Exemple de code de la propriété CSS list-style.
<style>
.list-style-0{ list-style : inside lower-alpha }
.list-style-1{ list-style : inside url(/img/style_css/puce.gif) }
.list-style-2{ list-style : outside url(/img/style/nexistepas.gif) }
</style>
<ol>
<li style="font-weight:normal">normal
normal
<li class="list-style-0">list-style : inside lower-alpha<br>
list-style: lower-alpha outside
<li class="list-style-1">inside list-style : URL(background.gif) <br>
inside list-style: URL(background.gif)
<li class="list-style-2">list-style: URL(nexistepas.gif) outside<br>
list-style: URL(nexistepas.gif) outside
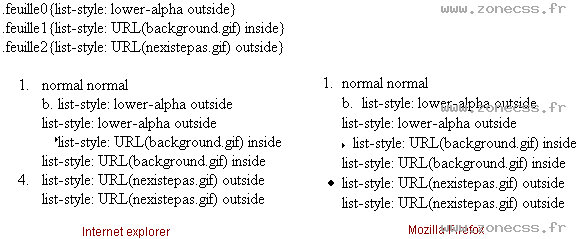
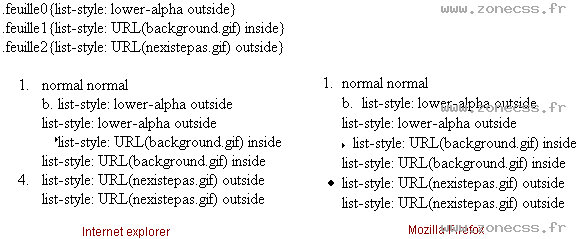
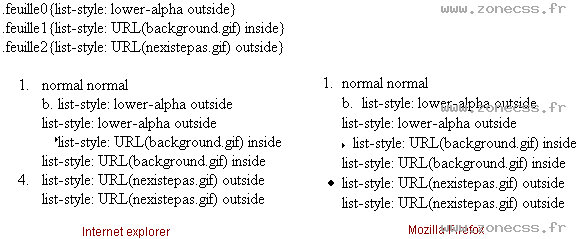
</ol>Interprétation du code de la propriété list-style CSS par votre navigateur.
- normal
normal
- list-style : inside lower-alpha
list-style: lower-alpha outside
- inside list-style : URL(background.gif)
inside list-style: URL(background.gif)
- list-style: URL(nexistepas.gif) outside
list-style: URL(nexistepas.gif) outside
Interprétation normale du code de la propriété CSS list-style (copie d'écran).