Exemple de code de la propriété CSS grid-template-areas.
<style>
.exemple-grid-container{
display : grid;
justify-content : flex-start;
}
.grid-template-areas-auto{
grid-template-areas : 'a b c' '. . ...';
}
.grid-template-areas-indentifiant-nonconform{
grid-template-areas : '1st 2nd 3rd';
}
.grid-template-areas-indentifiant-nonconform .c1{
grid-row : 1st;
}
.grid-template-areas-indentifiant-nonconform .c2{
grid-row : \31st;
}
.grid-template-areas-indentifiant-fusion{
grid-template-areas : 'a A A'
'a b c';
}
.grid-template-areas-indentifiant-fusion .c1{
grid-area : a;
}
.grid-template-areas-indentifiant-fusion .c2{
grid-area : A;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-template-areas</strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-areas : 'a b c' '. . ...'; </strong>
<div class="exemple exemple-grid-container grid-template-areas-auto">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
</div>
<strong>grid-template-areas : '1st 2nd 3rd'</strong>
<div class="exemple exemple-grid-container grid-template-areas-indentifiant-nonconform">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible c1">Cel. 6</div>
</div>
<strong>grid-template-areas : '1st 2nd 3rd'</strong>
<div class="exemple exemple-grid-container grid-template-areas-indentifiant-nonconform">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible c2">Cel. 6</div>
</div>
<strong>grid-template-areas : grid-template-areas : 'a A A' 'a b c'</strong>
<div class="exemple exemple-grid-container grid-template-areas-indentifiant-fusion">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2 </div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-areas : grid-template-areas : 'a A A' 'a b c'</strong>
<div class="exemple exemple-grid-container grid-template-areas-indentifiant-fusion ">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2 </div>
<div class="exemple-grid-item cible c2">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
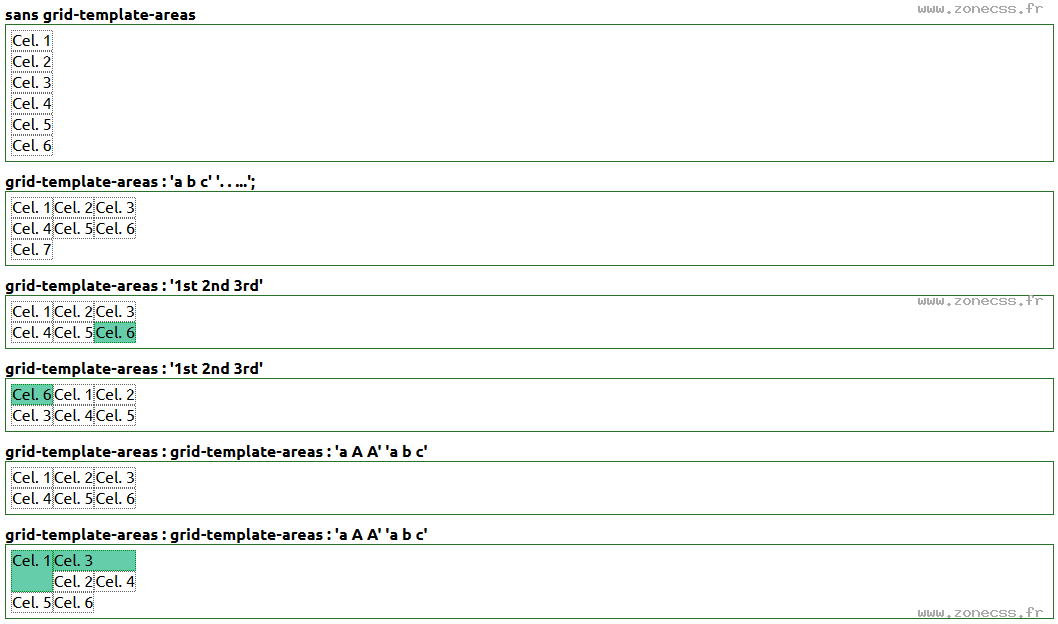
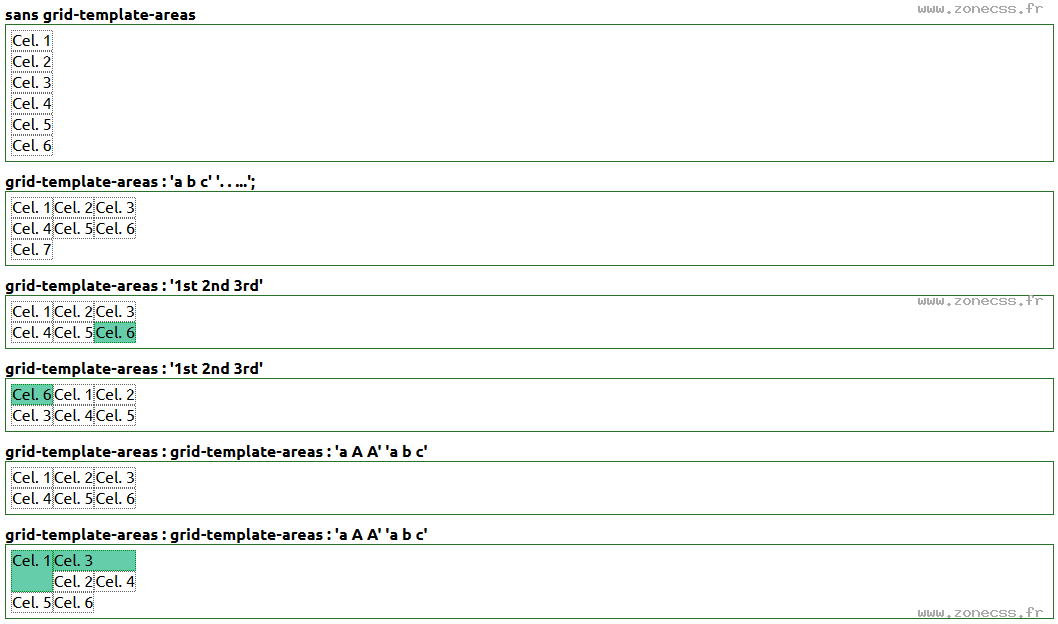
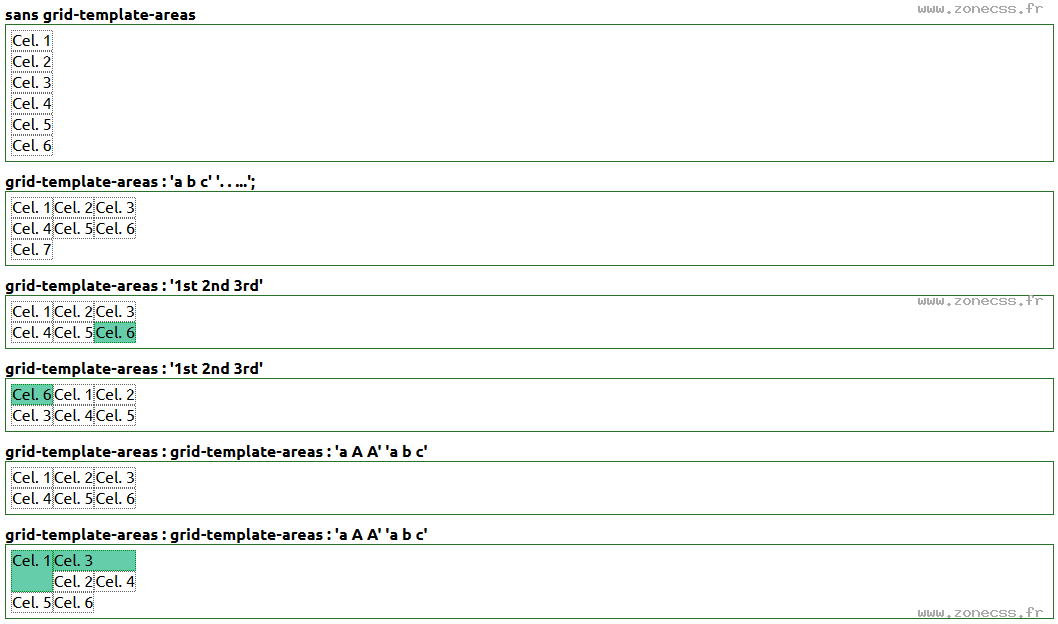
Interprétation du code de la propriété grid-template-areas CSS par votre navigateur.
sans grid-template-areas
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-template-areas : 'a b c' '. . ...';
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
grid-template-areas : '1st 2nd 3rd'
grid-template-areas : '1st 2nd 3rd'
grid-template-areas : grid-template-areas : 'a A A' 'a b c'
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-template-areas : grid-template-areas : 'a A A' 'a b c'
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Interprétation normale du code de la propriété CSS grid-template-areas (copie d'écran).