Exemple de code de la propriété CSS grid-row-end.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : auto auto ;
grid-template-rows : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
}
.grid-row-end-auto .cible{
grid-row-end : auto;
}
.grid-row-end-nombre .c1{
grid-row-start : 1;
grid-row-end : 3;
}
.grid-row-end-nombre .c2{
grid-row-start : 4;
grid-row-end : -2;
}
.grid-row-end-span .c1{
grid-row-start : 1;
grid-row-end : span 3;
}
.grid-row-end-span .c2{
grid-row-start : 3;
grid-row-end : span 4;
}
.grid-row-end-identifiant .c1{
grid-row-start : 1;
grid-row-end : C;
}
.grid-row-end-identifiant .c2{
grid-row-start : 3;
grid-row-end : B -1;
}
.grid-row-end-span-identifiant .c1{
grid-row-start : 1;
grid-row-end : span C;
}
.grid-row-end-span-identifiant .c2{
grid-row-start : 3;
grid-row-end : span B;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>sans grid-row-end </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row-end : auto; </strong>
<div class="exemple exemple-grid-container grid-row-end-auto">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-row-end: numérique; </strong>
<div class="exemple exemple-grid-container grid-row-end-nombre">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row-end: Identifiant; </strong>
<div class="exemple exemple-grid-container grid-row-end-identifiant">
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-row-end: span numérique; </strong>
<div class="exemple exemple-grid-container grid-row-end-span">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
</div>
<strong>grid-row-end : span Identifiant</strong>
<div class="exemple exemple-grid-container grid-row-end-span-identifiant">
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item">Cel. 1A</div>
<div class="exemple-grid-item">Cel. 2B</div>
<div class="exemple-grid-item">Cel. 3C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
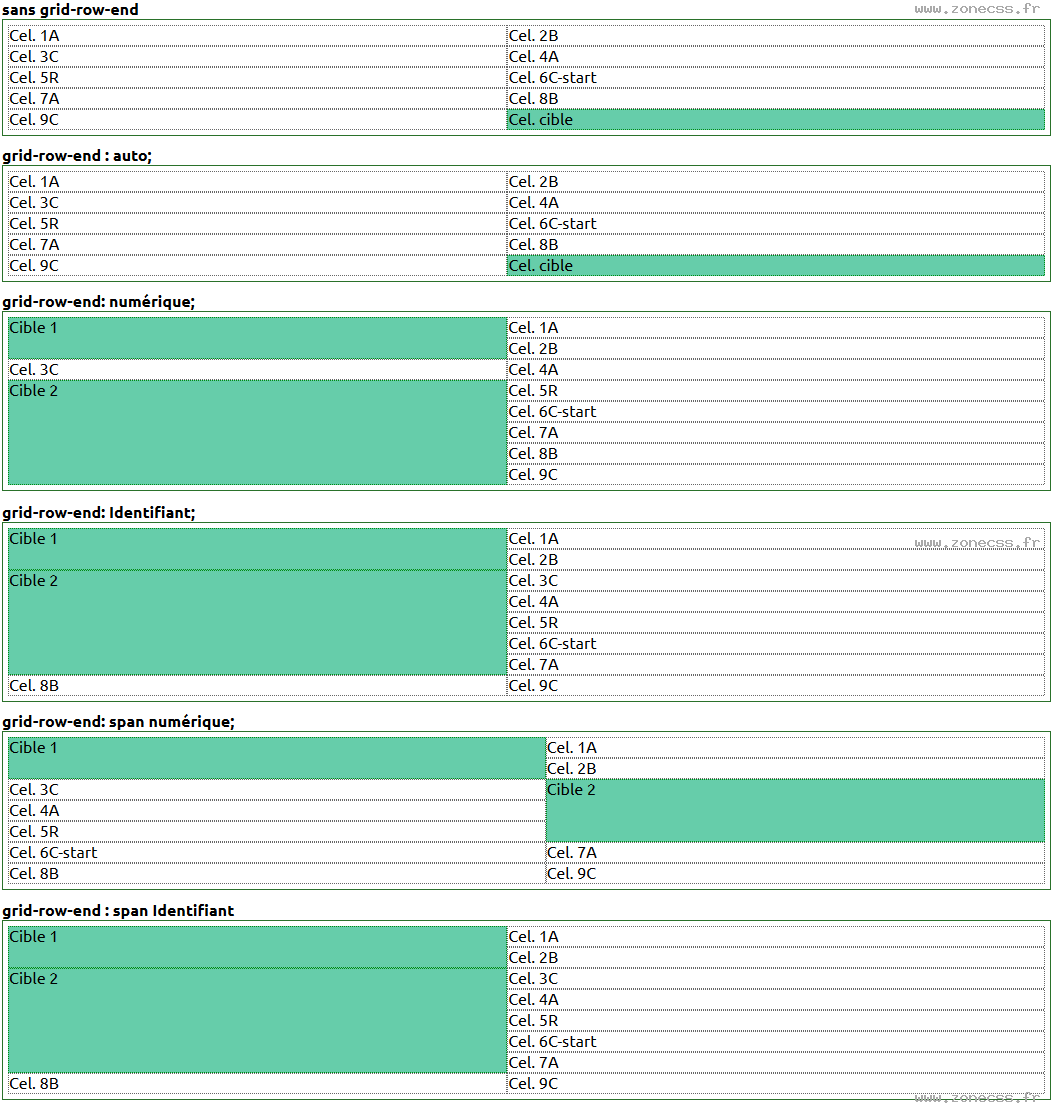
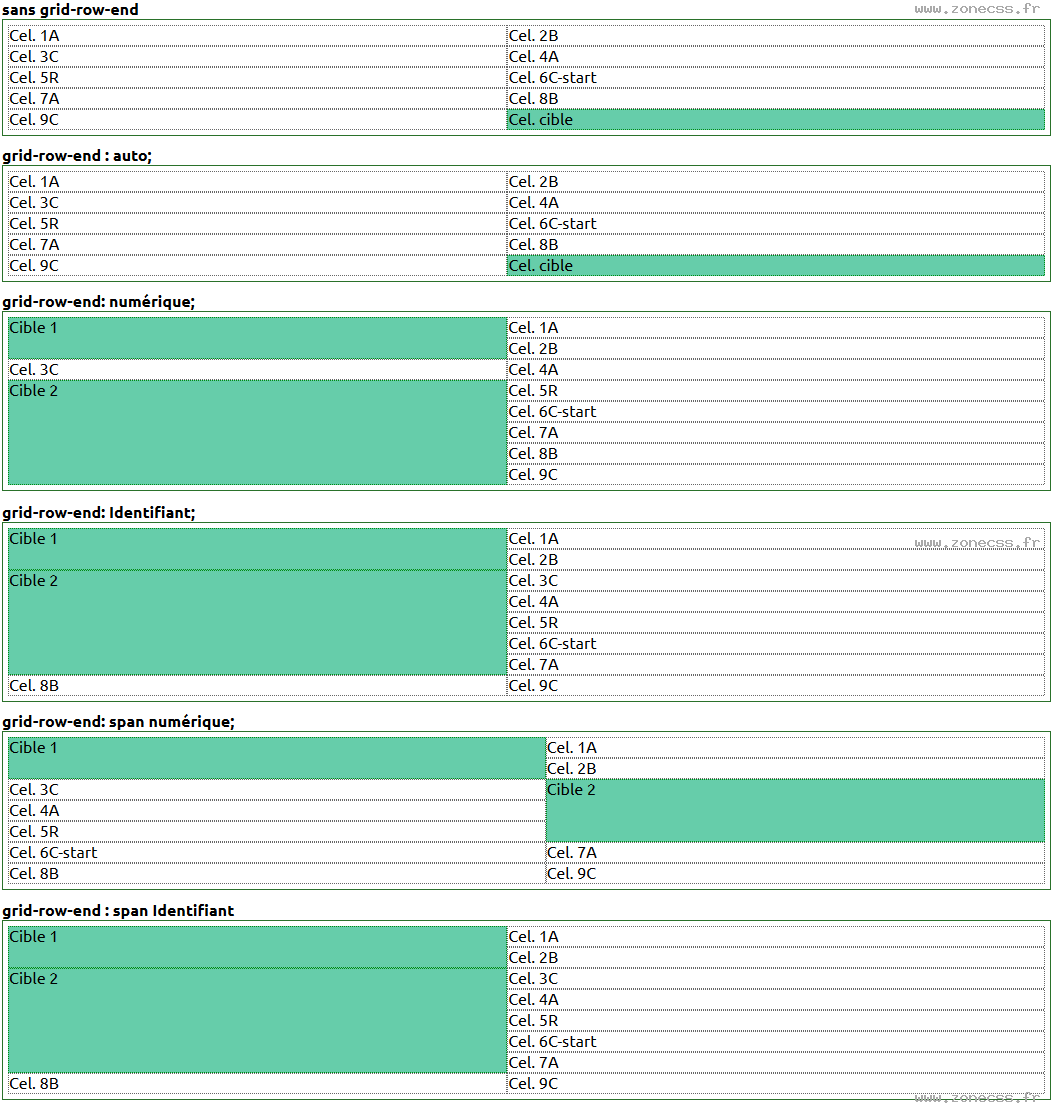
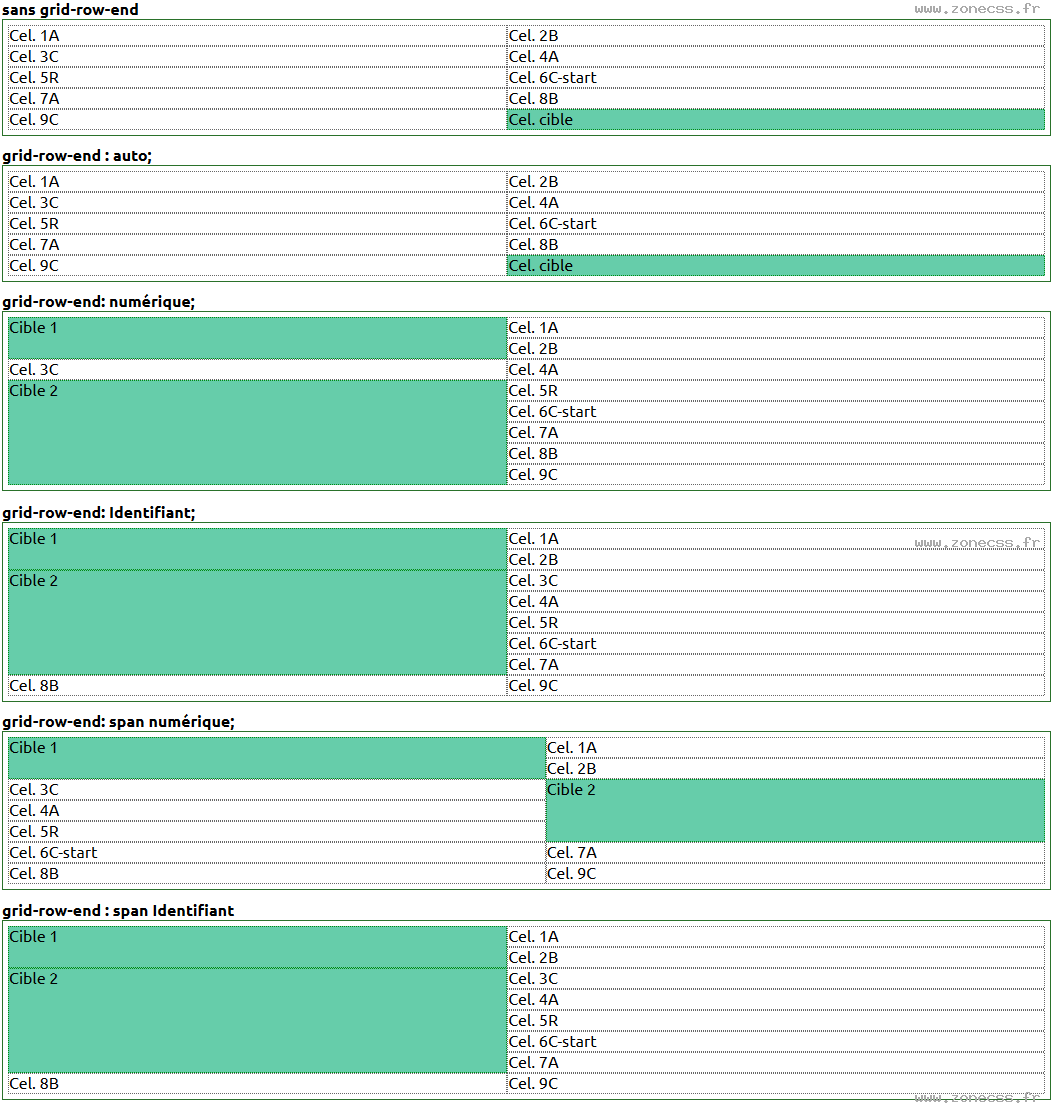
</div>Interprétation du code de la propriété grid-row-end CSS par votre navigateur.
sans grid-row-end
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row-end : auto;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-row-end: numérique;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row-end: Identifiant;
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-row-end: span numérique;
Cible 1
Cible 2
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
grid-row-end : span Identifiant
Cible 1
Cel. 1A
Cel. 2B
Cel. 3C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 2
Interprétation normale du code de la propriété CSS grid-row-end (copie d'écran).