Exemple de code de la propriété CSS font-size.
<style type="text/css">
.expl-xx-small{ font-size : xx-small }
.expl-x-small{ font-size : x-small }
.expl-small{ font-size : small }
.expl-large { font-size : large }
.expl-x-large { font-size : x-large }
.expl-xx-large { font-size : xx-large }
.expl-medium{ font-size : medium}
.expl-15px { font-size : 15px }
.expl-15{ font-size : 15 /* ignoré */ }
.expl-2em { font-size : 2em }
.expl-2rem{ font-size : 2rem }
.expl-2pourcent{ font-size : 2%}
.expl-40{ font-size : 40px}
.expl-5{ font-size : 5px}
.expl-smaller{ font-size : smaller}
.expl-larger{ font-size : larger}
</style>
<div class="expl-xx-small">font-size : xx-small</div>
<div class="expl-x-small">font-size : x-small</div>
<div class="expl-small">font-size : small</div>
<div class="expl-medium">font-size : medium</div>
<div class="expl-large">font-size : large</div>
<div class="expl-x-large">font-size : x-large</div>
<div class="expl-xx-large">font-size : xx-large</div>
<div class="expl-15px">font-size : 15px</div>
<div class="expl-15">font-size : 15</div>
<div class="expl-2em">font-size : 2em</div>
<div class="expl-2em">font-size : 2em <span class="expl-2em">font-size : 2em</span></div>
<div class="expl-2rem">font-size : 2rem</div>
<div class="expl-2pourcent">font-size : 2%</div>
<div class="expl-medium">font-size : medium <span class="expl-smaller">font-size : smaller</span></div>
<div class="expl-medium">font-size : medium <span class="expl-larger">font-size : larger</span></div>
<div class="expl-40">font-size : 40px <span class="expl-smaller">font-size : smaller</span></div>
<div class="expl-5">font-size : 5px <span class="expl-larger">font-size : larger</span></div>
<div class="expl-5">font-size : 40px <span class="expl-smaller">font-size : smaller</span></div>
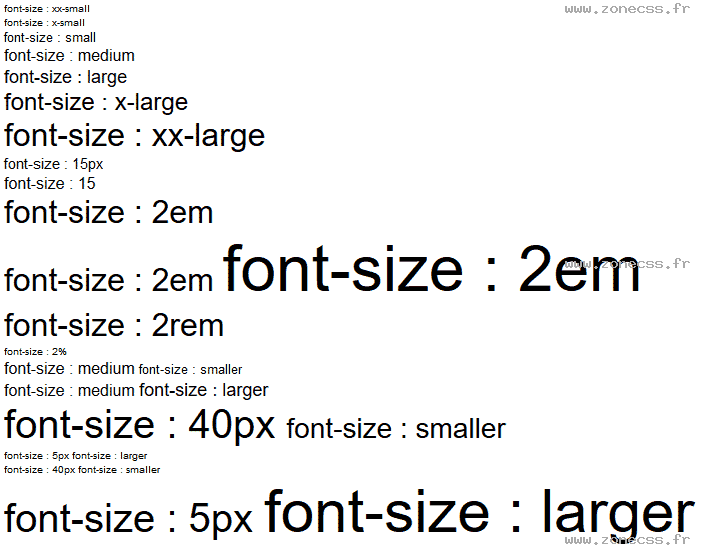
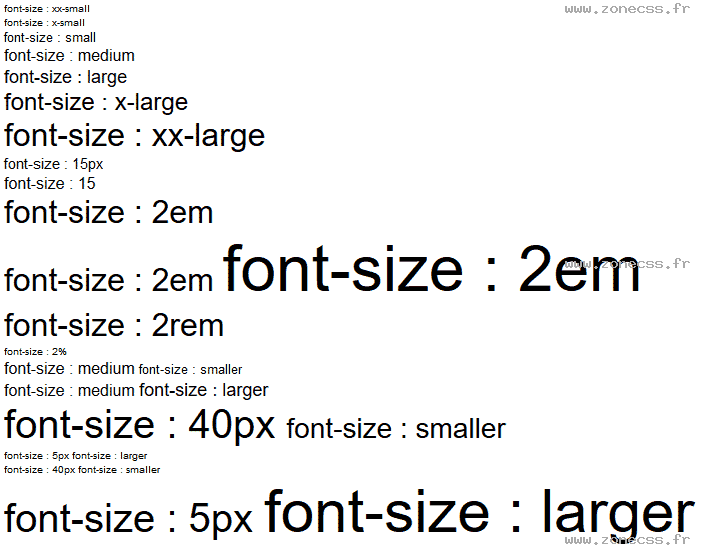
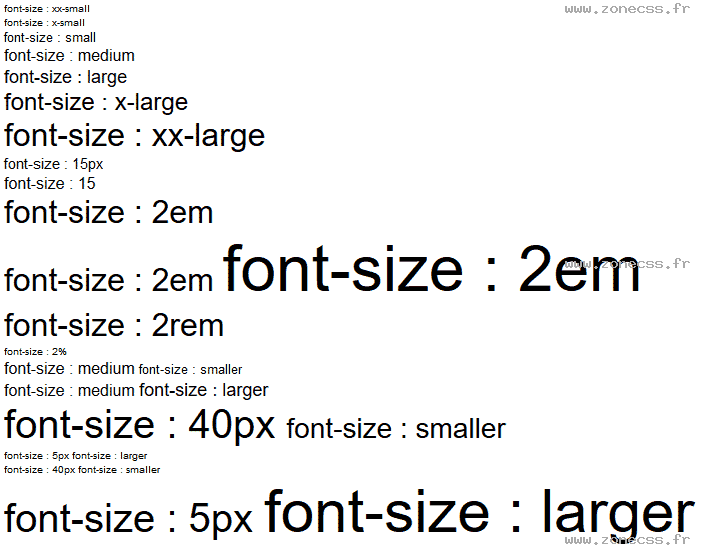
<div class="expl-40">font-size : 5px <span class="expl-larger">font-size : larger</span></div>Interprétation du code de la propriété font-size CSS par votre navigateur.
font-size : xx-small
font-size : x-small
font-size : small
font-size : medium
font-size : large
font-size : x-large
font-size : xx-large
font-size : 15px
font-size : 15
font-size : 2em
font-size : 2em font-size : 2em
font-size : 2rem
font-size : 2%
font-size : medium font-size : smaller
font-size : medium font-size : larger
font-size : 40px font-size : smaller
font-size : 5px font-size : larger
font-size : 40px font-size : smaller
font-size : 5px font-size : larger
Interprétation normale du code de la propriété CSS font-size (copie d'écran).