Exemple de code de la propriété CSS -moz-box-shadow.
<style>
.moz-box-shadow-1 { -moz-box-shadow : 10px 10px 0 #91ca91 }
.moz-box-shadow-2 { -moz-box-shadow : -10px -10px 0 #91ca91 }
.moz-box-shadow-3 { -moz-box-shadow : 10px 10px 0 0 #91ca91 }
.moz-box-shadow-4 { -moz-box-shadow : -10px -10px 0 0 #91ca91 }
.moz-box-shadow-5 { -moz-box-shadow : 10px -10px 5px 0 #91ca91 }
.moz-box-shadow-6 { -moz-box-shadow : 10px -10px 0 5px #91ca91 }
.moz-box-shadow-7 { -moz-box-shadow : inset 5px 5px 0 0 #91ca91 }
.moz-box-shadow-8 { -moz-box-shadow : 0 0 10px 5px #91ca91 }
.moz-box-shadow-9 { -moz-box-shadow : 0 0 10px 5px #91ca91; -moz-border-radius : 10px }
.defaut{ margin-bottom : 15px; margin-left: 15px; border : 1px solid #000; width:150px; }
</style>
.identifiant {-moz-box-shadow : 10px 10px 0 #91ca91; }
<div class="defaut moz-box-shadow-1">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : -10px -10px 0 #91ca91; }
<div class="defaut moz-box-shadow-2">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : 10px 10px 0 0 #91ca91; }
<div class="defaut moz-box-shadow-3">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : -10px -10px 0 0 #91ca91; }
<div class="defaut moz-box-shadow-4">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : 10px -10px 5px 0 #91ca91; }
<div class="defaut moz-box-shadow-5">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : 10px -10px 0 5px #91ca91; }
<div class="defaut moz-box-shadow-6">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : inset 5px 5px 0 0 #91ca91; }
<div class="defaut moz-box-shadow-7">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : 0 0 10px 5px #91ca91; }
<div class="defaut moz-box-shadow-8">-moz-box-shadow</div>
.identifiant {-moz-box-shadow : 0 0 10px 5px #91ca91; -moz-border-radius : 10px; }
<div class="defaut moz-box-shadow-9">-moz-box-shadow</div>
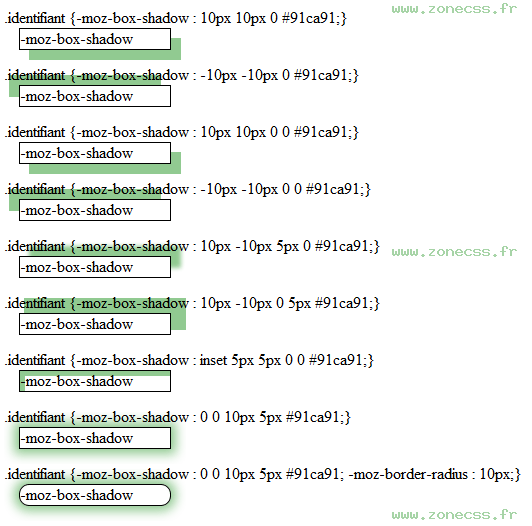
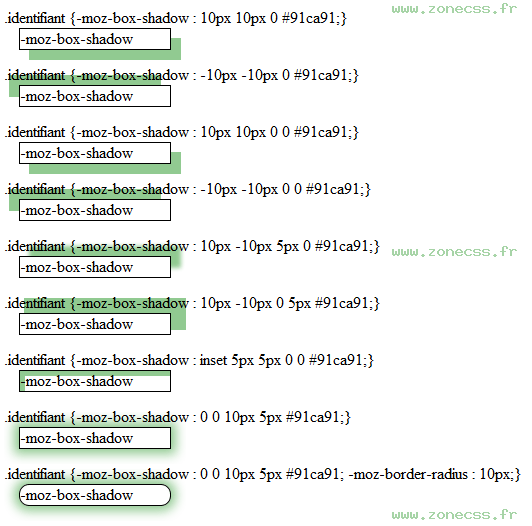
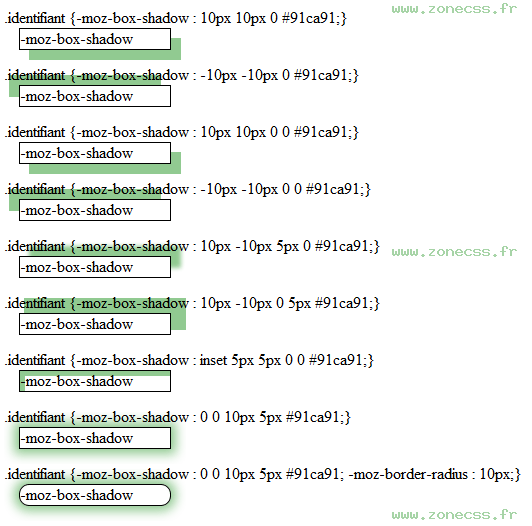
Interprétation du code de la propriété -moz-box-shadow CSS par votre navigateur.
.identifiant {-moz-box-shadow : 10px 10px 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : -10px -10px 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : 10px 10px 0 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : -10px -10px 0 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : 10px -10px 5px 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : 10px -10px 0 5px #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : inset 5px 5px 0 0 #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : 0 0 10px 5px #91ca91;}
-moz-box-shadow
.identifiant {-moz-box-shadow : 0 0 10px 5px #91ca91; -moz-border-radius : 10px;}
-moz-box-shadow
Interprétation normale du code de la propriété CSS -moz-box-shadow (copie d'écran).