Exemple de code de la propriété CSS -o-text-overflow.
<style>
.exemple-o-text-overflow-clip { -o-text-overflow : clip }
.exemple-o-text-overflow-ellipsis { -o-text-overflow : ellipsis ; border:red}
.exemple{ overflow : hidden; white-space : nowrap; width:65px; }
</style>
Normal (clip) :<br>
.identifiant{ -o-text-overflow : clip; }
<div class="exemple exemple-o-text-overflow-clip">C'est un grand exemple de -o-text-overflow</div>
Ajout "..." (ellipsis) :<br>
.identifiant{ -o-text-overflow : ellipsis; }
<div class="exemple exemple-o-text-overflow-ellipsis">C'est un grand exemple de -o-text-overflow </div>Interprétation du code de la propriété -o-text-overflow CSS par votre navigateur.
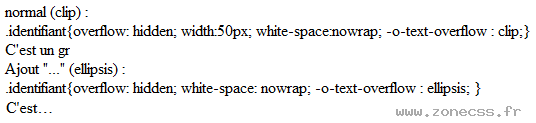
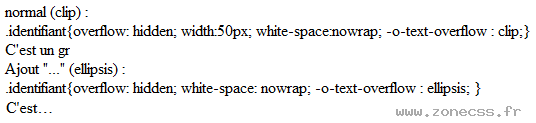
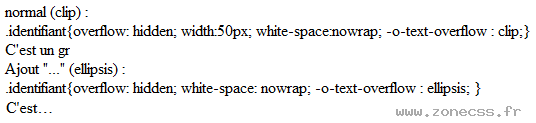
Normal (clip) :
.identifiant{ -o-text-overflow : clip;}
C'est un grand exemple de -o-text-overflow
Ajout "..." (ellipsis) :
.identifiant{ -o-text-overflow : ellipsis; }
C'est un grand exemple de -o-text-overflow
Interprétation normale du code de la propriété CSS -o-text-overflow (copie d'écran).