Exemple de code du sélecteur CSS :nth-last-of-type.
<style type="text/css">
ul.nthlastoftype :nth-last-of-type(2){
border:1px solid red;
}
</style>:nth-last-of-type(2)
<ul class="nthlastoftype">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <sup>.</sup></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.<sup>.</sup></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.<sup>.</sup></li>
</ul>
<style type="text/css">
ul.nthlastoftypea :nth-last-of-type(1n+2){
border:1px solid red;
}
</style>:nth-last-of-type(1n+2)
<ul class="nthlastoftypea">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastoftypeb :nth-last-of-type(-1n+2){
border:1px solid red;
}
</style>:nth-last-of-type(-1n+2)
<ul class="nthlastoftypeb">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastoftypec :nth-last-of-type(even){
color : red;
}
ul.nthlastoftypec :nth-last-of-type(odd){
border:1px solid red;
}
</style>:nth-last-of-type(odd) et identifiant :nth-last-of-type(even)
<ul class="nthlastoftypec">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastoftyped :nth-last-of-type(3n+2){
border:1px solid red;
}
</style>:nth-last-of-type(3n+2)
<ul class="nthlastoftyped">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
<style type="text/css">
ul.nthlastoftypee span:nth-last-of-type(3n+2){
border:1px solid red;
}
</style>span:nth-last-of-type(3n+2)
<ul class="nthlastoftypee">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
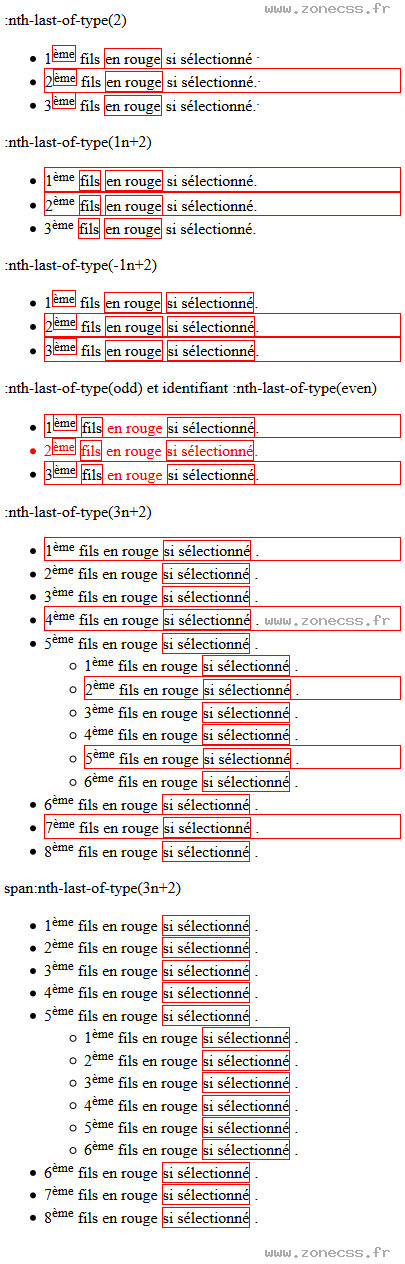
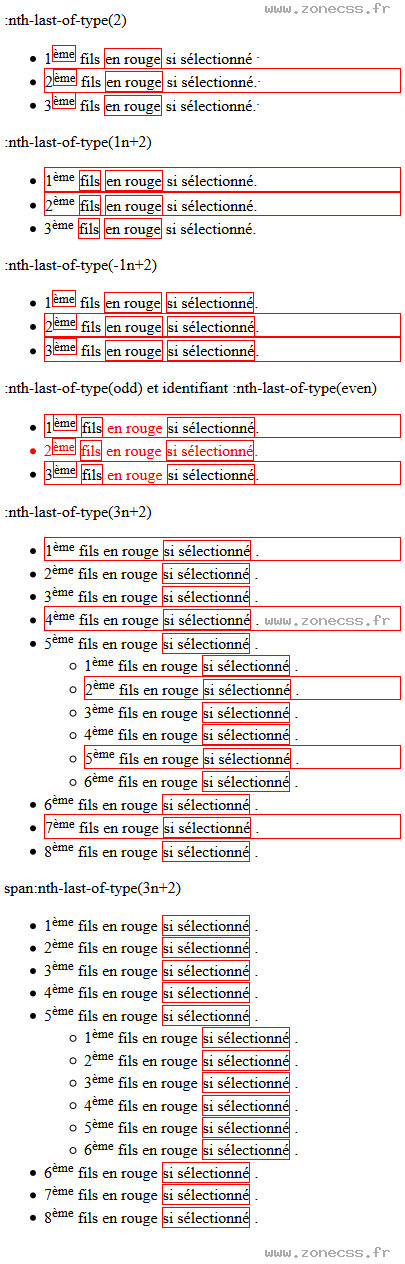
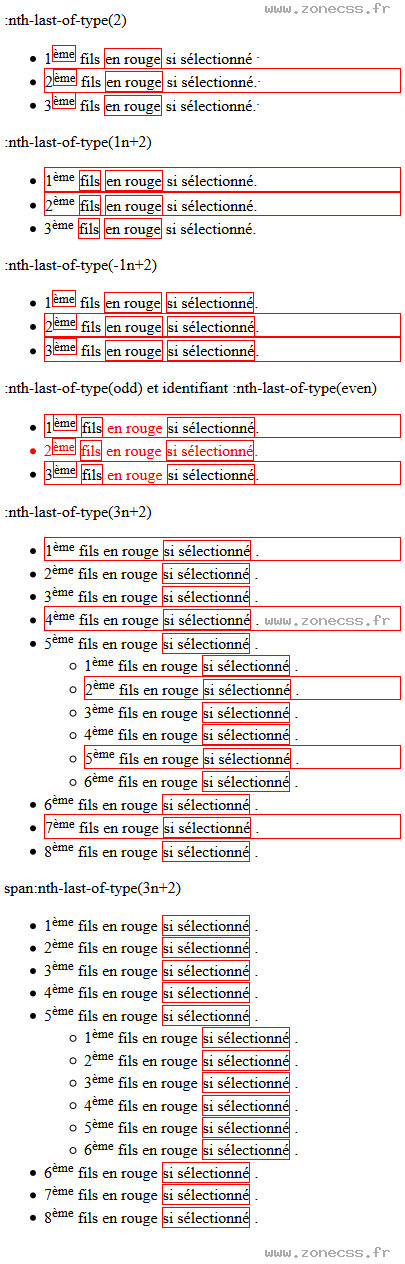
Interprétation du code du sélecteur :nth-last-of-type CSS par votre navigateur.
:nth-last-of-type(2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné..
- 3ème fils en rouge si sélectionné..
:nth-last-of-type(1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-of-type(-1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-of-type(odd) et identifiant :nth-last-of-type(even)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-of-type(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
span:nth-last-of-type(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
Interprétation normale du code du sélecteur CSS :nth-last-of-type (copie d'écran).