Exemple de code de la propriété CSS margin.
<style type="text/css">
.row{ display:block; margin : 10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top}
.overflow { overflow:hidden }
.border,.border-parent { border:1px solid #666 }
.border-parent{ margin : 10px 0; border:1px solid green; }
.exemple-margin-5px{ margin : 5px }
.exemple-margin-15px-1em-10pourcent{ margin : 15px 1em 10%}
.exemple-margin-15px-2em-10pourcent-6pt{ margin : 15px 2em 10% 6pt}
.exemple-margin-15px-2em-moins10pourcent-6pt{ margin : 15px 2em -10% 6pt}
.exemple-margin-12pourcent-6pourcent-10pourcent-8pourcent { margin : 12% 6% 10% 8%}
.exemple-margin-auto { margin : auto}
</style>
<div class="row">
<div class="col"><div class="border exemple-margin-5px">margin : 5px</div></div>
<div class="col"><div class="border exemple-margin-15px-1em-10pourcent">margin : 15px 1em 10</div></div>
<div class="col"><div class="border exemple-margin-15px-2em-10pourcent-6pt">margin : 15px 2em 10% 6pt</div></div>
<div class="col"><div class="border exemple-margin-15px-2em-moins10pourcent-6pt">margin : 15px 2em -10% 6pt</div></div>
</div>
<div class="border-parent" style="width:50%">
<div class="border exemple-margin-12pourcent-6pourcent-10pourcent-8pourcent">margin : 12% 6% 10% 8%</div>
</div>
<div class="border-parent" style="width:400px">
<div class="border exemple-margin-12pourcent-6pourcent-10pourcent-8pourcent">margin : 12% 6% 10% 8%</div>
</div>
<div class="border-parent" style="width:400px; height:100px">
<div class="border exemple-margin-auto" style="width:100px; ">margin : auto</div>
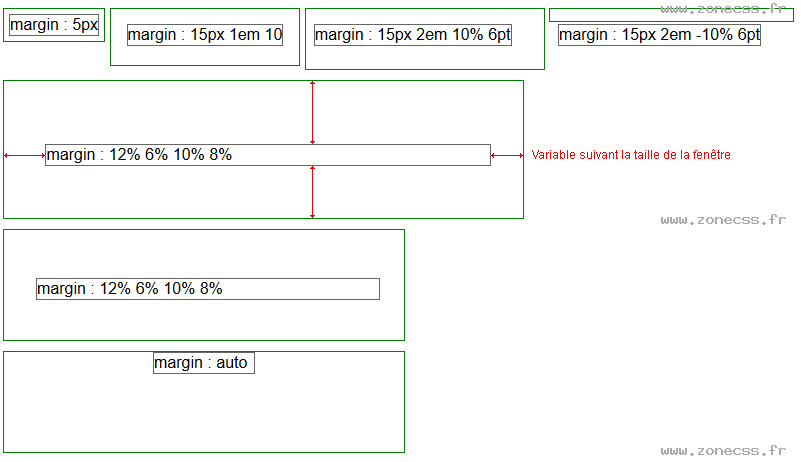
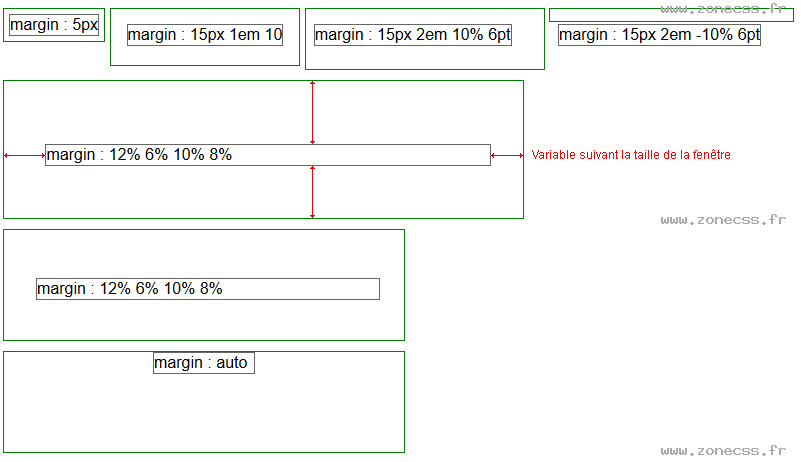
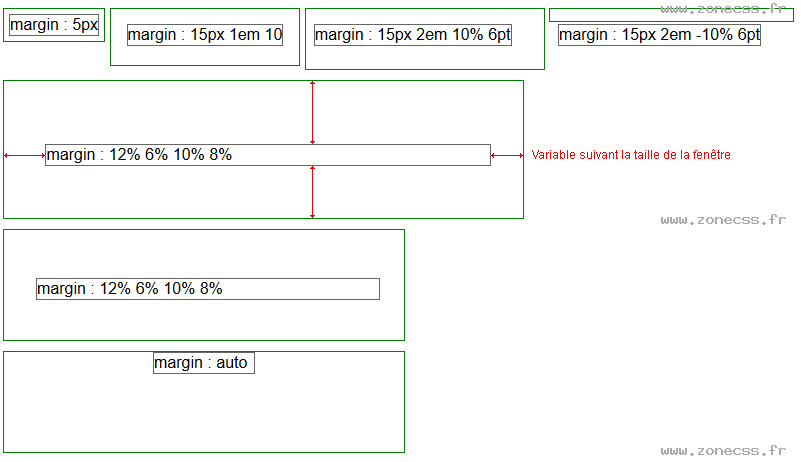
</div> Interprétation du code de la propriété margin CSS par votre navigateur.
margin : 15px 2em 10% 6pt
margin : 15px 2em -10% 6pt
Interprétation normale du code de la propriété CSS margin (copie d'écran).