Exemple de code de la propriété CSS grid-row-start.
<style>
.exemple-grid-container{
display : grid;
grid-template-rows : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
}
.exemple-grid-container.grid-row-start-span-identifiant,
.exemple-grid-container.grid-row-start-span{
grid-template-columns : auto auto ;
}
.grid-row-start-auto .cible{
grid-row-start : auto;
}
.grid-row-start-nombre .c1{
grid-row-start : 1;
}
.grid-row-start-nombre .c2{
grid-row-start : -1;
}
.grid-row-start-span .c1{
grid-row-start : span 3;
}
.grid-row-start-span .c2{
grid-row-start : span 2;
}
.grid-row-start-identifiant .c1{
grid-row-start : C;
}
.grid-row-start-identifiant .c2{
grid-row-start : C -1;
}
.grid-row-start-span-identifiant .c1{
grid-row-start : span B;
}
.grid-row-start-span-identifiant .c2{
grid-row-start : span R;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-row-start </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row-start : auto; </strong>
<div class="exemple exemple-grid-container grid-row-start-auto">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row-start: numérique; </strong>
<div class="exemple exemple-grid-container grid-row-start-nombre">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row-start: Identifiant; </strong>
<div class="exemple exemple-grid-container grid-row-start-identifiant">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row-start: span numérique; </strong>
<div class="exemple exemple-grid-container grid-row-start-span">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
</div>
<strong>grid-row-start : span Identifiant</strong>
<div class="exemple exemple-grid-container grid-row-start-span-identifiant">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
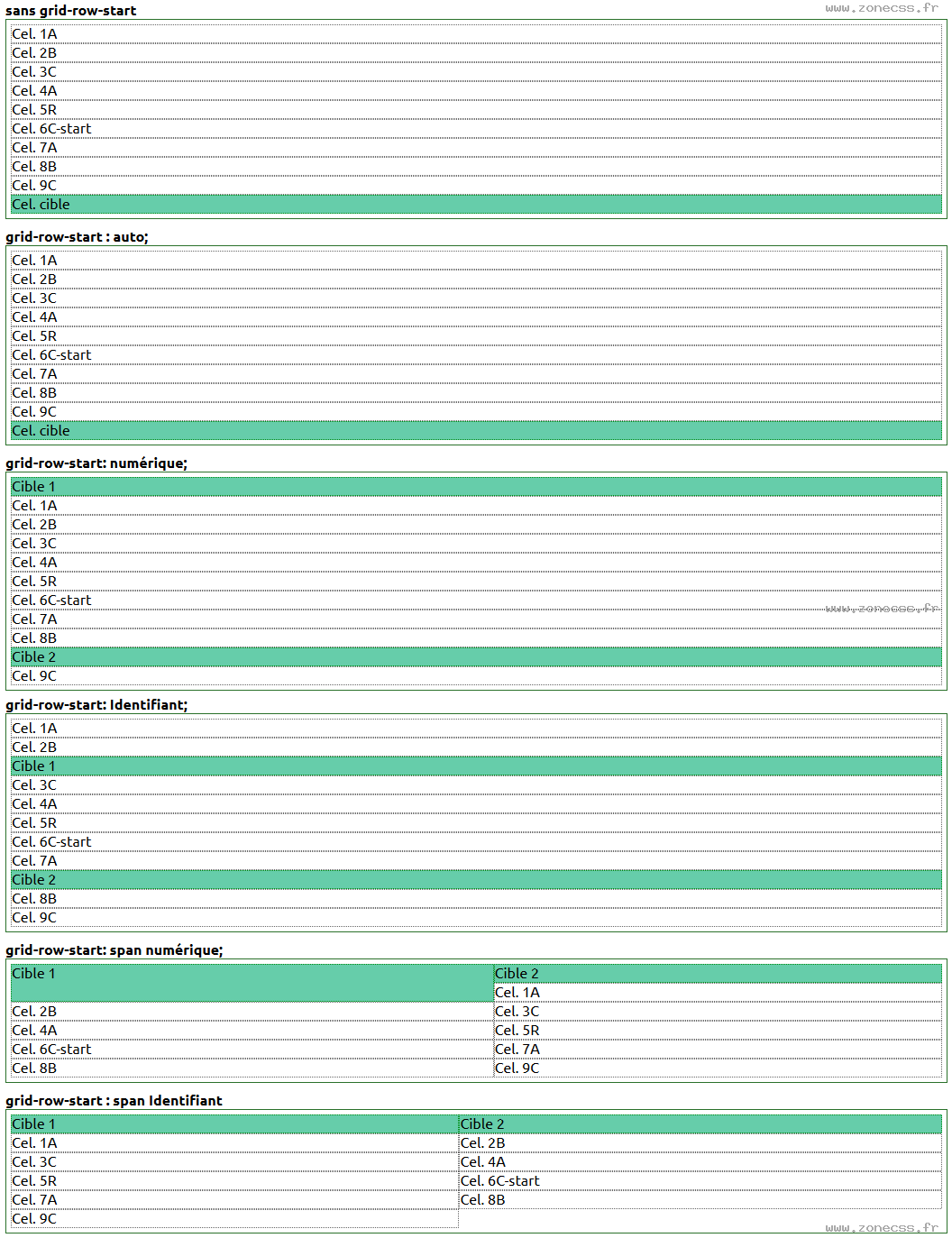
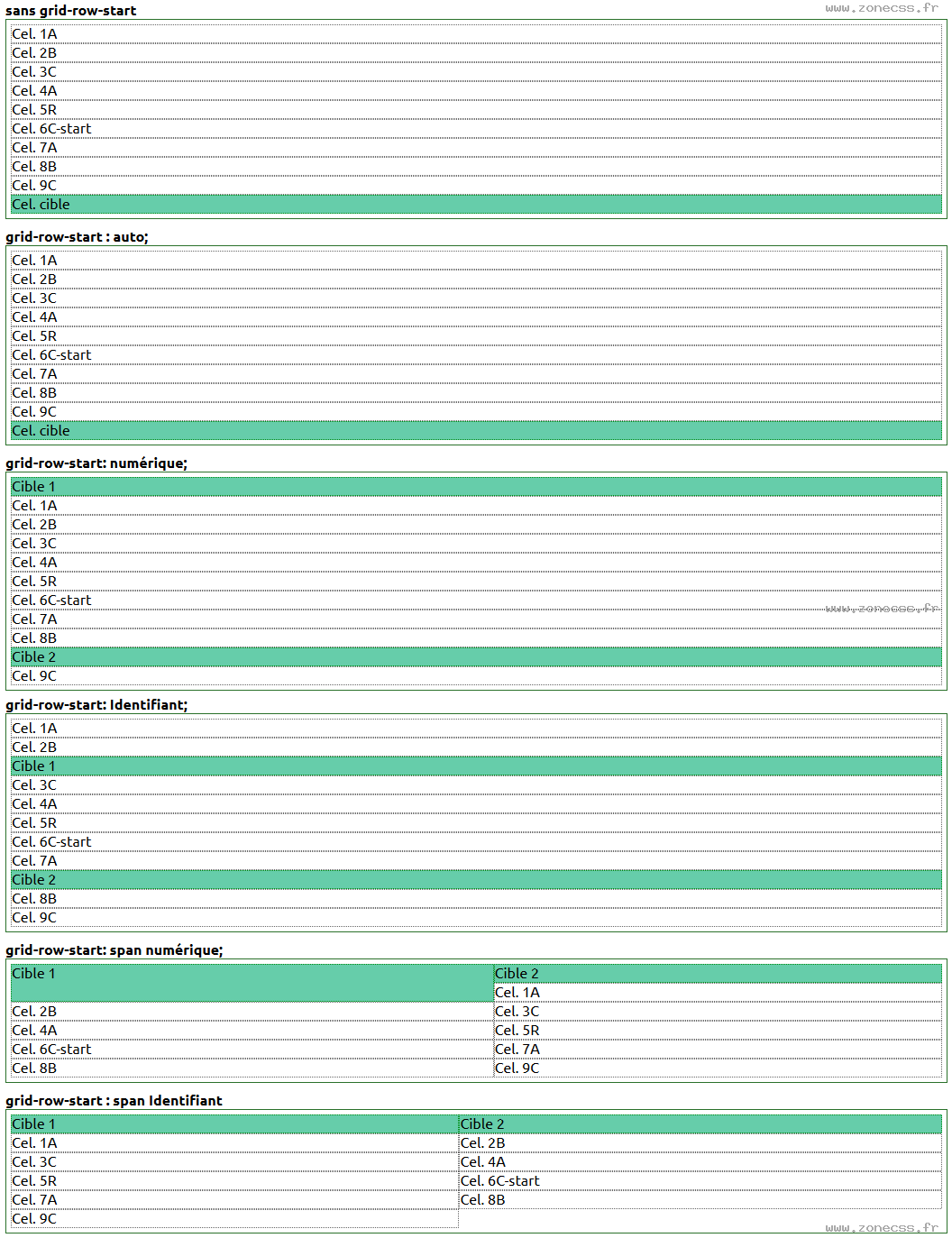
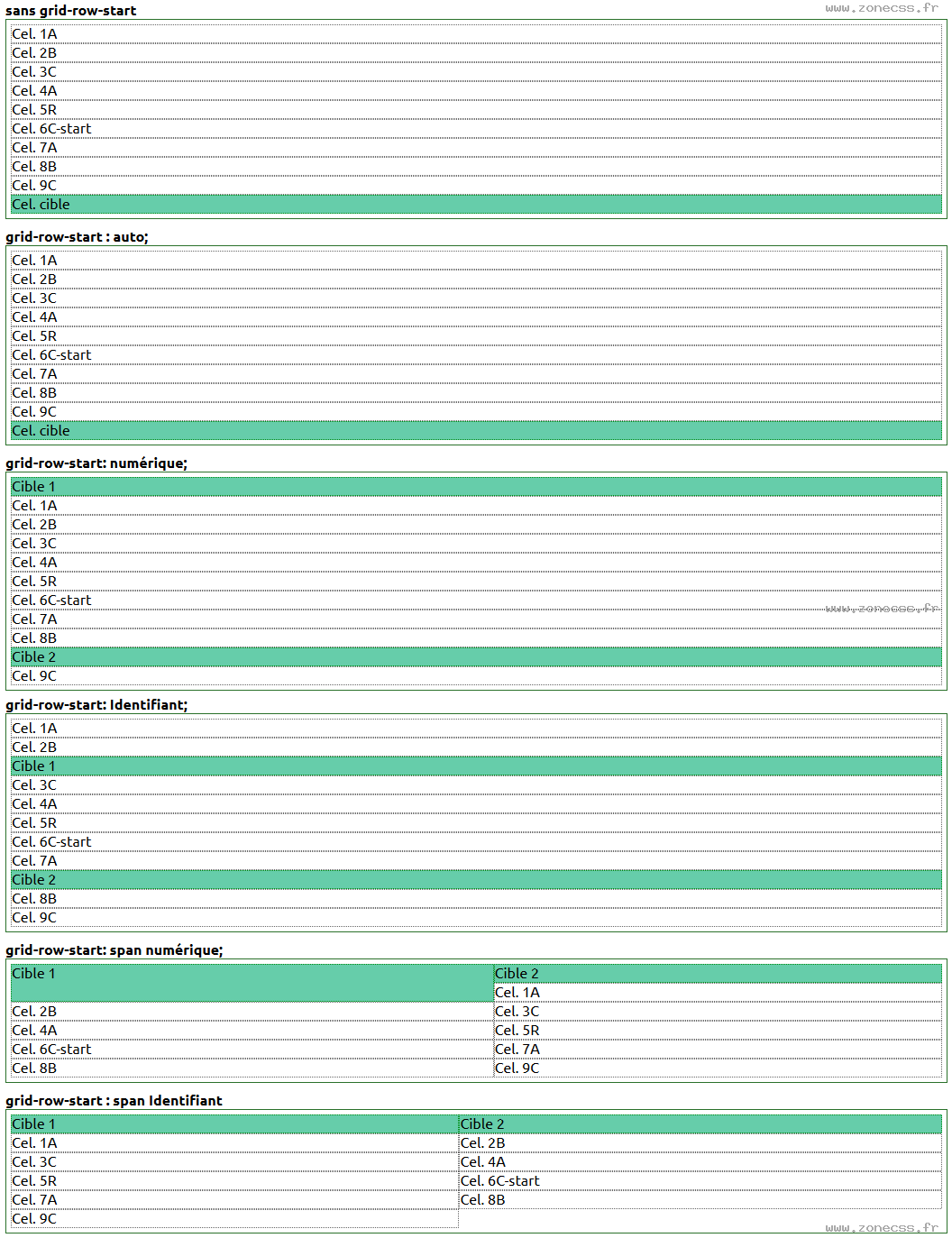
</div>Interprétation du code de la propriété grid-row-start CSS par votre navigateur.
sans grid-row-start
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row-start : auto;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row-start: numérique;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row-start: Identifiant;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row-start: span numérique;
Cible 1
Cible 2
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-row-start : span Identifiant
Cible 1
Cible 2
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Interprétation normale du code de la propriété CSS grid-row-start (copie d'écran).