Exemple de code de la propriété CSS margin-right.
<style type="text/css">
.row{ display:block; margin:10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top}
.overflow { overflow:hidden }
.border,.border-parent { border:1px solid #666 }
.border-parent{ border:1px solid green; margin:10px 0; }
.exemple-margin-all{ margin : 5px }
.exemple-margin-right-15px{ margin-right : 15px }
.exemple-margin-right-50pourcent { margin-right : 50% }
.exemple-margin-right-1em { margin-right : 1em}
.exemple-margin-right-auto { margin-right : auto }
</style>
<div class="row">
<div class="col"><div class="border exemple-margin-all exemple-margin-right-15px">margin-right : 15px</div></div>
<div class="col"><div class="border exemple-margin-right-15px">margin-right : 15px</div></div>
<div class="col"><div class="border exemple-margin-right-1em">margin-right : 1em</div></div>
</div>
<div class="border-parent" style="width:50%">
<div class="border exemple-margin-right-50pourcent">margin-right : 50%</div>
</div>
<div class="border-parent" style="width:400px">
<div class="border exemple-margin-right-50pourcent">margin-right : 50%</div>
</div>
<div class="border-parent" style="width:400px">
<div class="border exemple-margin-right-auto" style="width:100px">margin-right : auto</div>
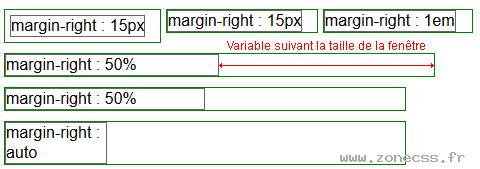
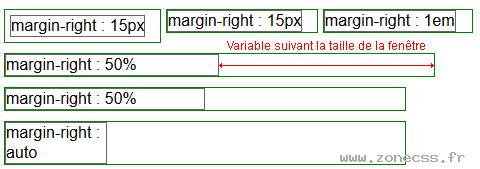
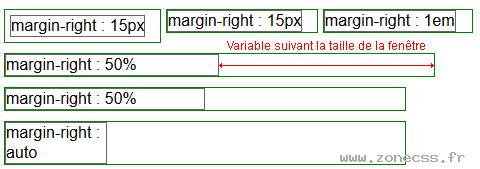
</div> Interprétation du code de la propriété margin-right CSS par votre navigateur.
Interprétation normale du code de la propriété CSS margin-right (copie d'écran).