
<style>
/* Affichage */
.sous-groupe, .sous-groupe2{ border:1px dashed #666; margin:5px; }
.sous-groupe { overflow : hidden; clear : both; }
.groupe { border : 1px solid #666; margin:5px; padding:5px; clear: both; }
.defaut, .new{ border:1px dotted #666; }
.new { border-color:green; }
.width620{ width:620px; }
.width150{ width:150px; }
.float-left{ float : left; }
.float-right{ float : right; }
/* Reprise du flux */
.flux1{ clear : both; display:block; height: 0; /* Ancien Firefox | IE < 8*/}
.flux1-1{ zoom:1; /* IE < 8 */ }
.flux2{ overflow:hidden; zoom:1; /* IE < 8 */ }
.flux3{ zoom:1; /* IE < 8 */}
.flux3:after {
content : "";
display : block;
height : 0;
clear : both;
overflow: hidden;
}
</style>
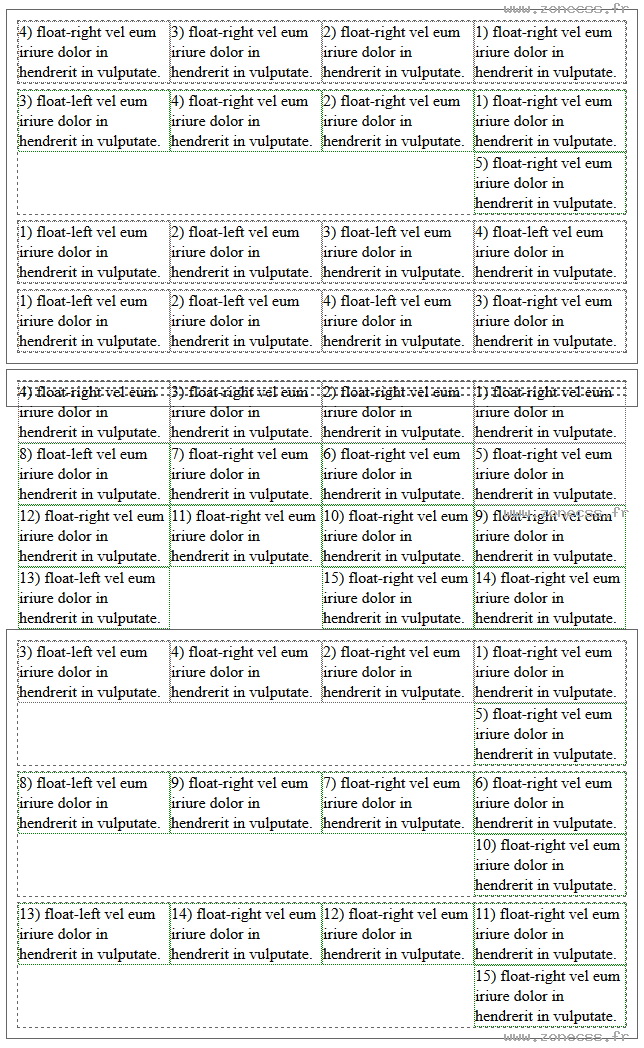
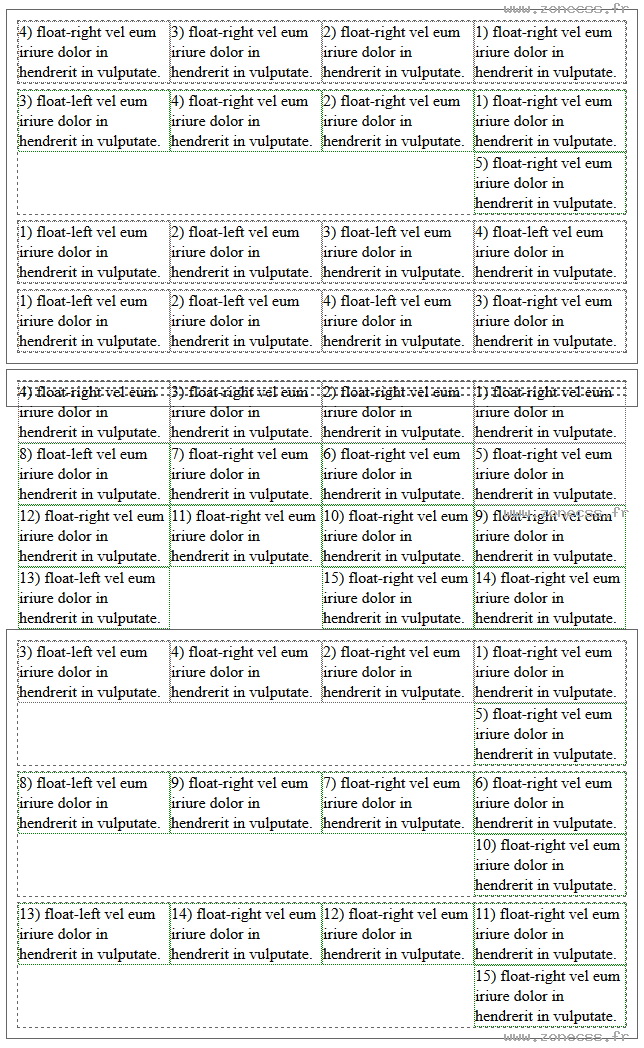
<div class="groupe width620">
<div class="sous-groupe">
<div class="defaut width150 float-right">1) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">2) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">3) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">4) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe">
<div class="new width150 float-right">1) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">2) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-left">3) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">4) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">5) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe">
<div class="defaut width150 float-left">1) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">2) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">3) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">4) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe">
<div class="defaut width150 float-left">1) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">2) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">3) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">4) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
</div>
<div class="groupe width620">
<div class="sous-groupe2">
<div class="defaut width150 float-right">1) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">2) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">3) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">4) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">5) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe2">
<div class="new width150 float-right">6) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">7) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-left">8) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">9) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">10) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe2">
<div class="new width150 float-right">11) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">12) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-left">13) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">14) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">15) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
</div>
<div class="groupe width620">
<div class="sous-groupe2 flux1-1">
<div class="defaut width150 float-right">1) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">2) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-left">3) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="defaut width150 float-right">4) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">5) float-right vel eum iriure dolor in hendrerit in vulputate.</div><br class="flux1">
</div>
<div class="sous-groupe2 flux2">
<div class="new width150 float-right">6) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">7) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-left">8) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">9) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">10) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
<div class="sous-groupe2 flux3">
<div class="new width150 float-right">11) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">12) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-left">13) float-left vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">14) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
<div class="new width150 float-right">15) float-right vel eum iriure dolor in hendrerit in vulputate.</div>
</div>
</div>