
<style>
.exemple-max-height-1{ max-height : 20px; }
.exemple-max-height-22{ max-height : 25px; }
.exemple-max-height-3{ max-height : 5px; }
.exemple-max-height-pourcentage{ max-height : 25%; }
.exemple-parent-height{ height : 50px; }
.big-height{ height : 50px; display :block; }
.overflow { overflow : auto }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
.exemple-parent{ border:1px dotted #666; margin-bottom:10px; }
.exemple-parent .exemple { margin-bottom:0; }
</style>
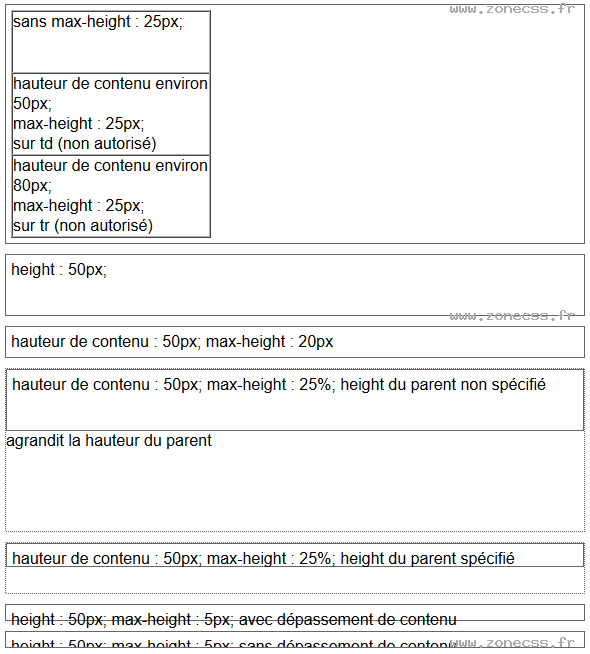
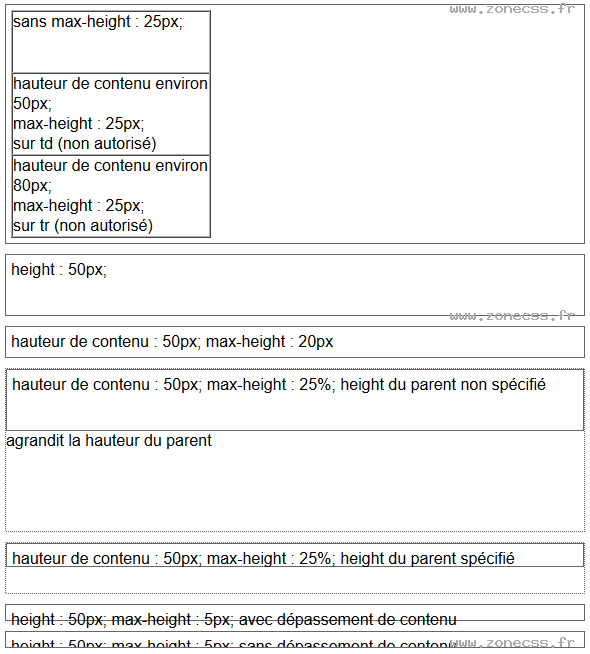
<div class="exemple">
<table width="200" border="1" cellspacing="0" cellpadding="0" style="table-layout:auto">
<tr>
<td>sans max-height : 25px; <br> <br> <br></td>
</tr>
<tr>
<td class="exemple-max-height-2">hauteur de contenu environ 50px; <br>max-height : 25px; <br>sur td (non autorisé)</td>
</tr>
<tr class="exemple-max-height-2">
<td>hauteur de contenu environ 80px; <br> max-height : 25px; <br>sur tr (non autorisé)</td>
</tr>
</table>
</div>
<div class="exemple"><span class="big-height">height : 50px; </span></div>
<div class="exemple exemple-max-height-1"><span class="big-height">hauteur de contenu : 50px; max-height : 20px</span></div>
<div class="exemple-parent"><div class="exemple exemple-max-height-pourcentage"><span class="big-height">hauteur de contenu : 50px; max-height : 25%; height du parent non spécifié</span></div><div style="height:100px">agrandit la hauteur du parent</div></div>
<div class="exemple-parent exemple-parent-height"><div class="exemple exemple-max-height-pourcentage"><span class="big-height">hauteur de contenu : 50px; max-height : 25%; height du parent spécifié</span></div></div>
<div class="exemple big-height exemple-max-height-3">height : 50px; max-height : 5px; avec dépassement de contenu</div>
<div class="exemple big-height exemple-max-height-3 overflow">height : 50px; max-height : 5px; sans dépassement de contenu</div> | sans max-height : 25px; |
| hauteur de contenu environ 50px; max-height : 25px; sur td (non autorisé) |
| hauteur de contenu environ 80px; max-height : 25px; sur tr (non autorisé) |