Exemple de code du sélecteur CSS :nth-last-child.
<style type="text/css">
ul.nthlastchild :nth-last-child(2){
border:1px solid red;
}
</style>:nth-last-child(2)
<ul class="nthlastchild">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastchilda :nth-last-child(1n+2){
border:1px solid red;
}
</style>:nth-last-child(1n+2)
<ul class="nthlastchilda">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastchildb :nth-last-child(-1n+2){
border:1px solid red;
}
</style>:nth-last-child(-1n+2)
<ul class="nthlastchildb">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastchildc :nth-last-child(even){
color : red;
}
ul.nthlastchildc :nth-last-child(odd){
border:1px solid red;
}
</style>:nth-last-child(odd) et identifiant :nth-last-child(even)
<ul class="nthlastchildc">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthlastchildd :nth-last-child(3n+2){
border:1px solid red;
}
</style>:nth-last-child(3n+2)
<ul class="nthlastchildd">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
<style type="text/css">
ul.nthlastchilde span:nth-last-child(3n+2){
border:1px solid red;
}
</style>span:nth-last-child(3n+2)
<ul class="nthlastchilde">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
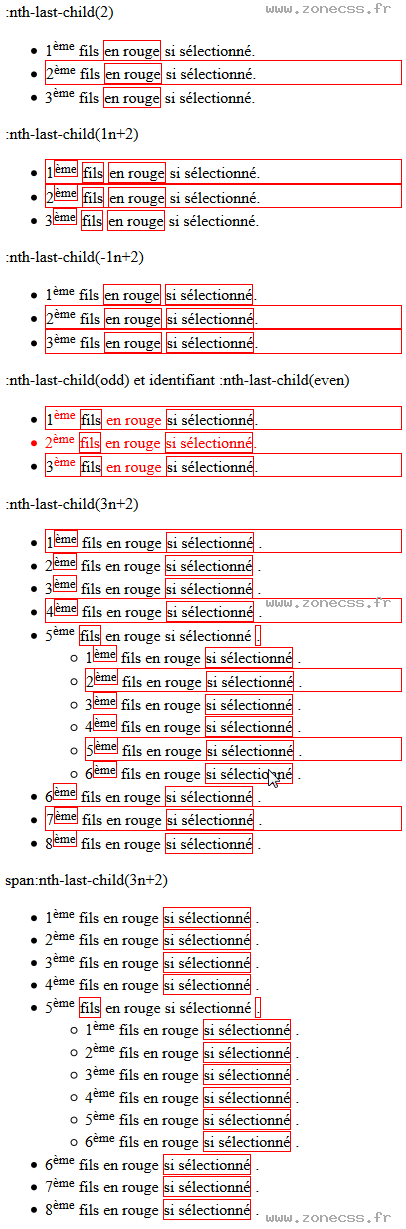
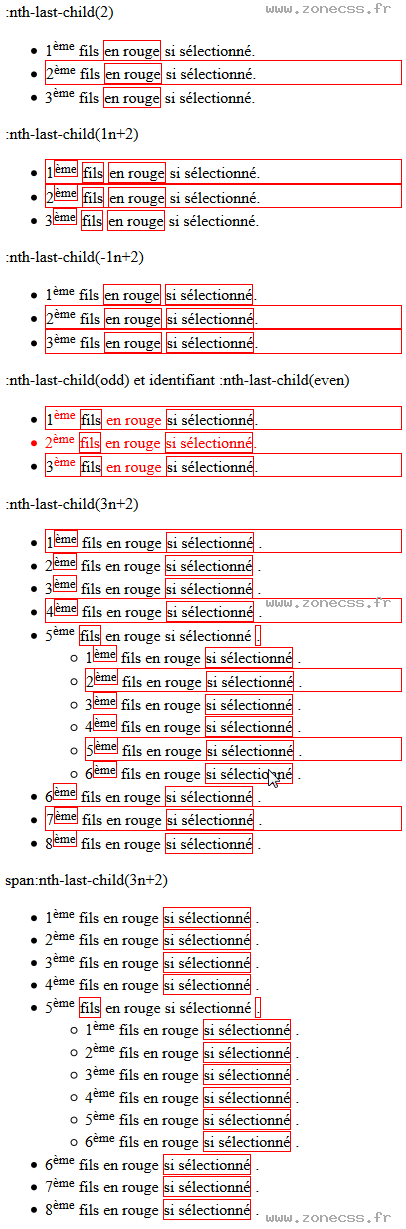
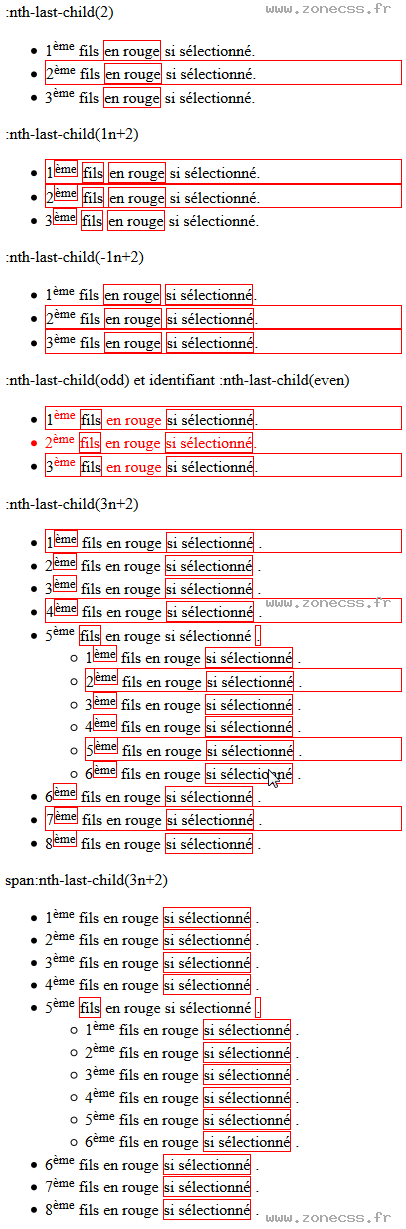
Interprétation du code du sélecteur :nth-last-child CSS par votre navigateur.
:nth-last-child(2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-child(1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-child(-1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-child(odd) et identifiant :nth-last-child(even)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-last-child(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
span:nth-last-child(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
Interprétation normale du code du sélecteur CSS :nth-last-child (copie d'écran).