Exemple de code de la propriété CSS list-style-position.
<style>
.list-style-position-outside{ list-style-position : outside }
.list-style-position-inside{ list-style-position : inside }
</style>
Sans feuille de style
<ul>
<li>Normal<br>
normal</li>
</ul>
.identifiant{ list-style-position : outside }
<ul class="list-style-position-outside">
<li>list-style-position:outside<br>
list-style-position:outside</li>
</ul>
.identifiant{ list-style-position : inside }
<ul class="list-style-position-inside">
<li>list-style-position : inside<br>
list-style-position : inside</li>
</ul>Interprétation du code de la propriété list-style-position CSS par votre navigateur.
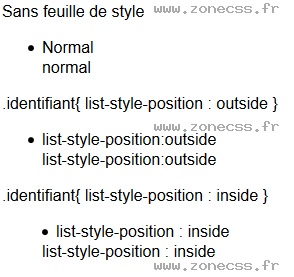
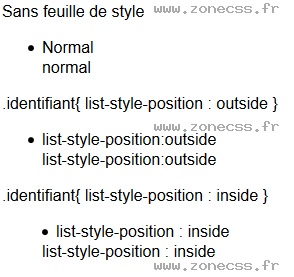
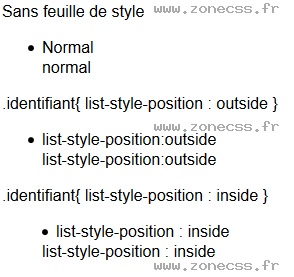
Sans feuille de style
.identifiant{ list-style-position : outside }
- list-style-position:outside
list-style-position:outside
.identifiant{ list-style-position : inside }
- list-style-position : inside
list-style-position : inside
Interprétation normale du code de la propriété CSS list-style-position (copie d'écran).