Exemple de code du sélecteur CSS :only-of-type.
<style type="text/css">
div.onlyoftype :only-of-type{
border:1px solid red
}
</style>
<div class="onlyoftype">
<div>Premier div</div>
<div>Second div</div>
<span>Premier span</span>
</div>
<br>
<div class="onlyoftype">Du texte
<span>Premier span</span> <b>Premier b</b> <span>Deuxième span</span> <span>Troisième span <span>Premier span duTroisième span</span></span>
<div>Premier div <span>Premier span <b>Premier b du Premier span </b> <b>Second b du Premier span <i> Premier i</i> </b></span></div>
</div>
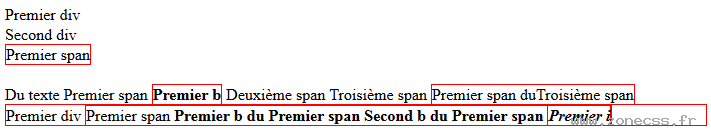
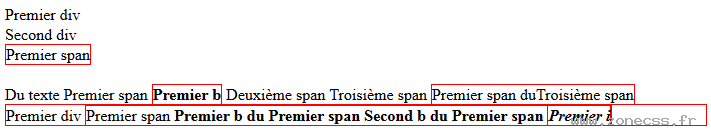
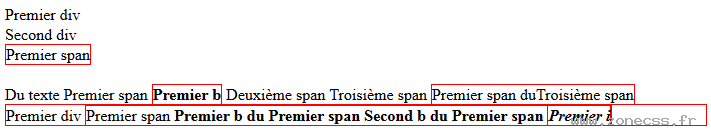
Interprétation du code du sélecteur :only-of-type CSS par votre navigateur.
Premier div
Second div
Premier span
Du texte
Premier span Premier b Deuxième span Troisième span Premier span duTroisième span
Premier div Premier span Premier b du Premier span Second b du Premier span Premier i
Interprétation normale du code du sélecteur CSS :only-of-type (copie d'écran).