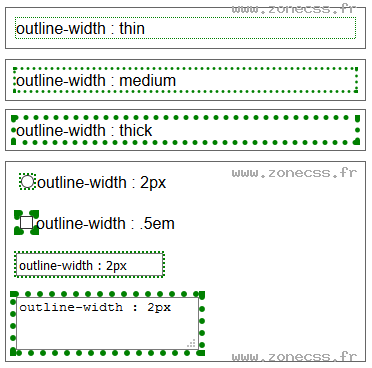
</form>Interprétation du code de la propriété outline-width CSS par votre navigateur.
Interprétation normale du code de la propriété CSS outline-width (copie d'écran).