Exemple de code de la propriété CSS margin-bottom.
<style type="text/css">
.row{ display:block; margin : 10px 0}
.col{ display:inline-block; padding:0; border:1px solid green; vertical-align:top}
.overflow { overflow:hidden }
.border,.border-parent { border:1px solid #666 }
.border-parent{ border:1px solid green; margin:10px 0; }
.exemple-margin-all{ margin : 5px }
.exemple-margin-bottom-15px{ margin-bottom : 15px }
.exemple-margin-bottom-15pourcent { margin-bottom : 15% }
.exemple-margin-bottom-50pourcent { margin-bottom : 50% }
.exemple-margin-bottom-1em { margin-bottom : 1em}
.exemple-margin-bottom-auto { margin-bottom : auto}
</style>
<div class="row">
<div class="col"><div class="border exemple-margin-all exemple-margin-bottom-15px">margin-bottom : 15px</div></div>
<div class="col"><div class="border exemple-margin-bottom-15px">margin-bottom : 15px</div></div>
<div class="col"><div class="border exemple-margin-bottom-1em">margin-bottom : 1em</div></div>
</div>
<div class="border-parent" style="width:50%">
<div class="border exemple-margin-bottom-15pourcent">margin-bottom : 15%</div>
</div>
<div class="border-parent" style="width:200px">
<div class="border exemple-margin-bottom-50pourcent">margin-bottom : 50%</div>
</div>
<div class="border-parent" style="width:200px; height:100px">
<div class="border exemple-margin-bottom-auto">margin-bottom : auto</div>
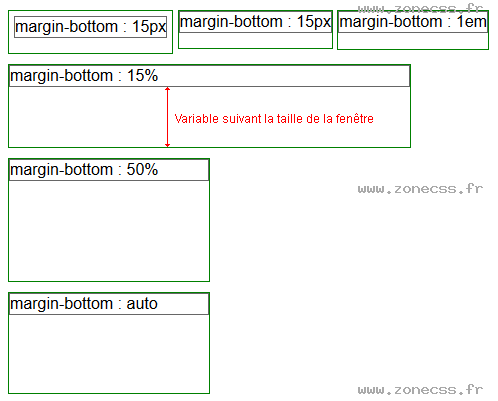
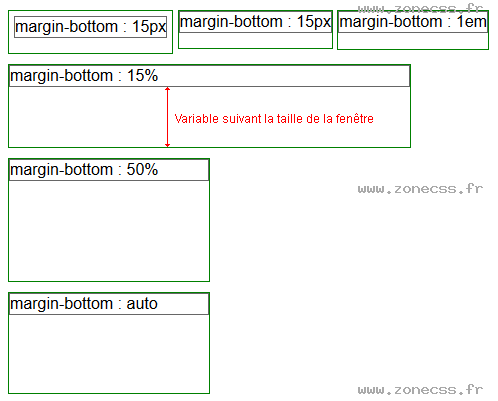
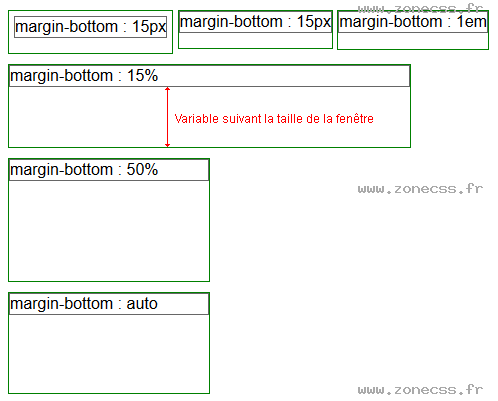
</div> Interprétation du code de la propriété margin-bottom CSS par votre navigateur.
Interprétation normale du code de la propriété CSS margin-bottom (copie d'écran).