Exemple de code de la propriété CSS grid-column-start.
<style>
.exemple-grid-container{
display : grid;
grid-template-columns : [A] auto [B] auto [C] auto [A] auto [R] auto [C-star] auto [A] auto [B] auto [C] auto ;
grid-template-rows : auto auto;
}
.grid-column-start-auto .cible{
grid-column-start : auto;
}
.grid-column-start-nombre .c1{
grid-column-start : 2;
}
.grid-column-start-nombre .c2{
grid-column-start : -2;
}
.grid-column-start-span .c1{
grid-column-start : span 2;
}
.grid-column-start-span .c2{
grid-column-start : span 3;
}
.grid-column-start-identifiant .c1{
grid-column-start : C;
}
.grid-column-start-identifiant .c2{
grid-column-start : C -1;
}
.grid-column-start-span-identifiant .c1{
grid-column-start : span B;
}
.grid-column-start-span-identifiant .c2{
grid-column-start : span R;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
<strong>Sans grid-column-start-auto </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-column-start-auto : auto; </strong>
<div class="exemple exemple-grid-container grid-column-start-auto">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible">Cel. cible</div>
</div>
<strong>grid-column-start: Numérique; </strong>
<div class="exemple exemple-grid-container grid-column-start-nombre">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-column-start: Identifiant; </strong>
<div class="exemple exemple-grid-container grid-column-start-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong>grid-column-start: span Numérique; </strong>
<div class="exemple exemple-grid-container grid-column-start-span">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
</div>
<strong> grid-column-start : span identifiant</strong>
<div class="exemple exemple-grid-container grid-column-start-span-identifiant">
<div class="exemple-grid-item">Cel. 1 A</div>
<div class="exemple-grid-item">Cel. 2 B</div>
<div class="exemple-grid-item">Cel. 3 C</div>
<div class="exemple-grid-item">Cel. 4A</div>
<div class="exemple-grid-item">Cel. 5R</div>
<div class="exemple-grid-item">Cel. 6C-start</div>
<div class="exemple-grid-item">Cel. 7A</div>
<div class="exemple-grid-item">Cel. 8B</div>
<div class="exemple-grid-item">Cel. 9C</div>
<div class="exemple-grid-item cible c1">Cible 1</div>
<div class="exemple-grid-item cible c2">Cible 2</div>
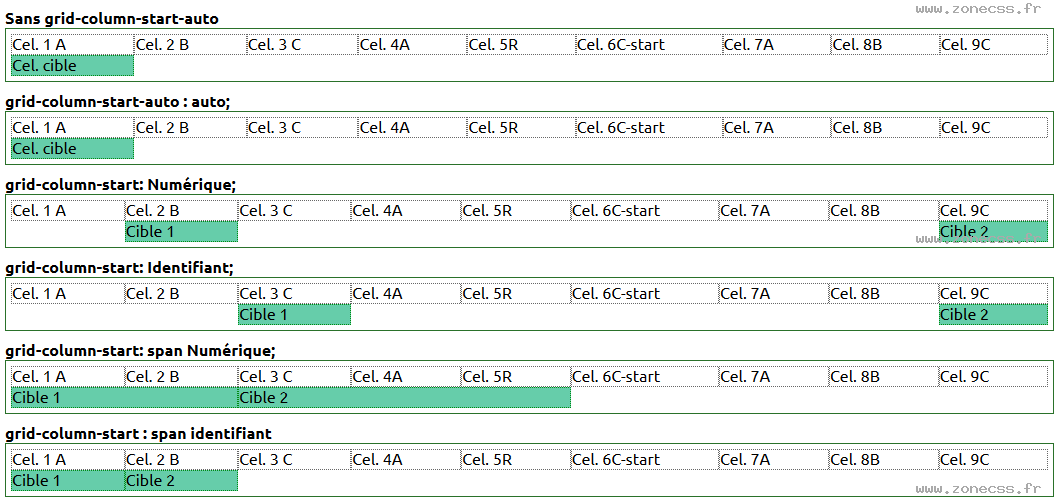
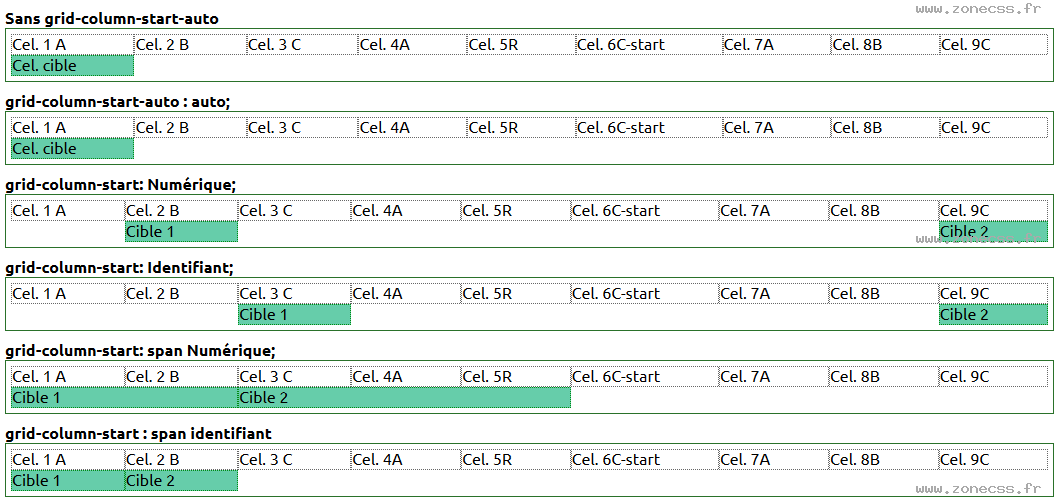
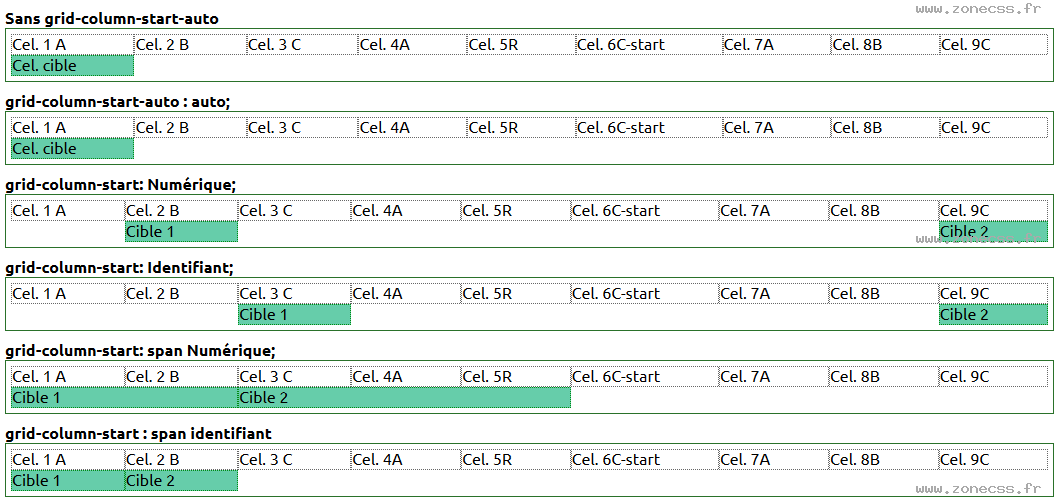
</div>Interprétation du code de la propriété grid-column-start CSS par votre navigateur.
Sans grid-column-start-auto
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-column-start-auto : auto;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cel. cible
grid-column-start: Numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-start: Identifiant;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-start: span Numérique;
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
grid-column-start : span identifiant
Cel. 1 A
Cel. 2 B
Cel. 3 C
Cel. 4A
Cel. 5R
Cel. 6C-start
Cel. 7A
Cel. 8B
Cel. 9C
Cible 1
Cible 2
Interprétation normale du code de la propriété CSS grid-column-start (copie d'écran).