Exemple de code de la propriété CSS grid-template.
<style>
.exemple-grid-container{
display : grid;
}
.grid-template-before{
grid-template-rows : auto 50px;
grid-template-columns : auto 100px auto;
}
.grid-template-none{
grid-template : none;
}
.grid-template-rows-column{
grid-template : auto 50px / auto 100px auto;
}
.grid-template-before1{
grid-template-rows : auto 50px;
grid-template-columns : auto 100px auto;
grid-template-areas : 'a b b' 'a c d';
}
.grid-template-rows-column-area{
grid-template : 'a b b' auto 'a c d' 50px / auto 100px auto;
}
.grid-template-rows-column-area .c1,
.grid-template-before1 .c1{
grid-area : a;
}
.grid-template-rows-column-area .c2,
.grid-template-before1 .c2{
grid-area : b;
}
.grid-template-before2{
grid-template-rows : auto 50px;
grid-template-columns : auto 100px auto;
grid-template-areas : 'a b b' 'a c d';
}
.grid-template-rows-column-area2{
grid-template : auto 50px / auto 100px auto;
/* Redéfinie à none grid-template-areas */
}
.grid-template-before2 .c1{
grid-area : a;
}
.grid-template-before2 .c2{
grid-area : b;
}
.grid-template-complexe{
grid-template : [header-top] "a a a" auto [header-bottom]
[main-top] "b b c" 70px [main-bottom]
[footer-top] "f f f" 50px [footer-bottom]
/ auto 100px auto;
}
.grid-template-complexe .c1{
grid-area : a;
}
.grid-template-complexe .c4{
grid-row : header-top / footer-bottom;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-template</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-before</strong>
<div class="exemple exemple-grid-container grid-template-before">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-before + grid-template : none</strong>
<div class="exemple exemple-grid-container grid-template-before grid-template-none">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-rows-column = .grid-template-before</strong>
<div class="exemple exemple-grid-container grid-template-rows-column">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-before1</strong>
<div class="exemple exemple-grid-container grid-template-before1">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item cible c2">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-rows-column-area = .grid-template-before1</strong>
<div class="exemple exemple-grid-container grid-template-rows-column-area">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item cible c2">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-before2</strong>
<div class="exemple exemple-grid-container grid-template-before2">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item cible c2">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-before2 + grid-template-rows-column-area2</strong>
<div class="exemple exemple-grid-container grid-template-before2 grid-template-rows-column-area2">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item cible c2">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>.grid-template-complexe</strong>
<div class="exemple exemple-grid-container grid-template-complexe">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item cible c4">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
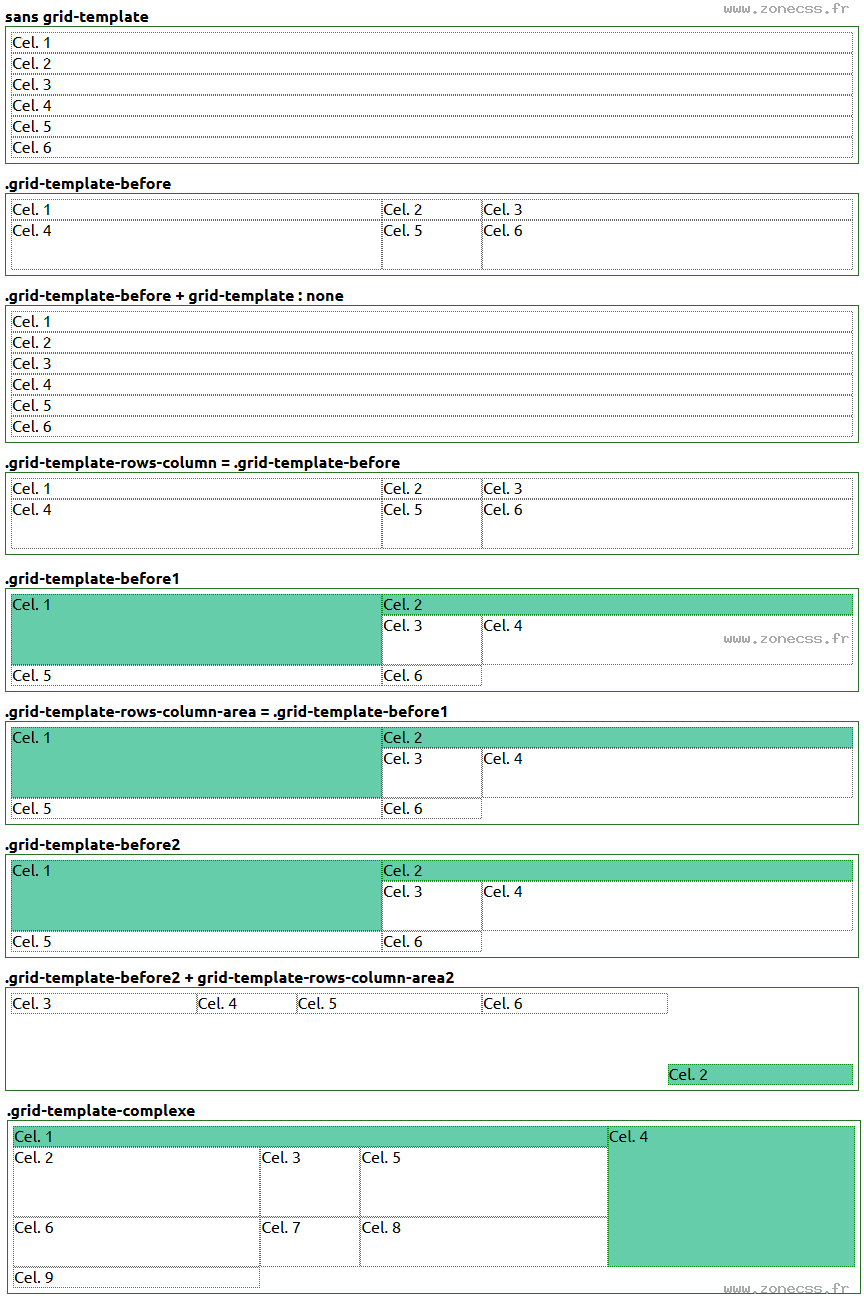
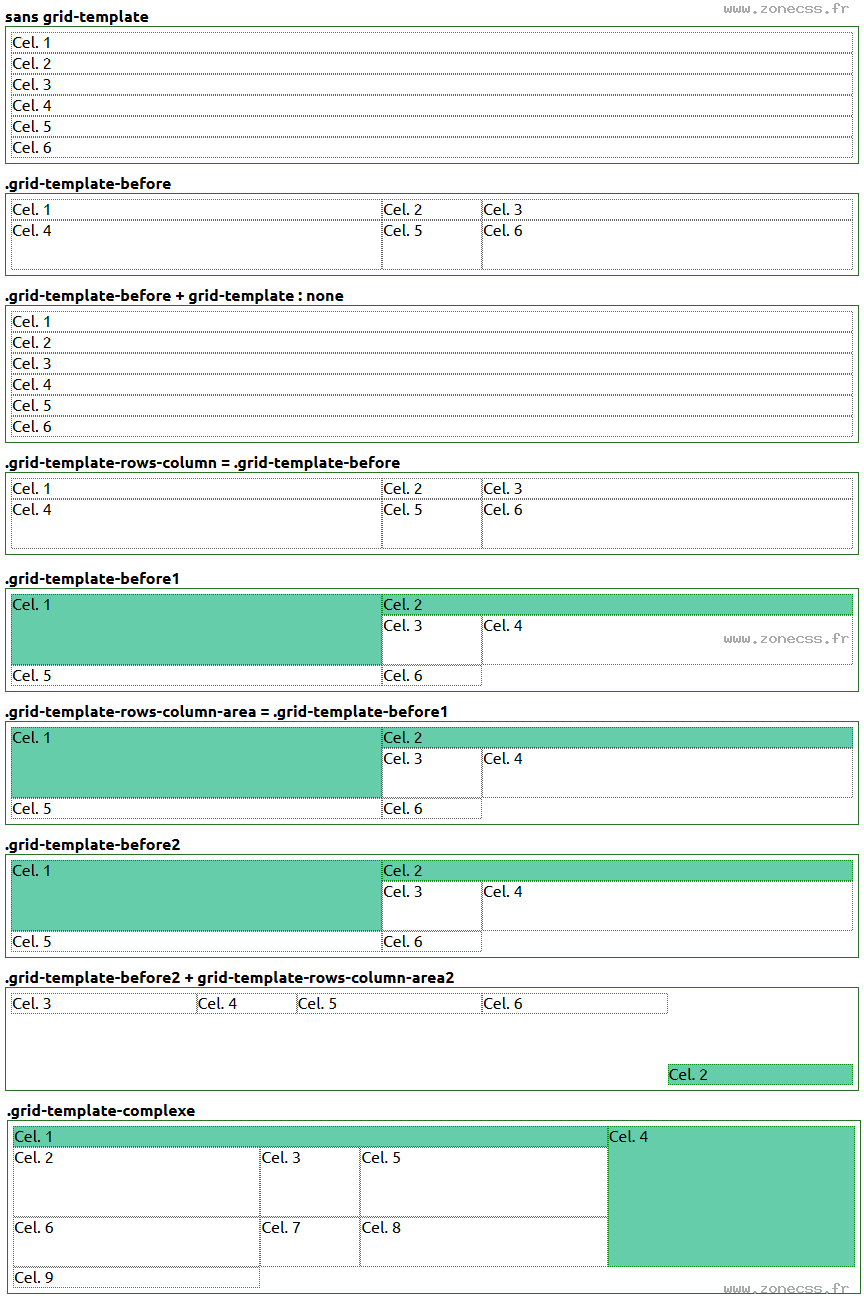
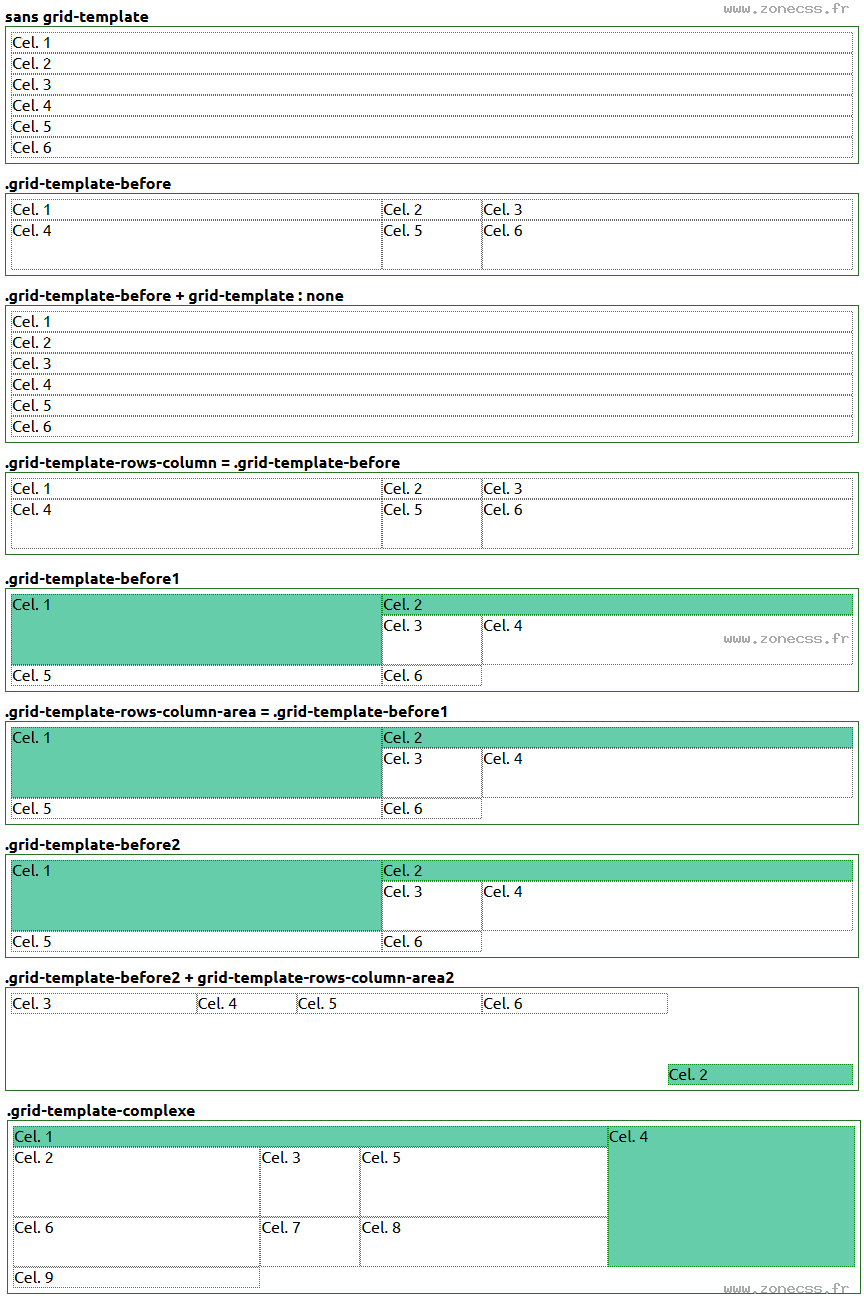
</div>Interprétation du code de la propriété grid-template CSS par votre navigateur.
sans grid-template
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-before
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-before + grid-template : none
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-rows-column = .grid-template-before
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-before1
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-rows-column-area = .grid-template-before1
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-before2
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-before2 + grid-template-rows-column-area2
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
.grid-template-complexe
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
Interprétation normale du code de la propriété CSS grid-template (copie d'écran).