Exemple d'écriture de la propriété CSS line-height, code CSS détaillé avec toutes les valeurs de la CSS line-height. Copie d'écran de l'interprétation de la propriété line-height CSS pour comparer avec l'interprétation CSS votre navigateur. Définition de la propriété CSS line-height. Exemple de code de la propriété CSS line-height . <style>
.exemple{ display:block; margin:10px; }
.col{ display:inline-block; padding:5px; }
.col,.border{ border:1px solid #666; }
.exemple-line-height-normal{ line-height : normal }
.exemple-line-height-1{ line-height : 1 }
.exemple-line-height-2{ line-height : 2 }
.exemple-line-height-2pourcent{ line-height : 200% }
.exemple-line-height-px{ line-height : 5px ; }
.exemple-line-height-em{ line-height : 2em }
.exemple-line-height-ex{ line-height : 1ex}
</style>
<div class="exemple exemple-line-height-normal exemple-line-height-1">
<span class="col" style="font-size:10px">line-height normal<br>et <br>font-size:10px</span>
<span class="col" style="font-size:12px">line-height normal<br>et <br>font-size:12px</span>
<span class="col" style="font-size:14px">line-height normal<br>et <br>font-size:14px</span>
<span class="col" style="font-size:16px">line-height normal<br>et <br>font-size:16px</span>
</div>
<div class="exemple">
<span class="col exemple-line-height-normal">line-height en normal <br>line-height<br>line-height</span>
<span class="col exemple-line-height-px">line-height en 5px <br>line-height<br>line-height</span>
<span class="col exemple-line-height-em">line-height en 2em<br>line-height<br>line-height</span>
<span class="col exemple-line-height-ex">line-height en 1ex<br>line-height<br>line-height</span>
</div> Interprétation du code de la propriété line-height CSS par votre navigateur.
line-height normal
line-height normal
line-height normal
line-height normal
line-height en normal
line-height en 5px
line-height en 2em
line-height en 1ex
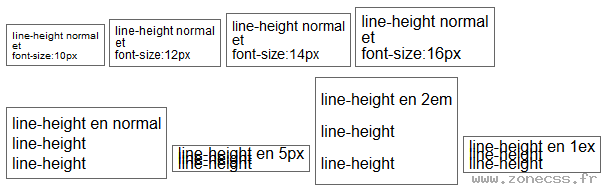
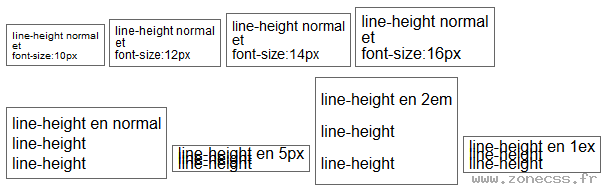
Interprétation normale du code de la propriété CSS line-height (copie d'écran).