Exemple de code de la propriété CSS font.
<style>
.exemple-font-1{ font : italic 12px Arial, Helvetica, sans-serif; }
.exemple-font-2{ font : 14px Arial, Helvetica, sans-serif; }
.exemple-font-3{ font : oblique small-caps 14px Arial, Helvetica, sans-serif; }
</style>
.identifiant{ font: italic 12px Arial, Helvetica, sans-serif; }
<div class="exemple-font-1">abcdefghiABCDEFGH</div>
.identifiant{ font : 14px Arial, Helvetica, sans-serif; }
<div class="exemple-font-2">abcdefghiABCDEFGH</div>
.identifiant{ font : oblique small-caps 14px Arial, Helvetica, sans-serif; }
<div class="exemple-font-3">abcdefghiABCDEFGH</div>
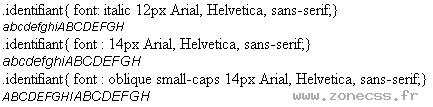
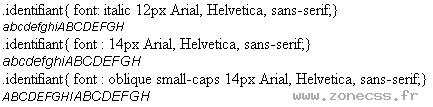
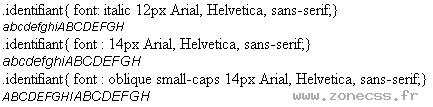
Interprétation du code de la propriété font CSS par votre navigateur.
.identifiant{ font: italic 12px Arial, Helvetica, sans-serif;}
abcdefghiABCDEFGH
.identifiant{ font : 14px Arial, Helvetica, sans-serif;}
abcdefghiABCDEFGH
.identifiant{ font : oblique small-caps 14px Arial, Helvetica, sans-serif;}
abcdefghiABCDEFGH
Interprétation normale du code de la propriété CSS font (copie d'écran).