Exemple de code de la propriété CSS -moz-focus-inner.
<style>
/* Utilisez le focus par tabulation */
.exemple::-moz-focus-inner{
border:1px solid red;
}
.exemple-focus:focus::-moz-focus-inner{
border:1px solid green;
}
</style>
<div>
<button type="button">Texte sans moz-focus-inner </button>
<button type="button" class="exemple">Texte avec moz-focus-inner</button>
<button type="button" class="exemple-focus">Texte avec moz-focus-inner au focus</button>
</div>
<div>
<input type="button" value="Texte sans moz-focus-inner">
<input type="button" value="Texte avec moz-focus-inner" class="exemple">
<input type="button" value="Texte avec moz-focus-inner au focus" class="exemple-focus">
</div>
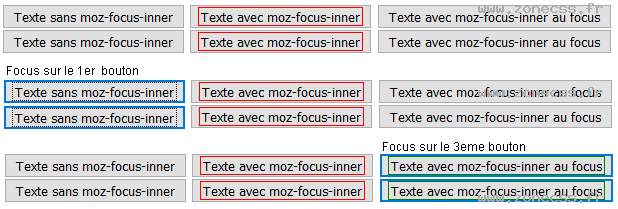
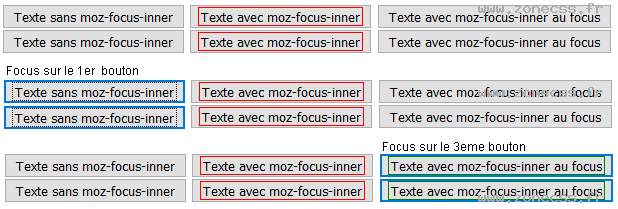
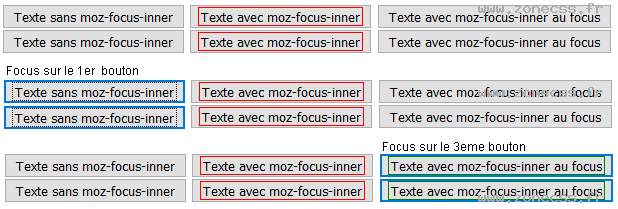
Interprétation du code de la propriété -moz-focus-inner CSS par votre navigateur.
Interprétation normale du code de la propriété CSS -moz-focus-inner (copie d'écran).