
<style>
.exemple-flex-container-none{ -ms-flex-wrap : none }
.exemple-flex-container-wrap-reverse{ -ms-flex-wrap : wrap-reverse }
.exemple-flex-container-wrap{ -ms-flex-wrap : wrap; }
.exemple-flex-container-col,
.exemple-flex-container-row{ -ms-flex-direction : row; display : -ms-flexbox; width:400px; border-color:#666; }
.exemple-flex-container-col{ -ms-flex-direction : column; border-color:#2a712a; height:270px; width: 500px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px }
.exemple-flex-item { border:1px dotted #666; width:120px; display:block; }
</style>
<div class="exemple exemple-flex-container-row">
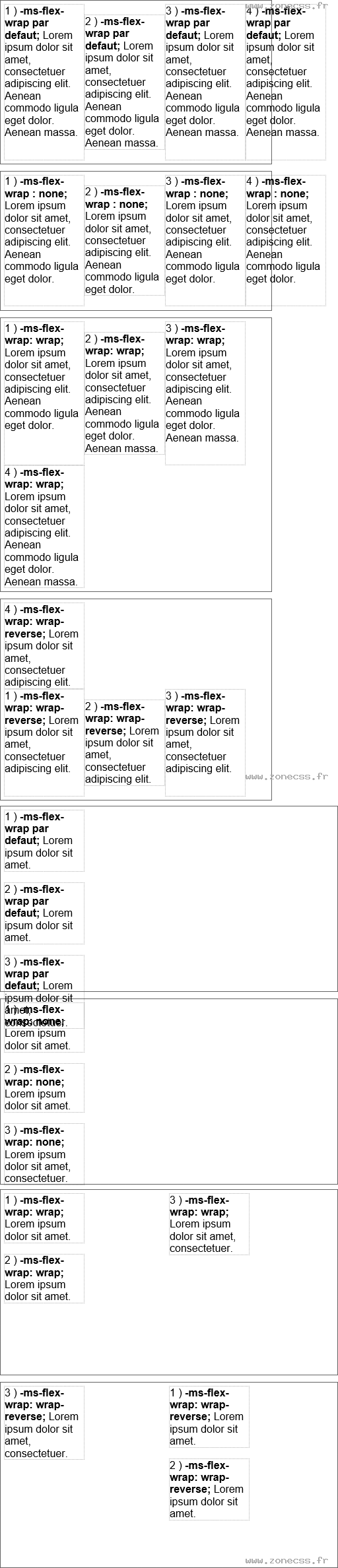
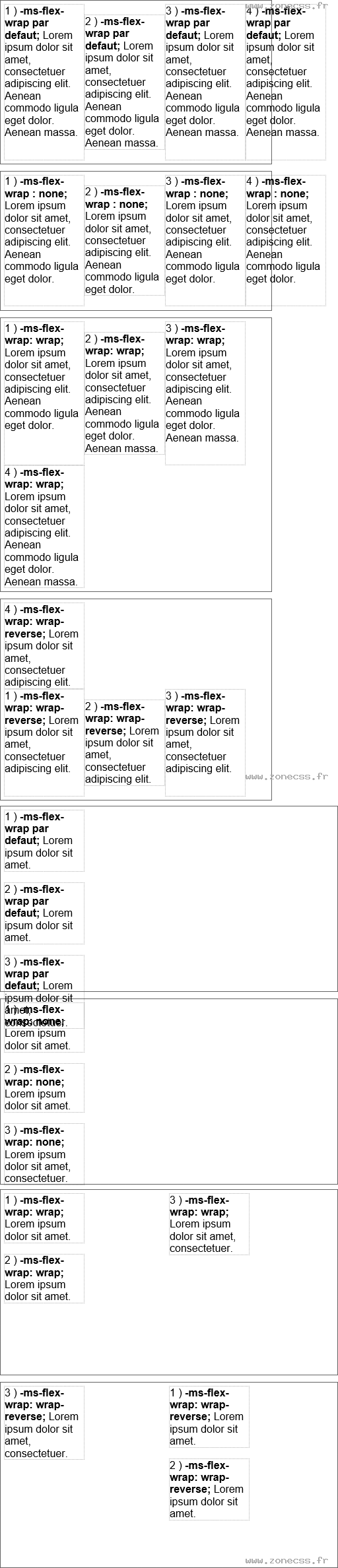
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-none">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap : none; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap : none; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap : none; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-wrap : none; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-wrap">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-wrap-reverse">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span>
<span class="exemple-flex-item">4 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-none">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap: none; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap: none; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap: none; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-wrap">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-wrap-reverse">
<div class="exemple-flex-item">1 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>-ms-flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>2 ) -ms-flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) -ms-flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) -ms-flex-wrap : none; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
3 ) -ms-flex-wrap : none; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. 4 ) -ms-flex-wrap : none; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.2 ) -ms-flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) -ms-flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) -ms-flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) -ms-flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
3 ) -ms-flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. 4 ) -ms-flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.2 ) -ms-flex-wrap par defaut; Lorem ipsum dolor sit amet.
3 ) -ms-flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer.2 ) -ms-flex-wrap: none; Lorem ipsum dolor sit amet.
3 ) -ms-flex-wrap: none; Lorem ipsum dolor sit amet, consectetuer.2 ) -ms-flex-wrap: wrap; Lorem ipsum dolor sit amet.
3 ) -ms-flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer.2 ) -ms-flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet.
3 ) -ms-flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer.