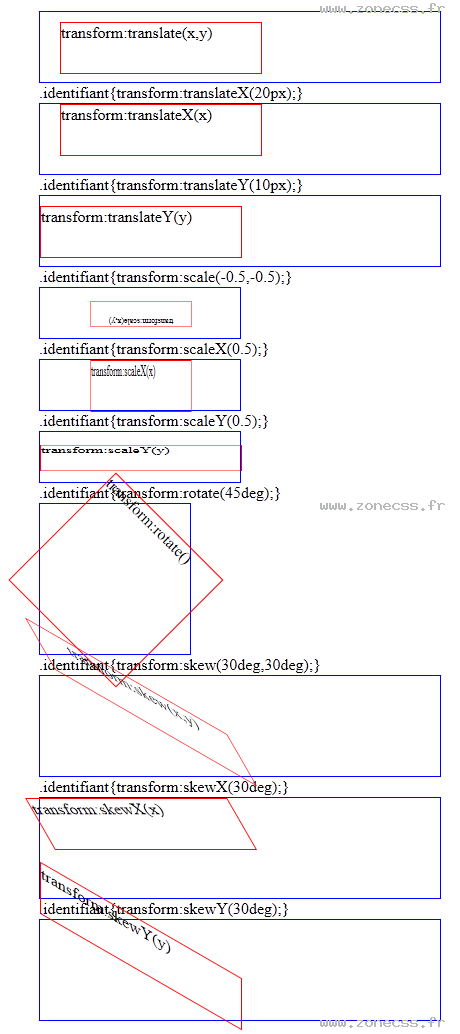
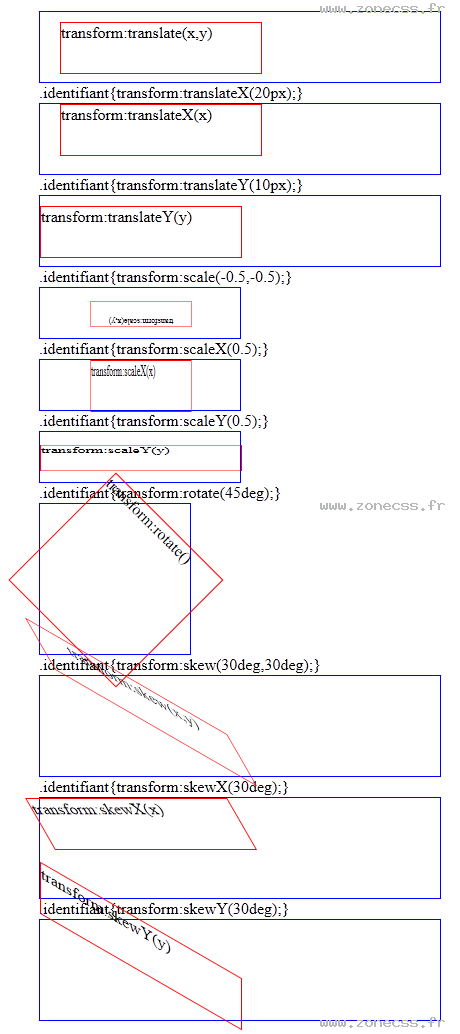
.identifiant{-moz-transform:translate(20px,10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-moz-transform:translate(20px,10px); height:50px; width:200px; border:1px solid red; ">-moz-transform:translate(x,y)</div>
</div>
.identifiant{-moz-transform:translateX(20px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-moz-transform:translateX(20px); height:50px; width:200px; border:1px solid red; ">-moz-transform:translateX(x)</div>
</div>
.identifiant{-moz-transform:translateY(10px); }
<div style="height:70px; width:400px; border:1px solid blue; ">
<div style="-moz-transform:translateY(10px); height:50px; width:200px; border:1px solid red; ">-moz-transform:translateY(y)</div>
</div>
.identifiant{-moz-transform:scale(-0.5,-0.5); }
<div style="height:50px; width:200px; border:1px solid blue; text-align:center">
<div style="-moz-transform:scale(-0.5,-0.5); height:50px; width:200px; border:1px solid red; ">-moz-transform:scale(x,y)</div>
</div>
.identifiant{-moz-transform:scaleX(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-moz-transform:scaleX(0.5); height:50px; width:200px; border:1px solid red; ">-moz-transform:scaleX(x)</div>
</div>
.identifiant{-moz-transform:scaleY(0.5); }
<div style="height:50px; width:200px; border:1px solid blue; ">
<div style="-moz-transform:scaleY(0.5); height:50px; width:200px; border:1px solid red; ">-moz-transform:scaleY(y)</div>
</div>
.identifiant{-moz-transform:rotate(45deg); }
<div style="height:150px; width:150px; border:1px solid blue; ">
<div style="-moz-transform:rotate(45deg); height:150px; width:150px; border:1px solid red; ">-moz-transform:rotate()</div>
</div>
.identifiant{-moz-transform:skew(30deg,30deg); }
<div style="height:100px; width:400px; border:1px solid blue; text-align:center">
<div style="-moz-transform:skew(30deg,30deg); height:50px; width:200px; border:1px solid red; ">-moz-transform:skew(x,y)</div>
</div>
.identifiant{-moz-transform:skewX(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-moz-transform:skewX(30deg); height:50px; width:200px; border:1px solid red; ">-moz-transform:skewX(x)</div>
</div>
.identifiant{-moz-transform:skewY(30deg); }
<div style="height:100px; width:400px; border:1px solid blue; ">
<div style="-moz-transform:skewY(30deg); height:50px; width:200px; border:1px solid red; ">-moz-transform:skewY(y)</div>
</div>.identifiant{-moz-transform:translate(20px,10px);}
-moz-transform:translate(x,y)
.identifiant{-moz-transform:translateX(20px);}
-moz-transform:translateX(x)
.identifiant{-moz-transform:translateY(10px);}
-moz-transform:translateY(y)
.identifiant{-moz-transform:scale(-0.5,-0.5);}
-moz-transform:scale(x,y)
.identifiant{-moz-transform:scaleX(0.5);}
.identifiant{-moz-transform:scaleY(0.5);}
.identifiant{-moz-transform:rotate(45deg);}
.identifiant{-moz-transform:skew(30deg,30deg);}
.identifiant{-moz-transform:skewX(30deg);}
.identifiant{-moz-transform:skewY(30deg);}