Exemple de code du sélecteur CSS :focus.
<style>
.exemple-focus:focus{ text-decoration:line-through; color:red !important }
.exemple { border:1px solid #666; margin-bottom:10px; padding:5px; }
</style>
<form class="exemple"><textarea tabindex="1" rows="5">cliquez dans le champ et faites une tabulation
sans pseudo-classe focus</textarea></form>
<form class="exemple"><textarea class="exemple-focus" tabindex="2">focus{ text-decoration:line-through; color:red !important}</textarea></form>
<div class="exemple">
<a href="#" tabindex="3">sans pseudo-classe focus</a><br>
</div>
<div class="exemple">
<a href="#" class="exemple-focus" tabindex="4">focus{ text-decoration:line-through; color:red !important}</a>
</div>
<div class="exemple exemple-focus" tabindex ="5">
focus{ text-decoration:line-through; color:red !important}
</div>
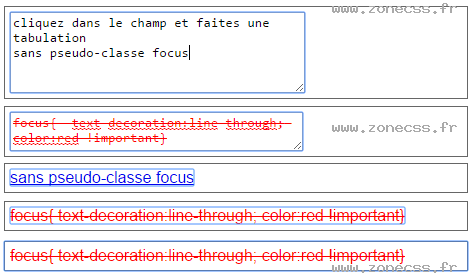
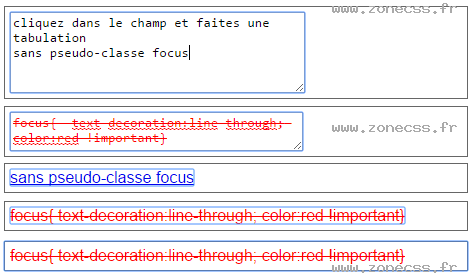
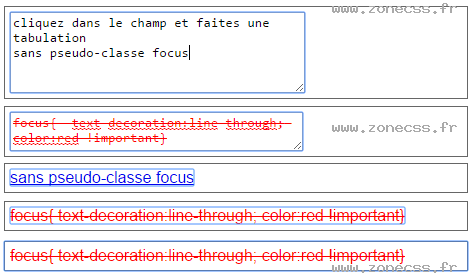
Interprétation du code du sélecteur :focus CSS par votre navigateur.
focus{ text-decoration:line-through; color:red !important}
Interprétation normale du code du sélecteur CSS :focus (copie d'écran).