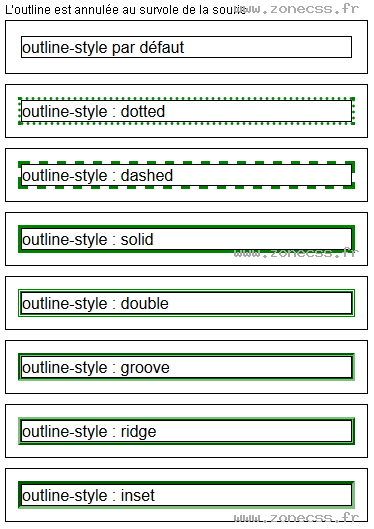
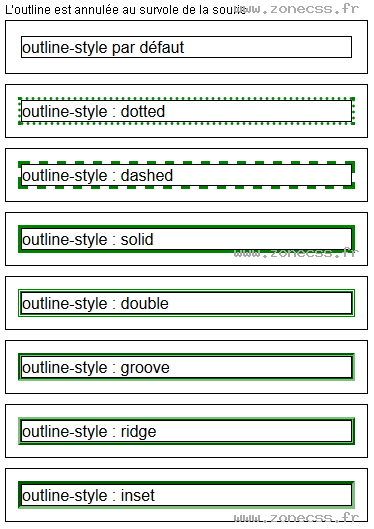
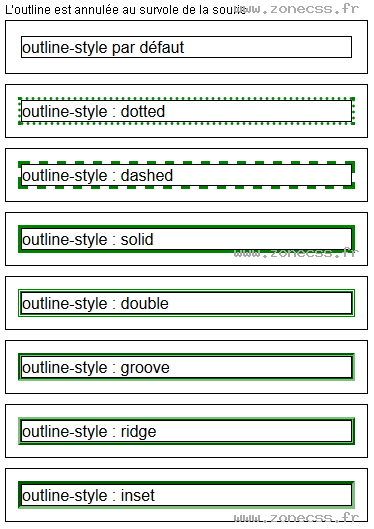
Exemple de code de la propriété CSS outline-style.
<style>
.exemple-outline-style-dotted{ outline-style : dotted }
.exemple-outline-style-dashed{ outline-style : dashed }
.exemple-outline-style-solid{ outline-style : solid }
.exemple-outline-style-double{ outline-style : double }
.exemple-outline-style-groove{ outline-style : groove }
.exemple-outline-style-ridge{ outline-style : ridge }
.exemple-outline-style-inset{ outline-style : inset }
/* Annule l'outline au survole de la souris */
.exemple-outline:hover{ outline-style : none }
.exemple-outline{ outline-width : 3px; outline-color : green; border:1px solid #000 }
.exemple { border:1px solid #666; margin-bottom:10px; padding:15px; }
</style>
<div class="exemple">
<div class="exemple-outline">outline-style par défaut</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-dotted">outline-style : dotted</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-dashed">outline-style : dashed</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-solid">outline-style : solid</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-double">outline-style : double</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-groove">outline-style : groove</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-ridge">outline-style : ridge</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-style-inset">outline-style : inset</div>
</div>Interprétation du code de la propriété outline-style CSS par votre navigateur.
Interprétation normale du code de la propriété CSS outline-style (copie d'écran).