Exemple de code du sélecteur CSS :nth-child.
<style type="text/css">
ul.nthchild :nth-child(2){
border:1px solid red;
}
</style>:nth-child(2)
<ul class="nthchild">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthchilda :nth-child(1n+2){
border:1px solid red;
}
</style>:nth-child(1n+2)
<ul class="nthchilda">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthchildb :nth-child(-1n+2){
border:1px solid red;
}
</style>:nth-child(-1n+2)
<ul class="nthchildb">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthchildc :nth-child(even){
color : red;
}
ul.nthchildc :nth-child(odd){
border:1px solid red;
}
</style>:nth-child(odd) et identifiant :nth-child(even)
<ul class="nthchildc">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span>.</li>
</ul>
<style type="text/css">
ul.nthchildd :nth-child(3n+2){
border:1px solid red;
}
</style>:nth-child(3n+2)
<ul class="nthchildd">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
<style type="text/css">
ul.nthchilde span:nth-child(3n+2){
border:1px solid red;
}
</style>span:nth-child(3n+2)
<ul class="nthchilde">
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span>
<ul>
<li> 1<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 2<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 3<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 4<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 5<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
</li>
<li> 6<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 7<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
<li> 8<sup>ème</sup> <span>fils</span> <span>en rouge</span> <span>si sélectionné</span> <span>.</span></li>
</ul>
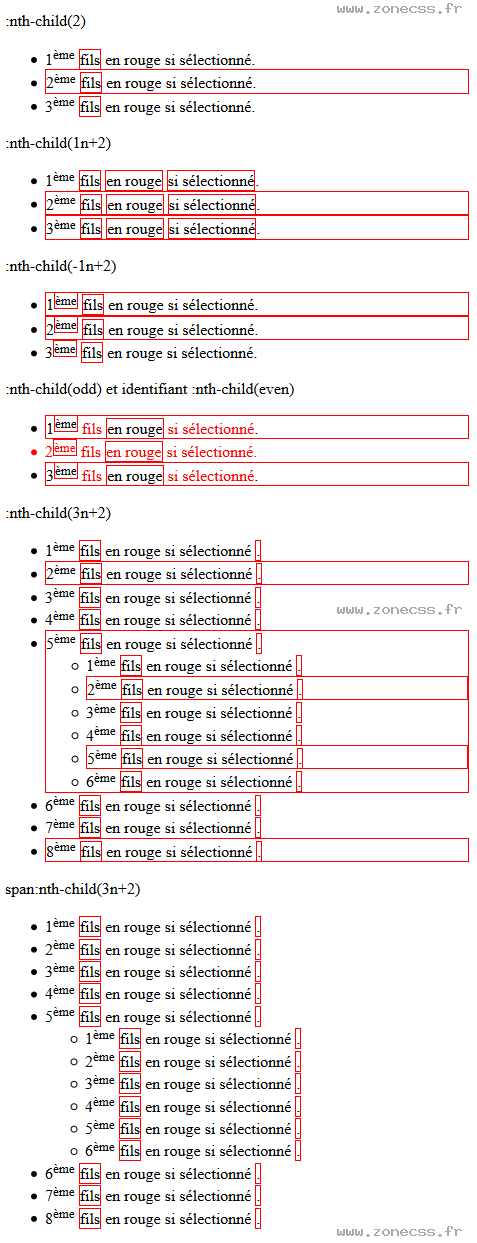
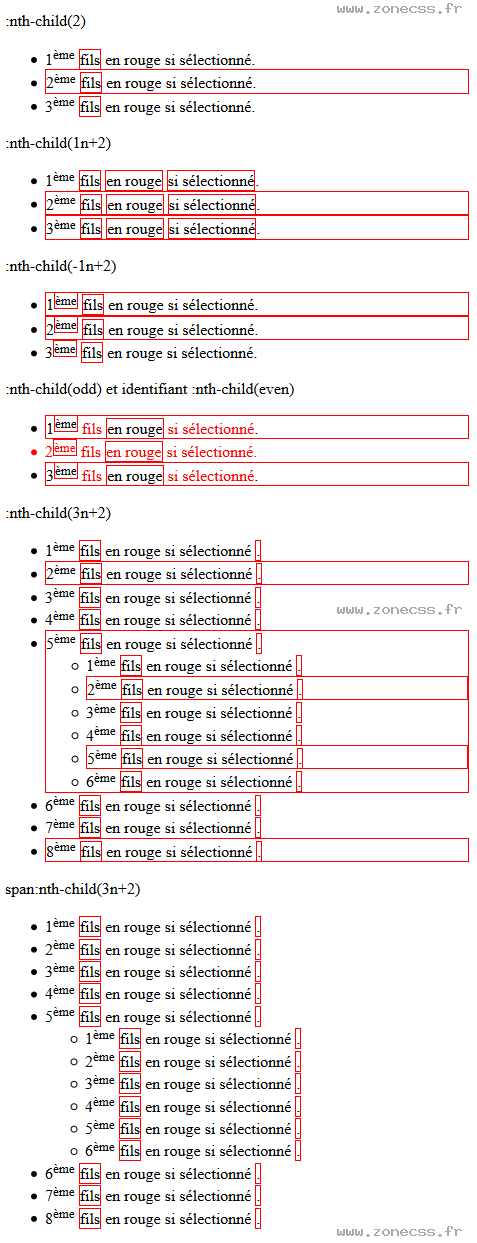
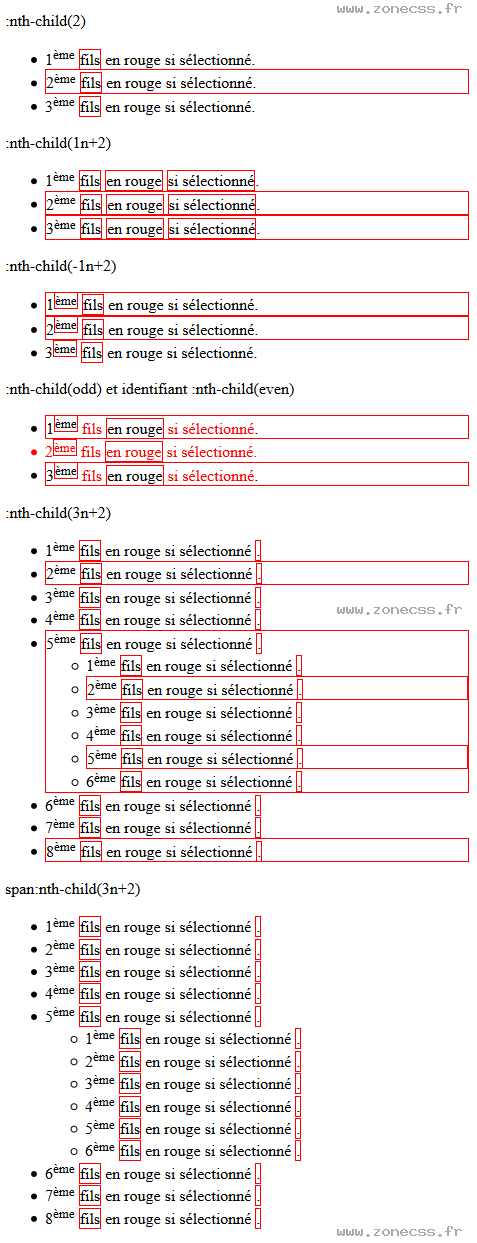
Interprétation du code du sélecteur :nth-child CSS par votre navigateur.
:nth-child(2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-child(1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-child(-1n+2)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-child(odd) et identifiant :nth-child(even)
- 1ème fils en rouge si sélectionné.
- 2ème fils en rouge si sélectionné.
- 3ème fils en rouge si sélectionné.
:nth-child(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
span:nth-child(3n+2)
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 1ème fils en rouge si sélectionné .
- 2ème fils en rouge si sélectionné .
- 3ème fils en rouge si sélectionné .
- 4ème fils en rouge si sélectionné .
- 5ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 6ème fils en rouge si sélectionné .
- 7ème fils en rouge si sélectionné .
- 8ème fils en rouge si sélectionné .
Interprétation normale du code du sélecteur CSS :nth-child (copie d'écran).