Exemple de code de la propriété CSS -moz-user-select.
<style>
.moz-user-select-text{ -moz-user-select : text }
.moz-user-select-none{ -moz-user-select : none }
.moz-user-select-auto{ -moz-user-select : auto }
.moz-user-select-all { -moz-user-select : all }
.moz-user-select-moz-none { -moz-user-select : -moz-none }
</style>
<b>Sélectionner le texte</b>
<p>
<span>Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-text">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-none">Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-auto">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span>
</p>
<p>
<span>Début</span><br>
<span class="moz-user-select-none">
<span>Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-text">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span>Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span >Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
</span>
<span>Fin</span>
</p>
<p>
<span>Début</span><br>
<span class="moz-user-select-moz-none">
<span>Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-text">Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span>Non sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span class="moz-user-select-auto">Non électionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
</span>
<span>Fin</span>
</p>
<p class="moz-user-select-all">
<span>Cliquez-moi, Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
<span>Cliquez-moi, Sélectionnable <img src="/img/icone/16x16/facebook.gif"></span><br>
</p>
<form>
<input type="type/text" value="Non sélectionnable : none" size="30" class="moz-user-select-none"><br>
<input type="type/text" value="Sélectionnable : auto" size="30" class="moz-user-select-auto"><br>
<input type="type/text" value="Sélectionnable : text" size="30" class="moz-user-select-text">
<input type="type/text" value="Sélectionnable : all" size="30" class="moz-user-select-all">
</form>
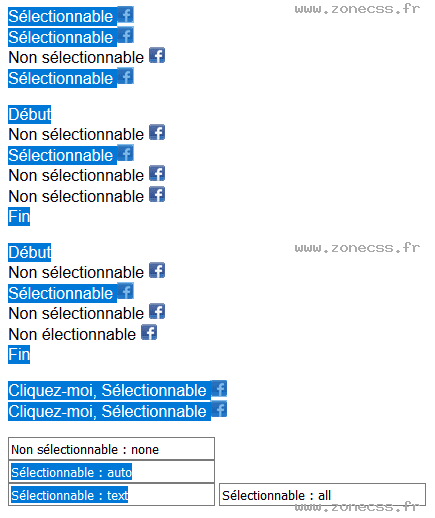
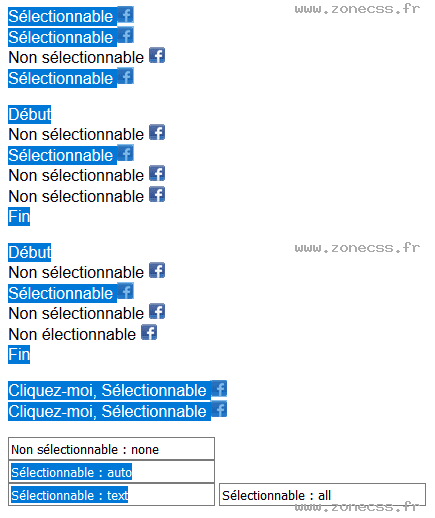
Interprétation du code de la propriété -moz-user-select CSS par votre navigateur.
Interprétation normale du code de la propriété CSS -moz-user-select (copie d'écran).

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()