Exemple de code de la propriété CSS letter-spacing.
<style>
.exemple-letter-spacing-normal{ letter-spacing : normal }
.exemple-letter-spacing-em{ letter-spacing : 0.5em }
.exemple-letter-spacing-px{ letter-spacing : 15px }
.exemple-letter-spacing-pt{ letter-spacing : 8pt }
.exemple-letter-spacing-moinspx{ letter-spacing : -2px }
.exemple { border:1px solid #666; margin: 10px; padding:5px; }
</style>
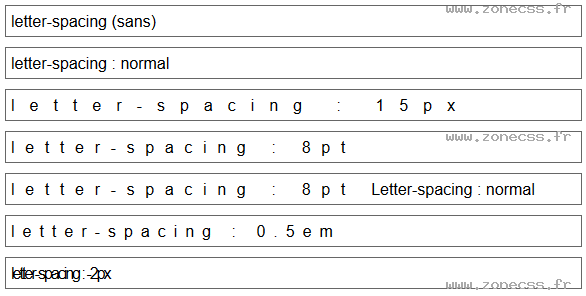
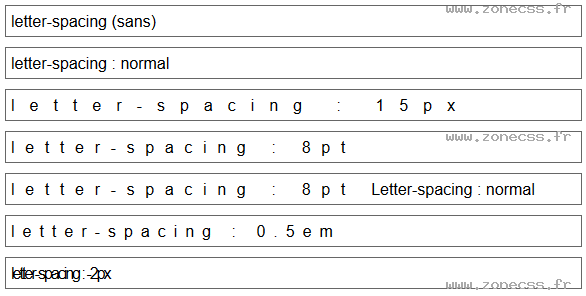
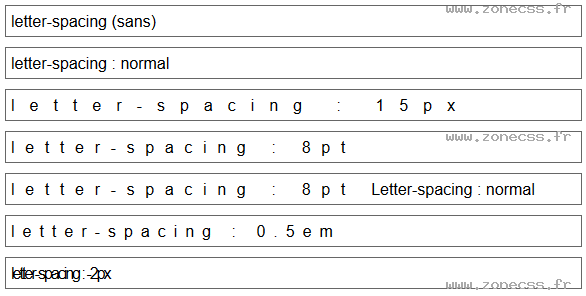
<div class="exemple">letter-spacing (sans)</div>
<div class="exemple exemple-letter-spacing-normal">letter-spacing : normal</div>
<div class="exemple exemple-letter-spacing-px">letter-spacing : 15px </div>
<div class="exemple exemple-letter-spacing-pt">letter-spacing : 8pt </div>
<div class="exemple exemple-letter-spacing-pt">letter-spacing : 8pt <span class="exemple-letter-spacing-normal">Letter-spacing : normal</span></div>
<div class="exemple exemple-letter-spacing-em">letter-spacing : 0.5em</div>
<div class="exemple exemple-letter-spacing-moinspx">letter-spacing : -2px</div>Interprétation du code de la propriété letter-spacing CSS par votre navigateur.
letter-spacing (sans)
letter-spacing : normal
letter-spacing : 15px
letter-spacing : 8pt
letter-spacing : 8pt Letter-spacing : normal
letter-spacing : 0.5em
letter-spacing : -2px
Interprétation normale du code de la propriété CSS letter-spacing (copie d'écran).