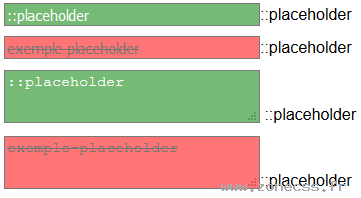
Exemple de code du sélecteur CSS ::-moz-placeholder.
<style type="text/css">
#formulaire label { display:block; margin-bottom:10px }
#formulaire textarea, #formulaire input { width:250px }
:-moz-placeholder,
::-moz-placeholder{
background-color : green;
color : #fff;
font-size : 15px;
}
.exemple-placeholder:-moz-placeholder,
.exemple-placeholder::-moz-placeholder{
background-color : red;
color : #000;
text-decoration : line-through;
}
</style>
<form id="formulaire">
<label><input type="text" placeholder="::placeholder">::placeholder</label>
<label><input type="text" placeholder="exemple-placeholder" class="exemple-placeholder">::placeholder</label>
<label><textarea placeholder="::placeholder"></textarea> ::placeholder</label>
<label><textarea placeholder="exemple-placeholder" class="exemple-placeholder"></textarea>::placeholder</label>
</form>
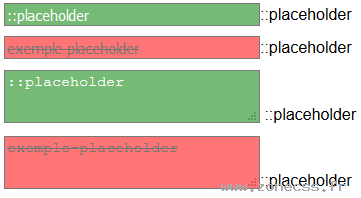
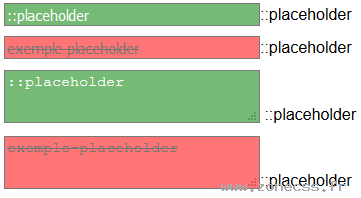
Interprétation du code du sélecteur ::-moz-placeholder CSS par votre navigateur.
Interprétation normale du code du sélecteur CSS ::-moz-placeholder (copie d'écran).