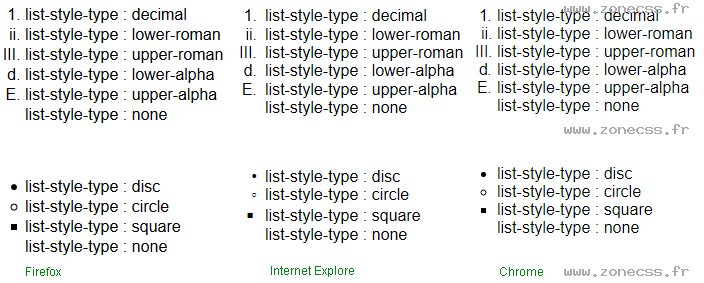
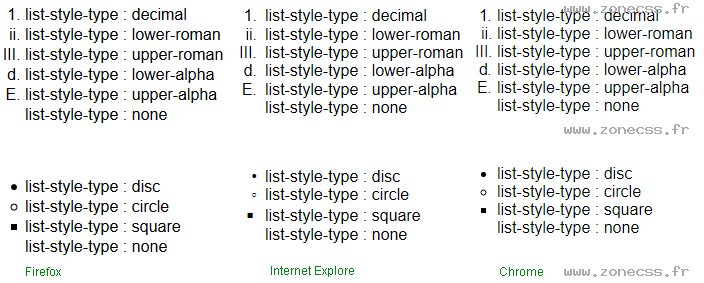
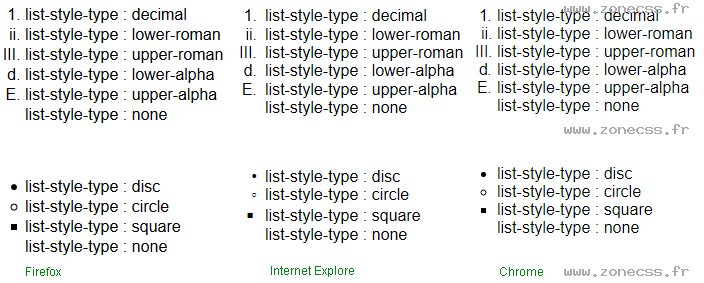
Exemple de code de la propriété CSS list-style-type.
<style type="text/css">
.list-style-type-decimal{ list-style-type : decimal }
.list-style-type-lower-roman{ list-style-type : lower-roman }
.list-style-type-upper-roman{ list-style-type : upper-roman }
.list-style-type-lower-alpha{ list-style-type : lower-alpha }
.list-style-type-upper-alpha{ list-style-type : upper-alpha }
.list-style-type-none{ list-style-type : none }
.list-style-type-disc{ list-style-type : disc }
.list-style-type-circle{ list-style-type : circle }
.list-style-type-square{ list-style-type : square }
</style>
<ol>
<li class="list-style-type-decimal">list-style-type : decimal</li>
<li class="list-style-type-lower-roman">list-style-type : lower-roman</li>
<li class="list-style-type-upper-roman">list-style-type : upper-roman</li>
<li class="list-style-type-lower-alpha">list-style-type : lower-alpha</li>
<li class="list-style-type-upper-alpha">list-style-type : upper-alpha</li>
<li class="list-style-type-none">list-style-type : none</li>
</ol>
<br>
<ul>
<li class="list-style-type-disc">list-style-type : disc</li>
<li class="list-style-type-circle">list-style-type : circle</li>
<li class="list-style-type-square">list-style-type : square</li>
<li class="list-style-type-none">list-style-type : none</li>
</ul>Interprétation du code de la propriété list-style-type CSS par votre navigateur.
- list-style-type : decimal
- list-style-type : lower-roman
- list-style-type : upper-roman
- list-style-type : lower-alpha
- list-style-type : upper-alpha
- list-style-type : none
- list-style-type : disc
- list-style-type : circle
- list-style-type : square
- list-style-type : none
Interprétation normale du code de la propriété CSS list-style-type (copie d'écran).