Exemple de code de la propriété CSS grid.
<style>
.grid-for-none{
grid-template-rows : 1fr 1fr;
grid-template-columns : 1fr 2fr;
grid-auto-flow : row;
}
.grid-none{
/* none */
grid : none ;
}
.grid-template-rows-columns{
/* grid-template-rows / grid-template-columns */
grid : 1fr 1fr / 1fr 2fr ;
}
.grid-template-rows-auto-columns{
/* grid-template-rows / grid-auto-columns */
grid : 1fr 2fr / auto-flow dense 3fr ;
}
.grid-auto-rows-template-columns{
/* grid-auto-rows / grid-template-columns */
grid : auto-flow 2fr / 1fr 2fr 1fr;
}
.grid-template-rows-auto-flow-auto-columns {
/* grid-template-rows / grid-auto-flow grid-auto-columns */
grid : 1fr 2fr / auto-flow dense 3fr ;
}
.grid-auto-flow-auto-rows-template-columns{
/* grid-auto-flow grid-auto-rows / grid-template-columns */
grid : auto-flow dense 3fr / 1fr 2fr;
}
.grid-template{
/* grid-template */
grid : 'a b b' auto 'a c d' 50px / auto 100px auto;
}
.grid-template .c1 {
grid-area : a;
}
.grid-template .c2 {
grid-area : b;
}
.exemple-grid-container{display:grid}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>Aspect de la gille avant qu'on ai appliqué le grid:none</strong>
<div class="exemple exemple-grid-container grid-for-none ">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
</div>
<strong>grid : none</strong>
<div class="exemple exemple-grid-container grid-for-none grid-none">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
</div>
<strong>grid-template-rows / grid-template-columns</strong>
<div class="exemple exemple-grid-container grid-template-rows-columns">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>grid-template-rows / grid-auto-columns</strong>
<div class="exemple exemple-grid-container grid-template-rows-auto-columns">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>grid-auto-rows / grid-template-columns</strong>
<div class="exemple exemple-grid-container grid-auto-rows-template-columns">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-template-rows / grid-auto-flow grid-auto-columns</strong>
<div class="exemple exemple-grid-container grid-area-default grid-template-rows-auto-flow-auto-columns">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
<div class="exemple-grid-item">Cel. 9</div>
</div>
<strong>grid-auto-flow grid-auto-rows / grid-template-columns</strong>
<div class="exemple exemple-grid-container grid-area-default grid-auto-flow-auto-rows-template-columns">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
</div>
<strong>grid-template</strong>
<div class="exemple exemple-grid-container grid-area-default grid-template">
<div class="exemple-grid-item cible c1">Cel. 1</div>
<div class="exemple-grid-item cible c2">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
<div class="exemple-grid-item">Cel. 7</div>
<div class="exemple-grid-item">Cel. 8</div>
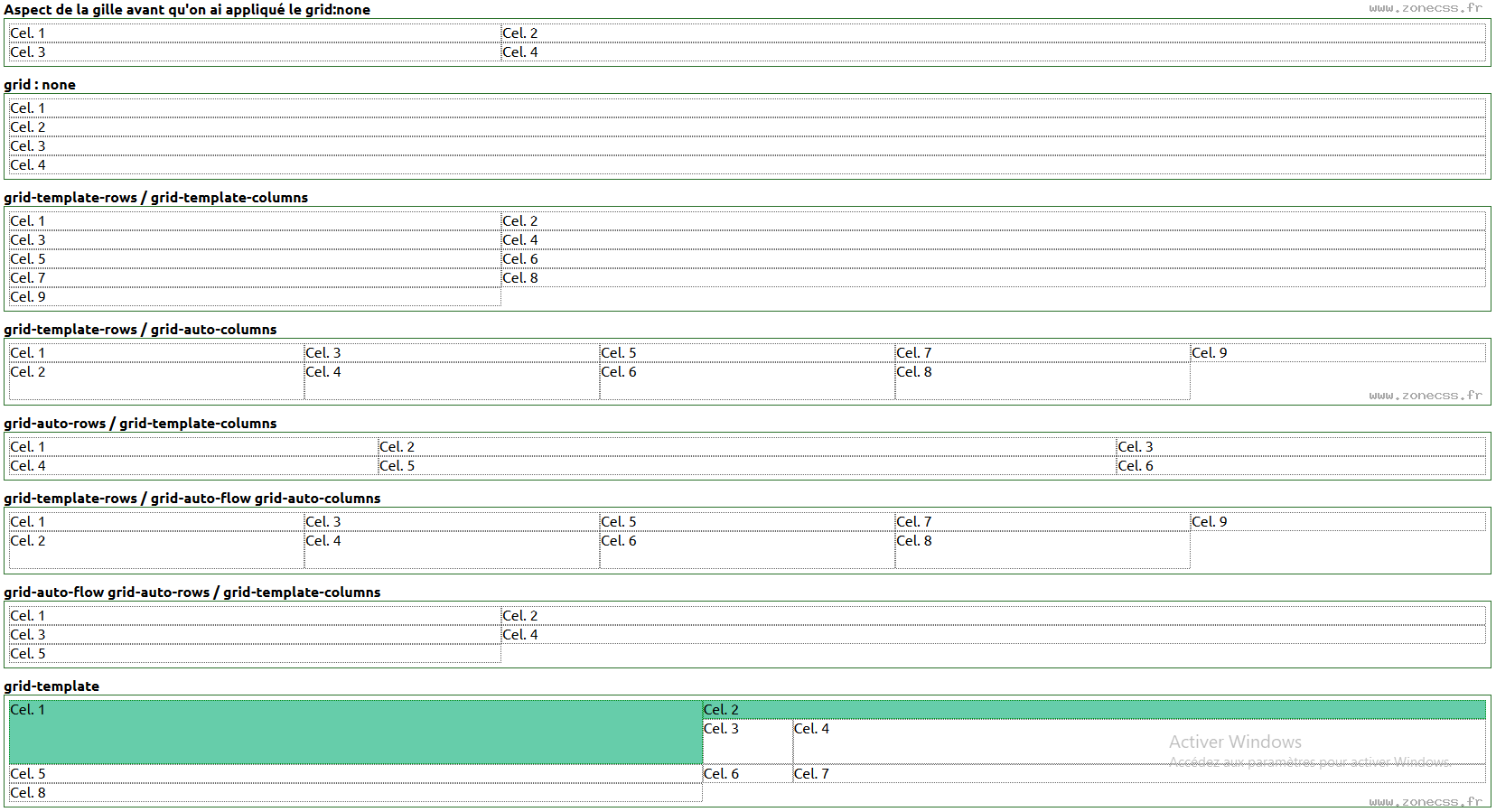
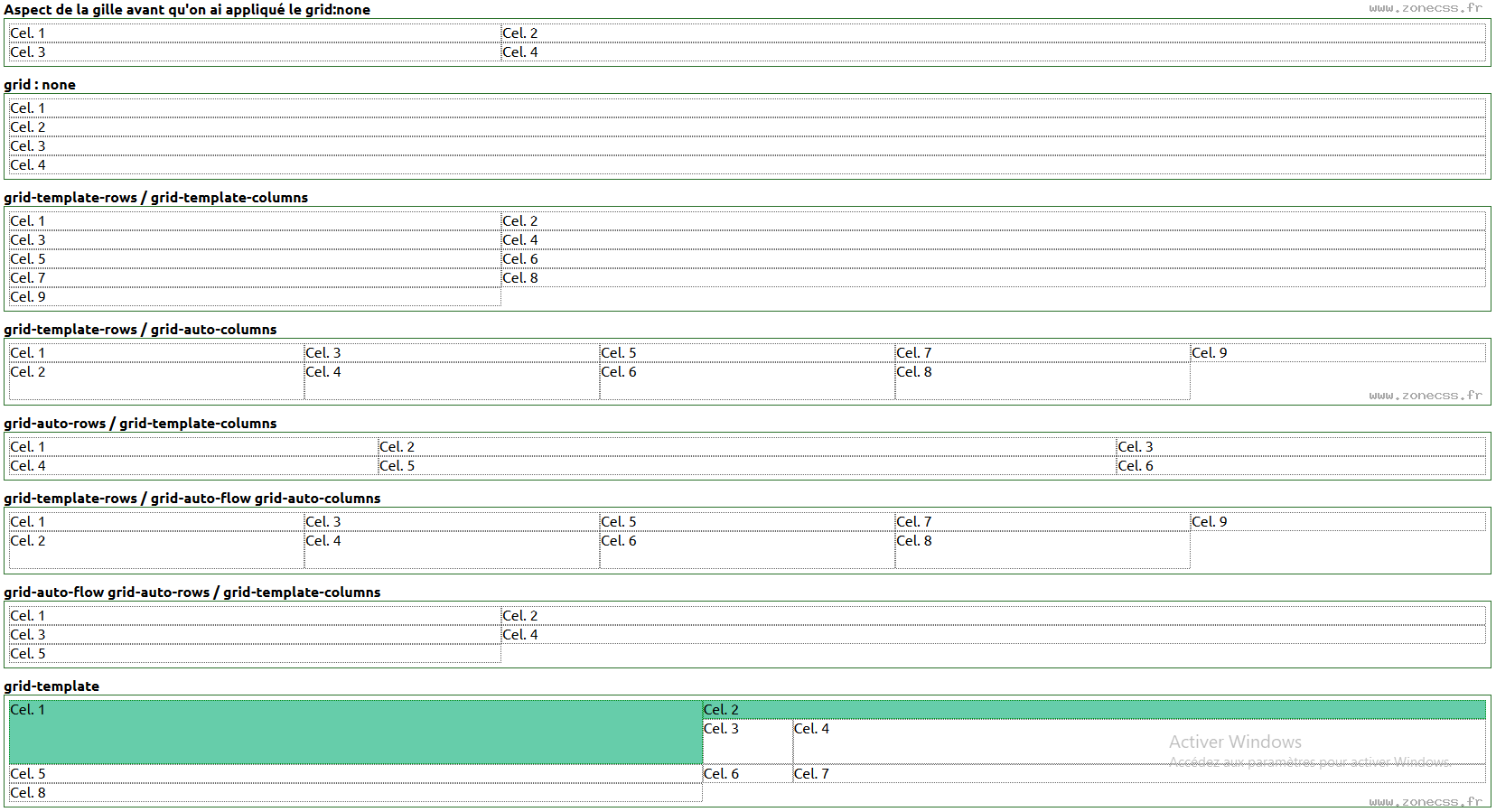
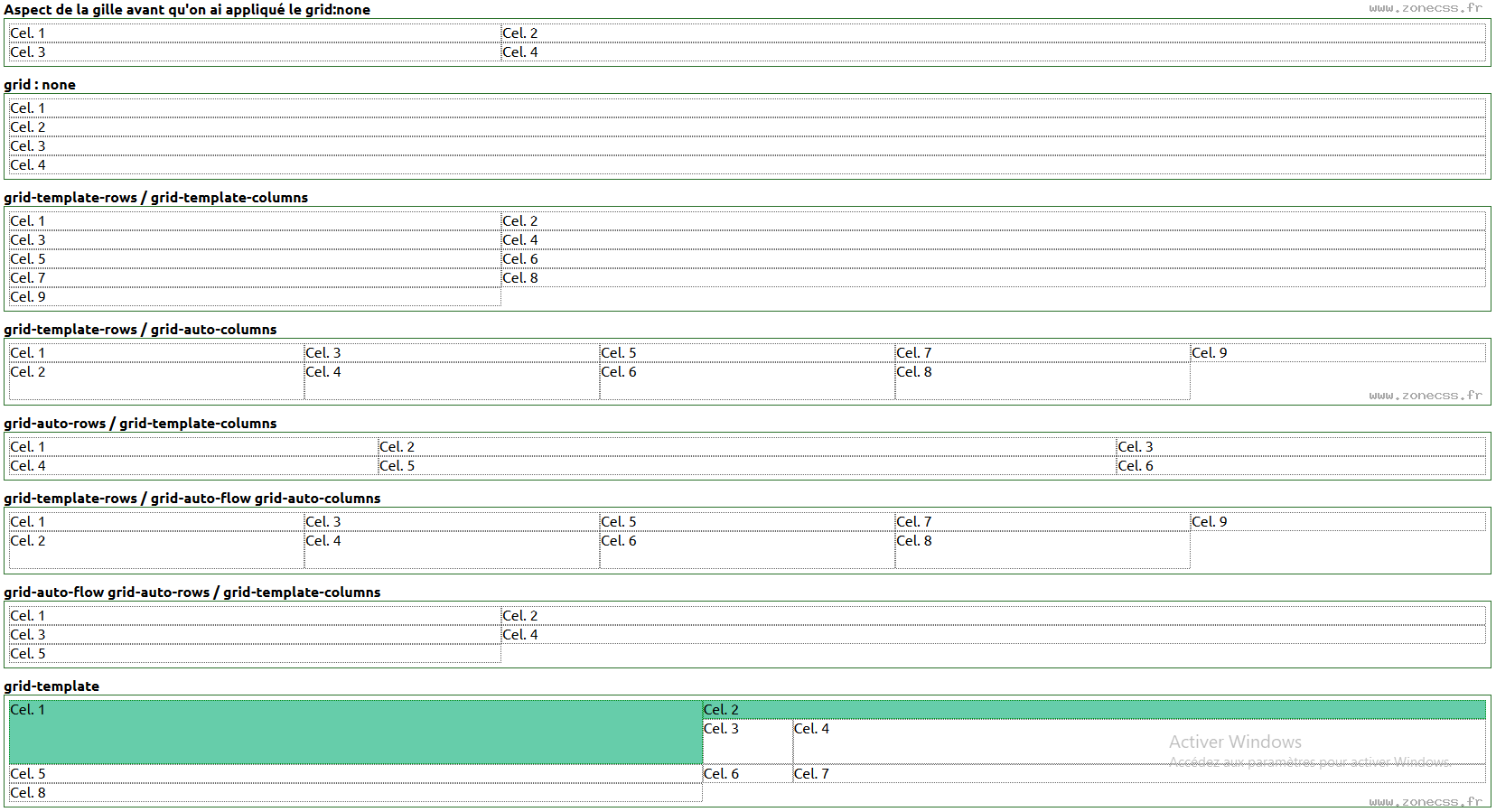
</div> Interprétation du code de la propriété grid CSS par votre navigateur.
Aspect de la gille avant qu'on ai appliqué le grid:none
Cel. 1
Cel. 2
Cel. 3
Cel. 4
grid : none
Cel. 1
Cel. 2
Cel. 3
Cel. 4
grid-template-rows / grid-template-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
grid-template-rows / grid-auto-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
grid-auto-rows / grid-template-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-template-rows / grid-auto-flow grid-auto-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Cel. 9
grid-auto-flow grid-auto-rows / grid-template-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
grid-template
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Cel. 7
Cel. 8
Interprétation normale du code de la propriété CSS grid (copie d'écran).