Exemple de code de la propriété CSS -moz-box-sizing.
<style>
.moz-box-sizing-content-box{ -moz-box-sizing : content-box }
.moz-box-sizing-border-box{ -moz-box-sizing : border-box }
.exemple{
width : 150px;
height : 150px;
border : 5px solid #666666;
padding : 10px;
margin-bottom:5px;
}
</style>
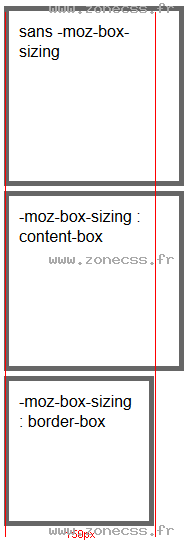
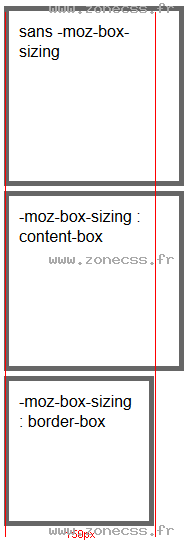
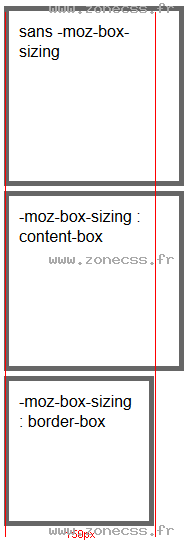
<div class="exemple"> sans -moz-box-sizing </div>
<div class="exemple moz-box-sizing-content-box"> -moz-box-sizing : content-box </div>
<div class="exemple moz-box-sizing-border-box"> -moz-box-sizing : border-box </div>Interprétation du code de la propriété -moz-box-sizing CSS par votre navigateur.
sans -moz-box-sizing
-moz-box-sizing : content-box
-moz-box-sizing : border-box
Interprétation normale du code de la propriété CSS -moz-box-sizing (copie d'écran).