
<style>
.exemple-grid-container{
display : grid;
}
.grid-template-columns-auto{
grid-template-columns : auto auto auto;
}
.grid-template-columns-fr{
grid-template-columns : 1fr 2fr;
}
.grid-template-columns-min-max{
grid-template-columns : max-content min-content;
}
.grid-template-columns-minmax{
grid-template-columns : minmax(20px, 150px) 1fr;
}
.grid-template-columns-fit-content{
grid-template-columns : fit-content( 200px ) fit-content( 50px );
}
.grid-template-columns-repeat{
grid-template-columns : 100px repeat( 2, 30px auto)
}
.grid-template-columns-repeat-auto-fit{
grid-template-columns : repeat( auto-fit, minmax(40px, 1fr))
}
.grid-template-columns-repeat-auto-fill{
grid-template-columns : repeat( auto-fill, minmax(40px, 1fr))
}
.grid-template-columns-identifiant{
grid-template-columns : [colonea] 100px repeat( 2, [coloneb] 30px [coloner] auto)
}
.grid-template-columns-identifiant .cible{
grid-column : colonea / coloner 2
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
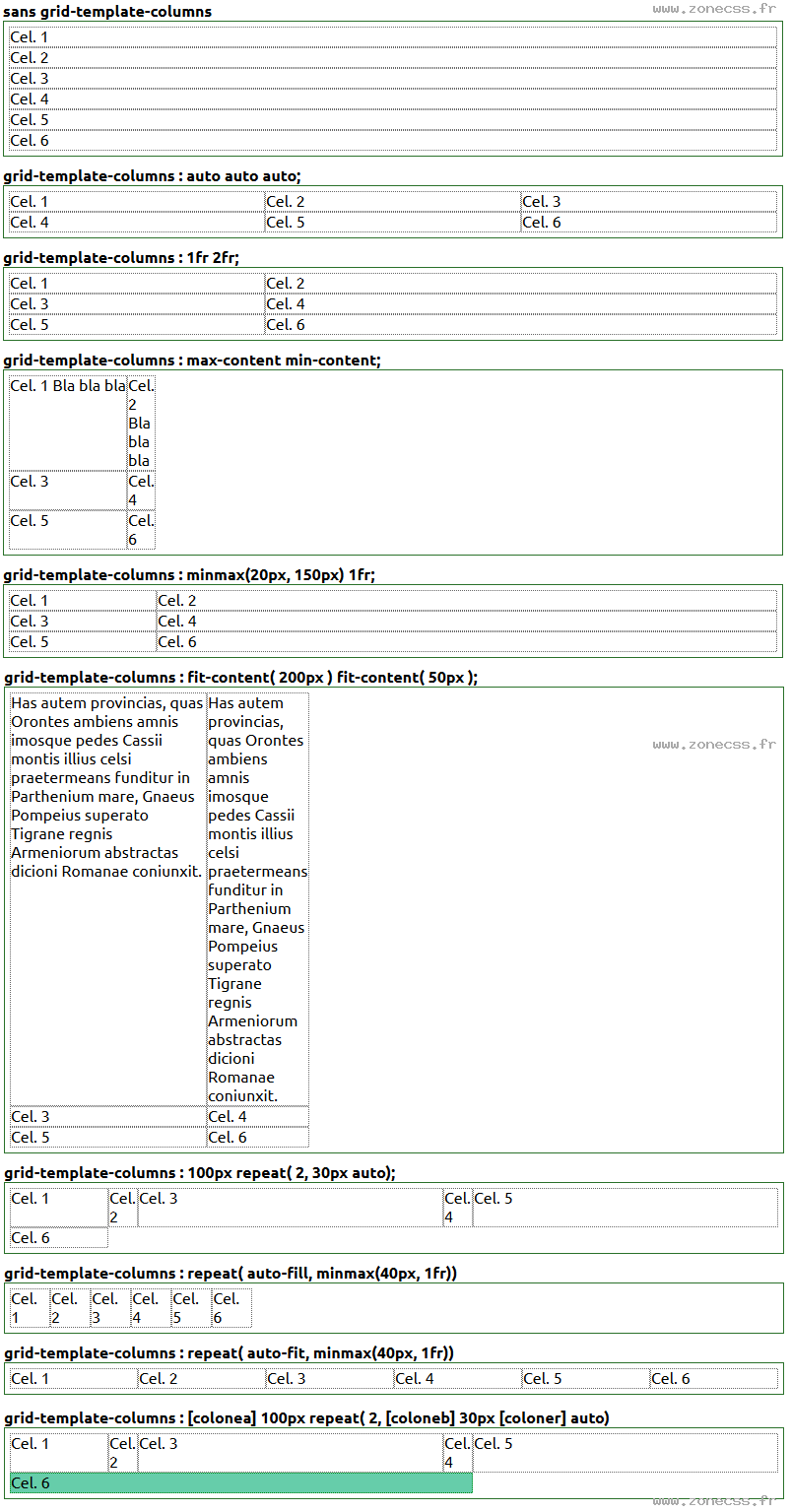
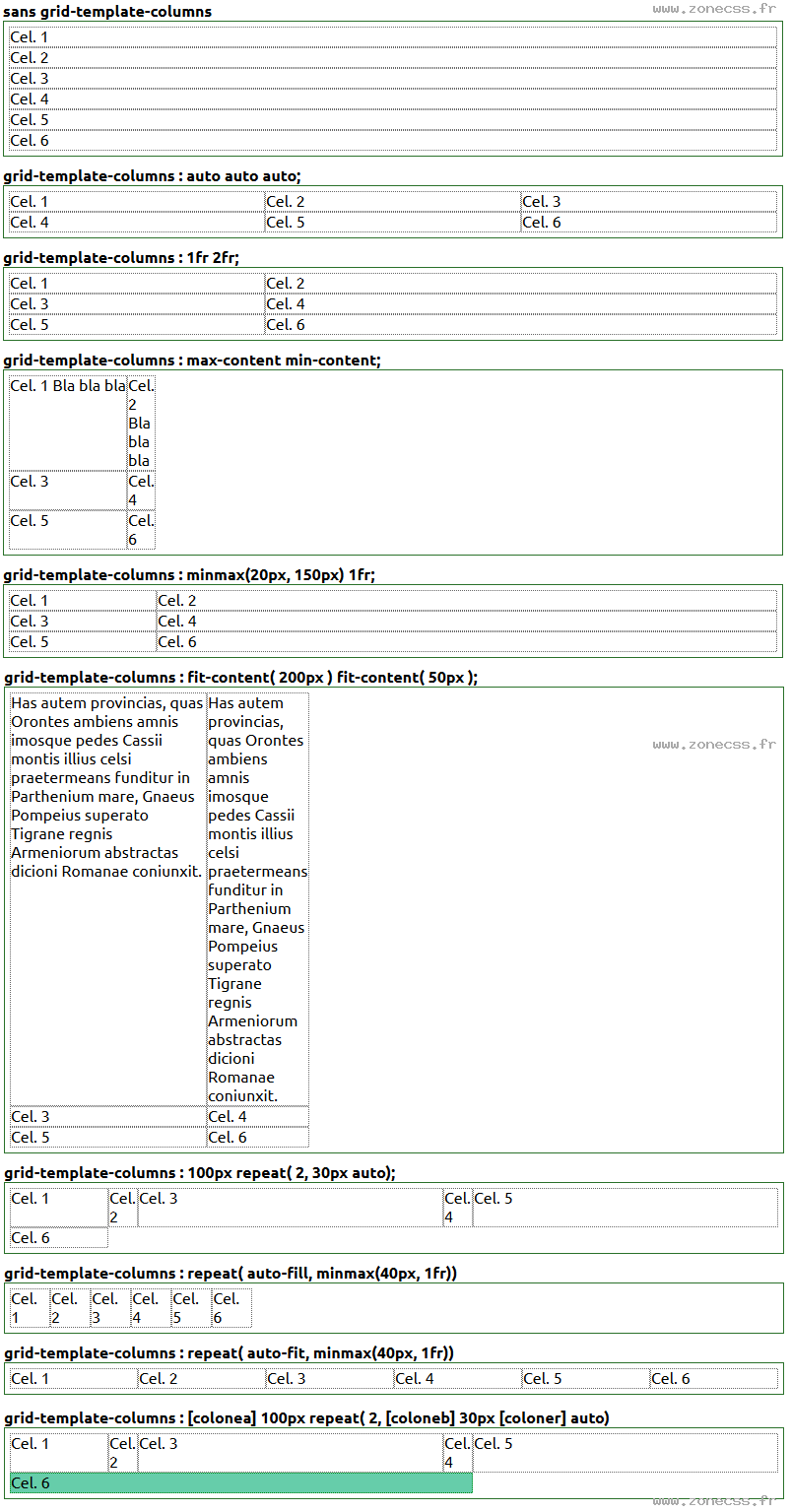
<strong>sans grid-template-columns</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : auto auto auto; </strong>
<div class="exemple exemple-grid-container grid-template-columns-auto">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : 1fr 2fr; </strong>
<div class="exemple exemple-grid-container grid-template-columns-fr">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : max-content min-content; </strong>
<div class="exemple exemple-grid-container grid-template-columns-min-max">
<div class="exemple-grid-item">Cel. 1 Bla bla bla</div>
<div class="exemple-grid-item">Cel. 2 Bla bla bla</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : minmax(20px, 150px) 1fr; </strong>
<div class="exemple exemple-grid-container grid-template-columns-minmax">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : fit-content( 200px ) fit-content( 50px ); </strong>
<div class="exemple exemple-grid-container grid-template-columns-fit-content">
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis imosque pedes Cassii montis illius celsi praetermeans funditur in Parthenium mare, Gnaeus Pompeius superato Tigrane regnis Armeniorum abstractas dicioni Romanae coniunxit.</div>
<div class="exemple-grid-item">Has autem provincias, quas Orontes ambiens amnis imosque pedes Cassii montis illius celsi praetermeans funditur in Parthenium mare, Gnaeus Pompeius superato Tigrane regnis Armeniorum abstractas dicioni Romanae coniunxit.</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : 100px repeat( 2, 30px auto); </strong>
<div class="exemple exemple-grid-container grid-template-columns-repeat">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : repeat( auto-fill, minmax(40px, 1fr))</strong>
<div class="exemple exemple-grid-container grid-template-columns-repeat-auto-fill">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : repeat( auto-fit, minmax(40px, 1fr))</strong>
<div class="exemple exemple-grid-container grid-template-columns-repeat-auto-fit">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-columns : [colonea] 100px repeat( 2, [coloneb] 30px [coloner] auto) </strong>
<div class="exemple exemple-grid-container grid-template-columns-identifiant">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible">Cel. 6</div>
</div>