
<style>
.exemple-flex-container-nowrap{ flex-wrap : nowrap }
.exemple-flex-container-wrap-reverse{ flex-wrap : wrap-reverse }
.exemple-flex-container-wrap{ flex-wrap : wrap; }
.exemple-flex-container-col,
.exemple-flex-container-row{ flex-direction : row; display : flex; width:400px; border-color:#666; }
.exemple-flex-container-col{ flex-direction : column; border-color:#2a712a; height:270px; width: 500px }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:5px }
.exemple-flex-item { border:1px dotted #666; width:120px;
/* Empêche tout redimensionnement */
flex-shrink : 0; flex-grow : 0
}
</style>
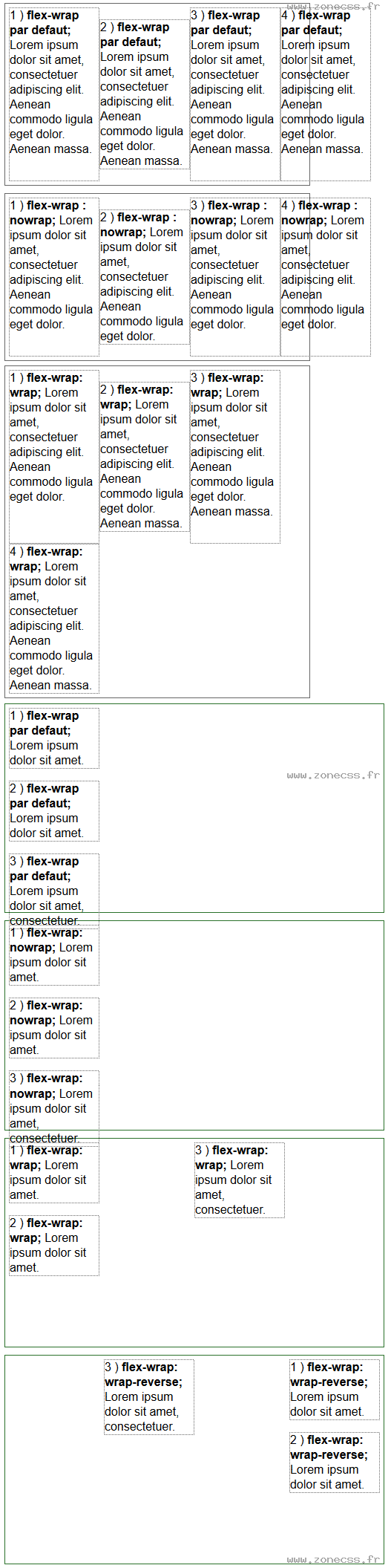
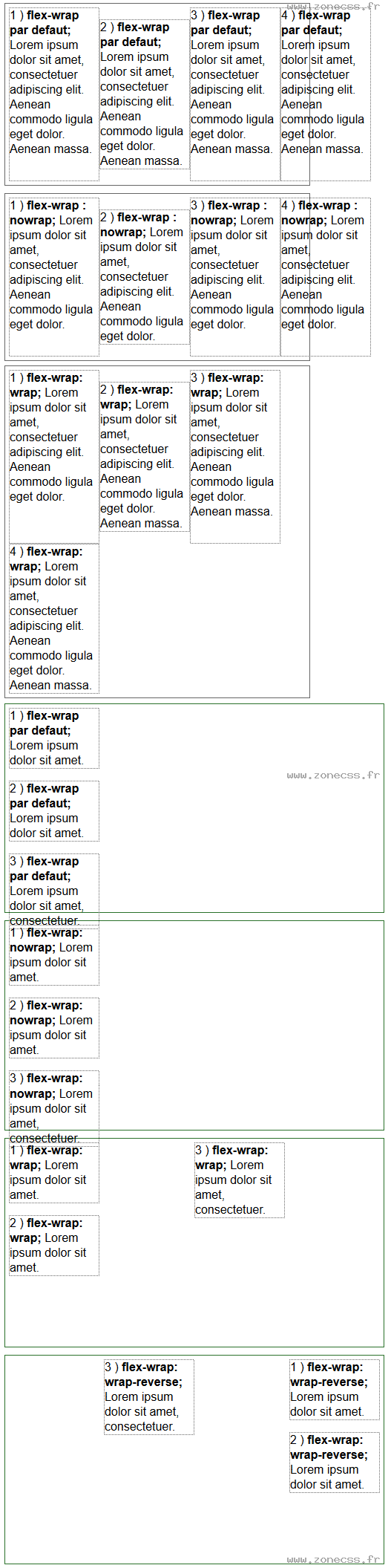
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item">1 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-nowrap">
<div class="exemple-flex-item">1 ) <b>flex-wrap : nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap : nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap : nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</span>
<span class="exemple-flex-item">4 ) <b>flex-wrap : nowrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-wrap">
<div class="exemple-flex-item">1 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
<span class="exemple-flex-item">4 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</span>
</div>
<div class="exemple exemple-flex-container-row exemple-flex-container-wrap-reverse">
<div class="exemple-flex-item">1 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span>
<span class="exemple-flex-item">4 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</span>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item">1 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap par defaut; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-nowrap">
<div class="exemple-flex-item">1 ) <b>flex-wrap: nowrap; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap: nowrap; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap: nowrap; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-wrap">
<div class="exemple-flex-item">1 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap: wrap; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>
<div class="exemple exemple-flex-container-col exemple-flex-container-wrap-reverse">
<div class="exemple-flex-item">1 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet.</div>
<p class="exemple-flex-item">2 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet.</p>
<span class="exemple-flex-item">3 ) <b>flex-wrap: wrap-reverse; </b> Lorem ipsum dolor sit amet, consectetuer.</span>
</div>2 ) flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) flex-wrap : nowrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
3 ) flex-wrap : nowrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. 4 ) flex-wrap : nowrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.2 ) flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
3 ) flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. 4 ) flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.2 ) flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
3 ) flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. 4 ) flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.2 ) flex-wrap par defaut; Lorem ipsum dolor sit amet.
3 ) flex-wrap par defaut; Lorem ipsum dolor sit amet, consectetuer.2 ) flex-wrap: nowrap; Lorem ipsum dolor sit amet.
3 ) flex-wrap: nowrap; Lorem ipsum dolor sit amet, consectetuer.2 ) flex-wrap: wrap; Lorem ipsum dolor sit amet.
3 ) flex-wrap: wrap; Lorem ipsum dolor sit amet, consectetuer.2 ) flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet.
3 ) flex-wrap: wrap-reverse; Lorem ipsum dolor sit amet, consectetuer.