Exemple de code de la propriété CSS -moz-opacity.
<style>
.moz-opacity-0{ -moz-opacity : 0 }
.moz-opacity-0-5{ -moz-opacity : 0.5 }
.moz-opacity-1{ -moz-opacity : 1 }
.moz-opacity{ background-color:#000; width:300px; height:50px; }
.exemple { border:1px solid #666; width:300px; height:50px; color:#fff; margin-bottom:10px }
</style>
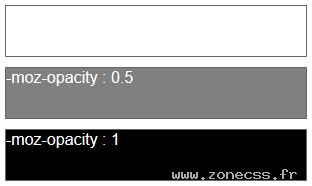
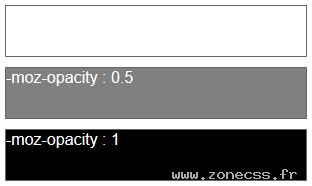
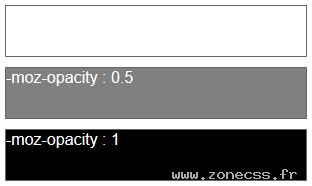
<div class="exemple"><div class="moz-opacity moz-opacity-0"> -moz-opacity : 0 </div></div></div>
<div class="exemple"><div class="moz-opacity moz-opacity-0-5"> -moz-opacity : 0.5 </div></div>
<div class="exemple"><div class="moz-opacity moz-opacity-1"> -moz-opacity : 1 </div></div>Interprétation du code de la propriété -moz-opacity CSS par votre navigateur.
Interprétation normale du code de la propriété CSS -moz-opacity (copie d'écran).