<style>
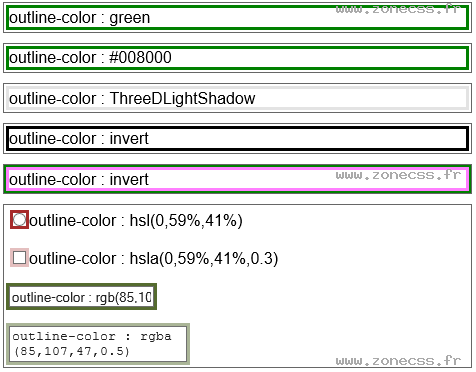
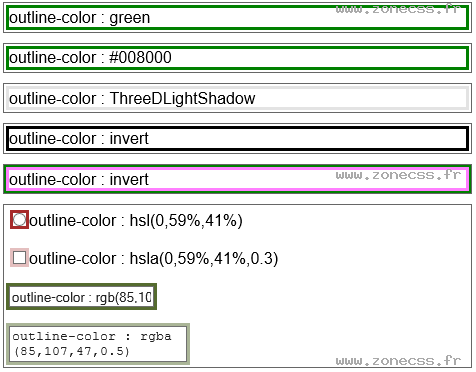
.exemple-outline-color-1{ outline-color : green }
.exemple-outline-color-2{ outline-color : #008000 }
.exemple-outline-color-3{ outline-color : ThreeDLightShadow }
.exemple-outline-color-4{ outline-color : hsl(0,59%,41%) }
.exemple-outline-color-5{ outline-color : hsla(0,59%,41%,0.3) }
.exemple-outline-color-6{ outline-color : rgb(85,107,47) }
.exemple-outline-color-7{ outline-color : rgba(85,107,47,0.5) }
.exemple-outline-color-invert{ outline-color : invert; background-color:#fff }
.exemple-outline-color-currentcolor{ outline-color : currentColor; color : green }
.exemple-outline{ outline-style : solid; outline-width : 3px }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
</style>
<div class="exemple">
<div class="exemple-outline exemple-outline-color-1">outline-color : green</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-color-2">outline-color : #008000</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-color-3">outline-color : ThreeDLightShadow</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-color-invert">outline-color : invert</div>
</div>
<div class="exemple" style="background-color:green">
<div class="exemple-outline exemple-outline-color-invert">outline-color : invert</div>
</div>
<div class="exemple">
<div class="exemple-outline exemple-outline-color-currentcolor">outline-color : currentcolor</div>
</div>
<form class="exemple">
<input type="radio" value="avec outline" class="exemple-outline exemple-outline-color-4"><label>outline-color : hsl(0,59%,41%)</label><br><br>
<input type="checkbox" value="avec outline" class="exemple-outline exemple-outline-color-5"><label>outline-color : hsla(0,59%,41%,0.3)</label><br><br>
<input type="text" value="outline-color : rgb(85,107,47)" class="exemple-outline exemple-outline-color-6"><br><br>
<textarea class="exemple-outline exemple-outline-color-7">outline-color : rgba(85,107,47,0.5)</textarea>
</form>