
<style>
.exemple-flex-item-1{ order : 1; }
.exemple-flex-item-2{ order : 2; }
.exemple-flex-item-3{ order : 3; }
.exemple-flex-container-col,
.exemple-flex-container-row { flex-direction : row; display : flex; width:400px; border-color:#666; }
.exemple-flex-container-col { flex-direction : column; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px; }
.exemple-flex-item { border:1px dotted #666; width:250px }
.exemple-flex-item:focus{border-color:red}
</style>
Sélectionner moi et utiliser la tabulation pour tester la navigation séquentiels.
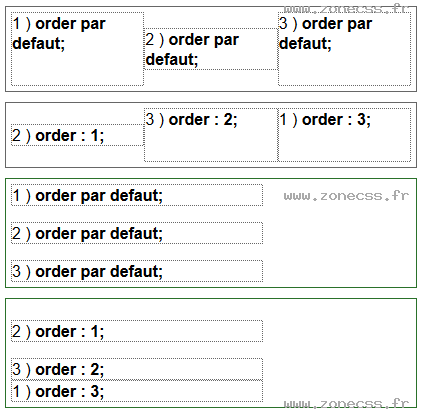
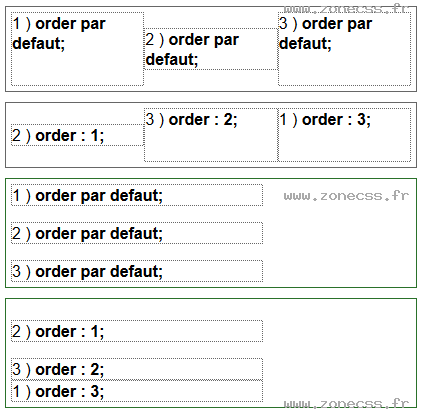
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item" tabindex="0">1 ) <b>order par defaut; </b></div>
<p class="exemple-flex-item" tabindex="0">2 ) <b>order par defaut; </b></p>
<span class="exemple-flex-item" tabindex="0">3 ) <b>order par defaut; </b></span>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-item-3" tabindex="0">1 ) <b>order : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1" tabindex="0">2 ) <b>order : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2" tabindex="0">3 ) <b>order : 2; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item" tabindex="0">1 ) <b>order par defaut; </b></div>
<p class="exemple-flex-item" tabindex="0">2 ) <b>order par defaut; </b></p>
<span class="exemple-flex-item" tabindex="0">3 ) <b>order par defaut; </b></span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item exemple-flex-item-3" tabindex="0">1 ) <b>order : 3; </b></div>
<p class="exemple-flex-item exemple-flex-item-1" tabindex="0">2 ) <b>order : 1; </b></p>
<span class="exemple-flex-item exemple-flex-item-2" tabindex="0">3 ) <b>order : 2; </b></span>
</div>2 ) order par defaut;
3 ) order par defaut;2 ) order : 1;
3 ) order : 2;2 ) order par defaut;
3 ) order par defaut;2 ) order : 1;
3 ) order : 2;