Exemple de code du sélecteur CSS ::-moz-progress-bar.
<style type="text/css">
.moz-appearance{
-moz-appearance : none;
}
.moz-progress-bar-bg::-moz-progress-bar{
background-color : green;
}
.moz-progress-bar-degrade::-moz-progress-bar{
background: -moz-linear-gradient(top, #9dd53a 0%, #7cbc0a 100%);
background: linear-gradient(to bottom, #9dd53a 0%,#7cbc0a 100%);
border-radius:5px;
}
</style>
Progressbar normale :<br>
<progress value="30" max="100">30 %</progress><br>
Progressbar skin avec -moz-appearance :<br>
<progress value="30" max="100" class="moz-appearance">30 %</progress><br>
Progressbar skin avec ::-moz-progress-bar et sans -moz-appearance :<br>
<progress value="30" max="100" class="moz-progress-bar-bg">30 %</progress><br>
Progressbar skin avec ::-moz-progress-bar et -moz-appearance :<br>
<progress value="40" max="100" class="moz-appearance moz-progress-bar-bg">40 %</progress><br>
Progressbar skin avec ::-moz-progress-bar et -moz-appearance :<br>
<progress value="60" max="100" class="moz-appearance moz-progress-bar-degrade">60 %</progress><br>
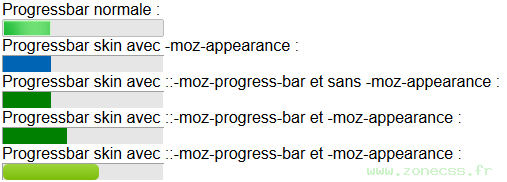
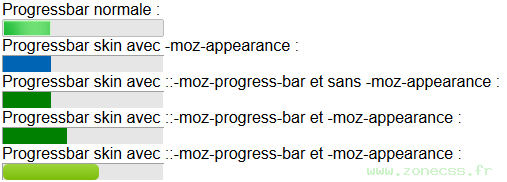
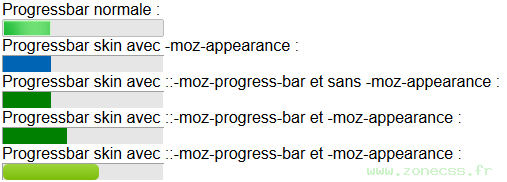
Interprétation du code du sélecteur ::-moz-progress-bar CSS par votre navigateur.
Progressbar normale :
Progressbar skin avec -moz-appearance :
Progressbar skin avec ::-moz-progress-bar et sans -moz-appearance :
Progressbar skin avec ::-moz-progress-bar et -moz-appearance :
Progressbar skin avec ::-moz-progress-bar et -moz-appearance :
Interprétation normale du code du sélecteur CSS ::-moz-progress-bar (copie d'écran).