Exemple de code de la propriété CSS grid-auto-columns.
<style>
.exemple-grid-container{
display : grid;
grid-auto-flow : column;
}
.grid-auto-rows-explicite{
grid-template-columns : 80px ;
}
.grid-auto-columns-nombre{
grid-auto-columns : 150px;
}
.grid-auto-columns-minmax{
grid-auto-columns : minmax(10px, 100px);
}
.grid-auto-columns-min-content{
grid-auto-columns : min-content;
}
.grid-auto-columns-max-content{
grid-auto-columns : max-content;
}
.grid-auto-columns-non-explicite{
grid-auto-flow : row;
grid-template-columns : min-content min-content;
grid-auto-columns : 150px;
}
.grid-auto-columns-non-explicite .c1{
grid-column : 3;
}
.grid-auto-columns-multiple{
grid-auto-flow : row;
grid-template-columns : min-content;
grid-auto-columns : 100px 200px ;
}
.grid-auto-columns-multiple .c1{
grid-column : 3;
}
.exemple-grid-item{border:1px dotted #666; }
.exemple-grid-item.cible{border-color:#008A11; background-color:mediumaquamarine; }
.exemple { border:1px solid #2a712a; margin-bottom:10px; padding:5px; }
</style>
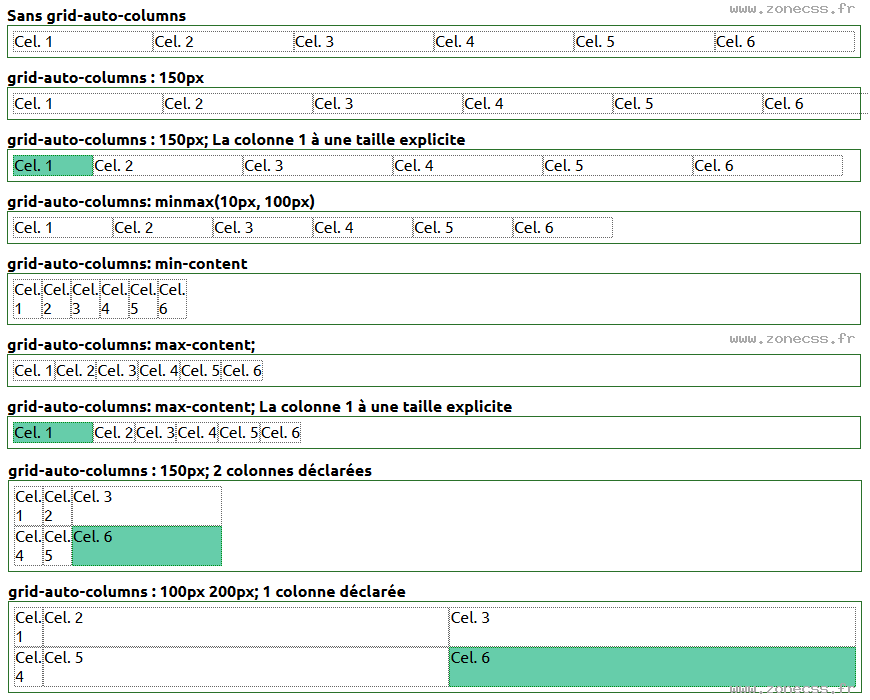
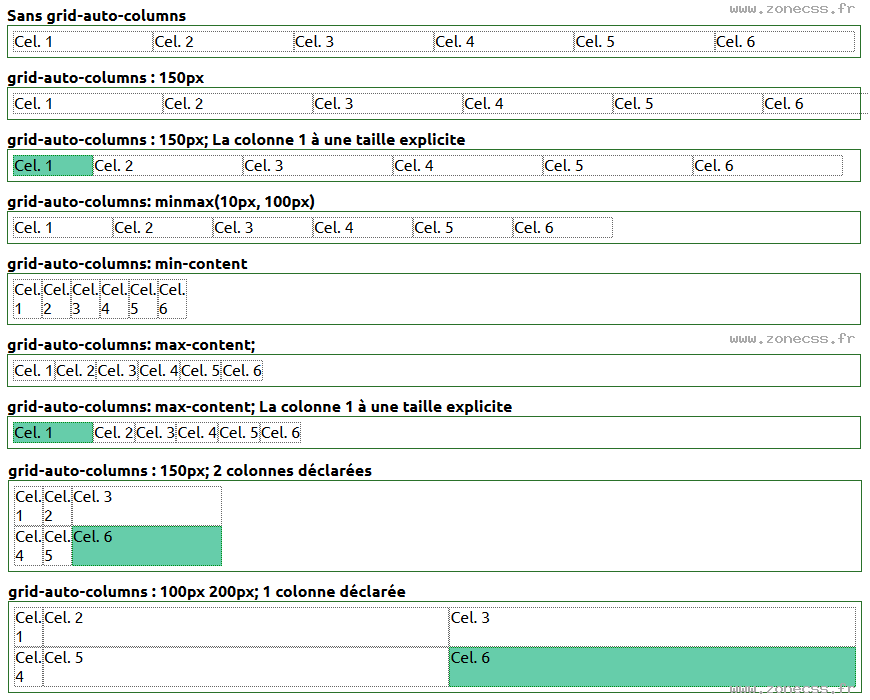
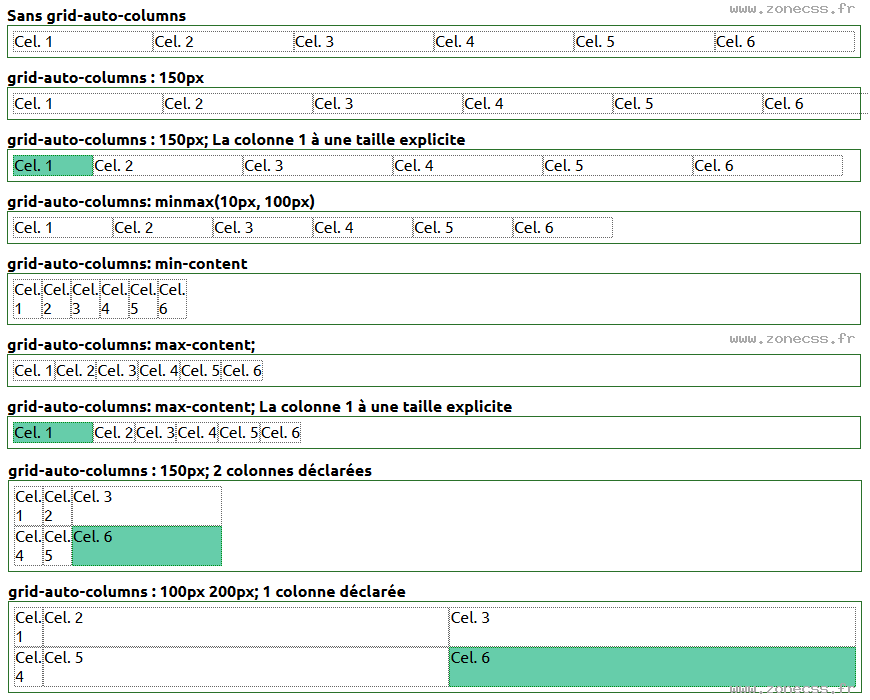
<strong>Sans grid-auto-columns </strong>
<div class="exemple exemple-grid-container">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns : 150px</strong>
<div class="exemple exemple-grid-container grid-auto-columns-nombre">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns : 150px; La colonne 1 à une taille explicite</strong>
<div class="exemple exemple-grid-container grid-auto-columns-nombre grid-auto-rows-explicite">
<div class="exemple-grid-item cible">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns: minmax(10px, 100px)</strong>
<div class="exemple exemple-grid-container grid-auto-columns-minmax">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns: min-content</strong>
<div class="exemple exemple-grid-container grid-auto-columns-min-content">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns: max-content; </strong>
<div class="exemple exemple-grid-container grid-auto-columns-max-content">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns: max-content; La colonne 1 à une taille explicite</strong>
<div class="exemple exemple-grid-container grid-auto-columns-max-content grid-auto-rows-explicite">
<div class="exemple-grid-item cible">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item">Cel. 6</div>
</div>
<strong>grid-auto-columns : 150px; 2 colonnes déclarées</strong>
<div class="exemple exemple-grid-container grid-auto-columns-non-explicite">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible c1">Cel. 6</div>
</div>
<strong>grid-auto-columns : 100px 200px; 1 colonne déclarée</strong>
<div class="exemple exemple-grid-container grid-auto-columns-multiple">
<div class="exemple-grid-item">Cel. 1</div>
<div class="exemple-grid-item">Cel. 2</div>
<div class="exemple-grid-item">Cel. 3</div>
<div class="exemple-grid-item">Cel. 4</div>
<div class="exemple-grid-item">Cel. 5</div>
<div class="exemple-grid-item cible c1">Cel. 6</div>
</div>Interprétation du code de la propriété grid-auto-columns CSS par votre navigateur.
Sans grid-auto-columns
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns : 150px
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns : 150px; La colonne 1 à une taille explicite
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns: minmax(10px, 100px)
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns: min-content
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns: max-content;
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns: max-content; La colonne 1 à une taille explicite
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns : 150px; 2 colonnes déclarées
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
grid-auto-columns : 100px 200px; 1 colonne déclarée
Cel. 1
Cel. 2
Cel. 3
Cel. 4
Cel. 5
Cel. 6
Interprétation normale du code de la propriété CSS grid-auto-columns (copie d'écran).