<style>
.ms-hyphens-none{ -ms-hyphens : none }
.ms-hyphens-manual{ -ms-hyphens : manual }
.ms-hyphens-auto{ -ms-hyphens : auto }
.mot-cesure{ background-color:#ccc; }
.exemple{ width:60%; font:14px sans-serif; border:1px solid red }
</style>
Césures dans le texte :<br>
po& #45; sition<br>
apparaît& #x2010; dans<br>
espa& #8208; cétant<br>
at& #45; tachées<br>
justi-fication<br>
appa& shy; raître<br>
Pas de propriété CSS -ms-hyphens
<div class="exemple">Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la <span class="mot-cesure">po- sition</span> de coupure d'un mot <span class="mot-cesure">apparaît‐ dans</span> la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations <span class="mot-cesure">at- tachées</span> au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette <span class="mot-cesure">espa‐ cétant</span> alors réduite à une largeur nulle en <span class="mot-cesure">justi-fication</span> à droite et à gauche de la ligne). La coupure sur ces espaces ne fait <span class="mot-cesure">appa­ raître</span> aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.</div>
.identifiant{ -ms-hyphens : none }
<div class="exemple ms-hyphens-none">Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la <span class="mot-cesure">po- sition</span> de coupure d'un mot <span class="mot-cesure">apparaît‐ dans</span> la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations <span class="mot-cesure">at- tachées</span> au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette <span class="mot-cesure">espa‐ cétant</span> alors réduite à une largeur nulle en <span class="mot-cesure">justi-fication</span> à droite et à gauche de la ligne). La coupure sur ces espaces ne fait <span class="mot-cesure">appa­ raître</span> aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.</div>
.identifiant{ -ms-hyphens : manual }<br>
<div class="exemple ms-hyphens-manual">Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la <span class="mot-cesure">po- sition</span> de coupure d'un mot <span class="mot-cesure">apparaît‐ dans</span> la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations <span class="mot-cesure">at- tachées</span> au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette <span class="mot-cesure">espa‐ cétant</span> alors réduite à une largeur nulle en <span class="mot-cesure">justi-fication</span> à droite et à gauche de la ligne). La coupure sur ces espaces ne fait <span class="mot-cesure">appa­ raître</span> aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.</div>
.identifiant{ -ms-hyphens : auto }
<div class="exemple ms-hyphens-auto">Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la <span class="mot-cesure">po- sition</span> de coupure d'un mot <span class="mot-cesure">apparaît‐ dans</span> la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations <span class="mot-cesure">at- tachées</span> au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette <span class="mot-cesure">espa‐ cétant</span> alors réduite à une largeur nulle en <span class="mot-cesure">justi-fication</span> à droite et à gauche de la ligne). La coupure sur ces espaces ne fait <span class="mot-cesure">appa­ raître</span> aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.</div>
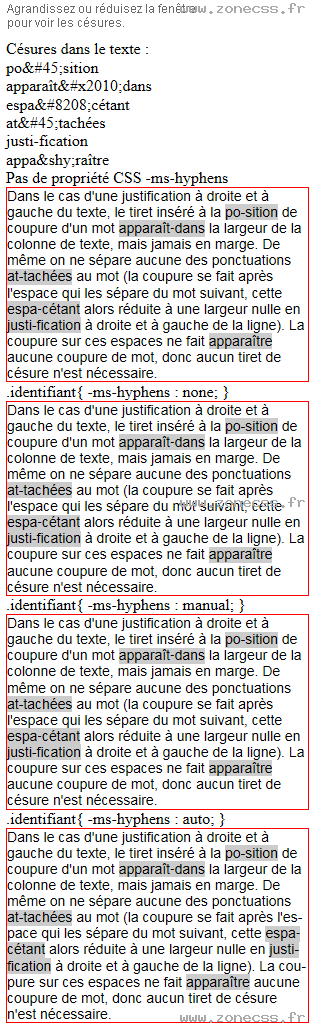
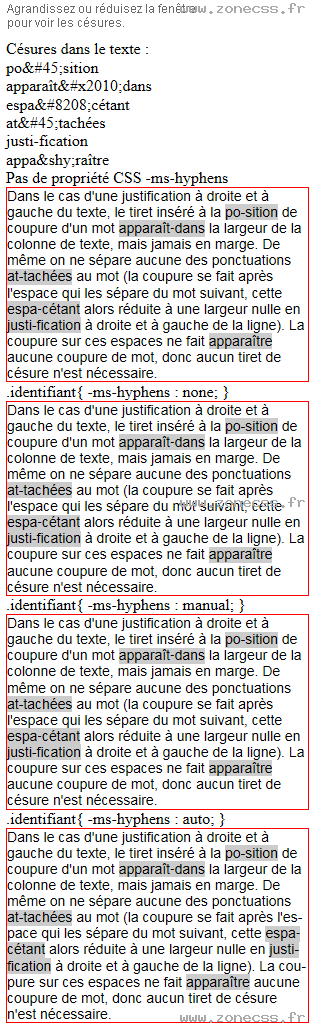
Césures dans le texte :
po-sition
apparaît‐dans
espa‐cétant
at-tachées
justi-fication
appa­raître
Pas de propriété CSS -ms-hyphens
Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la po-sition de coupure d'un mot apparaît‐dans la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations at-tachées au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette espa‐cétant alors réduite à une largeur nulle en justi-fication à droite et à gauche de la ligne). La coupure sur ces espaces ne fait apparaître aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.
.identifiant{ -ms-hyphens : none }
Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la po-sition de coupure d'un mot apparaît‐dans la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations at-tachées au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette espa‐cétant alors réduite à une largeur nulle en justi-fication à droite et à gauche de la ligne). La coupure sur ces espaces ne fait apparaître aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.
.identifiant{ -ms-hyphens : manual }
Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la po-sition de coupure d'un mot apparaît‐dans la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations at-tachées au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette espa‐cétant alors réduite à une largeur nulle en justi-fication à droite et à gauche de la ligne). La coupure sur ces espaces ne fait apparaître aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.
.identifiant{ -ms-hyphens : auto }
Dans le cas d'une justification à droite et à gauche du texte, le tiret inséré à la po-sition de coupure d'un mot apparaît‐dans la largeur de la colonne de texte, mais jamais en marge.
De même on ne sépare aucune des ponctuations at-tachées au mot (la coupure se fait après l'espace qui les sépare du mot suivant, cette espa‐cétant alors réduite à une largeur nulle en justi-fication à droite et à gauche de la ligne). La coupure sur ces espaces ne fait apparaître aucune coupure de mot, donc aucun tiret de césure n'est nécessaire.