<style>
.exemple-flex-shrink-1{ flex-shrink : 1 }
.exemple-flex-shrink-2{ flex-shrink : 4 }
.exemple-flex-shrink-3{ flex-shrink : 6 }
.exemple-flex-shrink-specifier{ flex-shrink : 8 }
.exemple-flex-container-col,
.exemple-flex-container-row{ flex-direction : row; display : flex; width:650px; border-color:#666; }
.exemple-flex-container-col{ flex-direction : column; height:250px; border-color:#2a712a; }
.exemple { border-width:1px; border-style:solid; margin-bottom:10px; padding:10px }
.exemple-flex-item { border:1px dotted #666; flex-basis : content ; width : 250px }
.exemple-flex-item-col{ border:1px dotted #666; flex-basis : content ; height: 150px; overflow:hidden }
</style>
<div class="exemple exemple-flex-container-row">
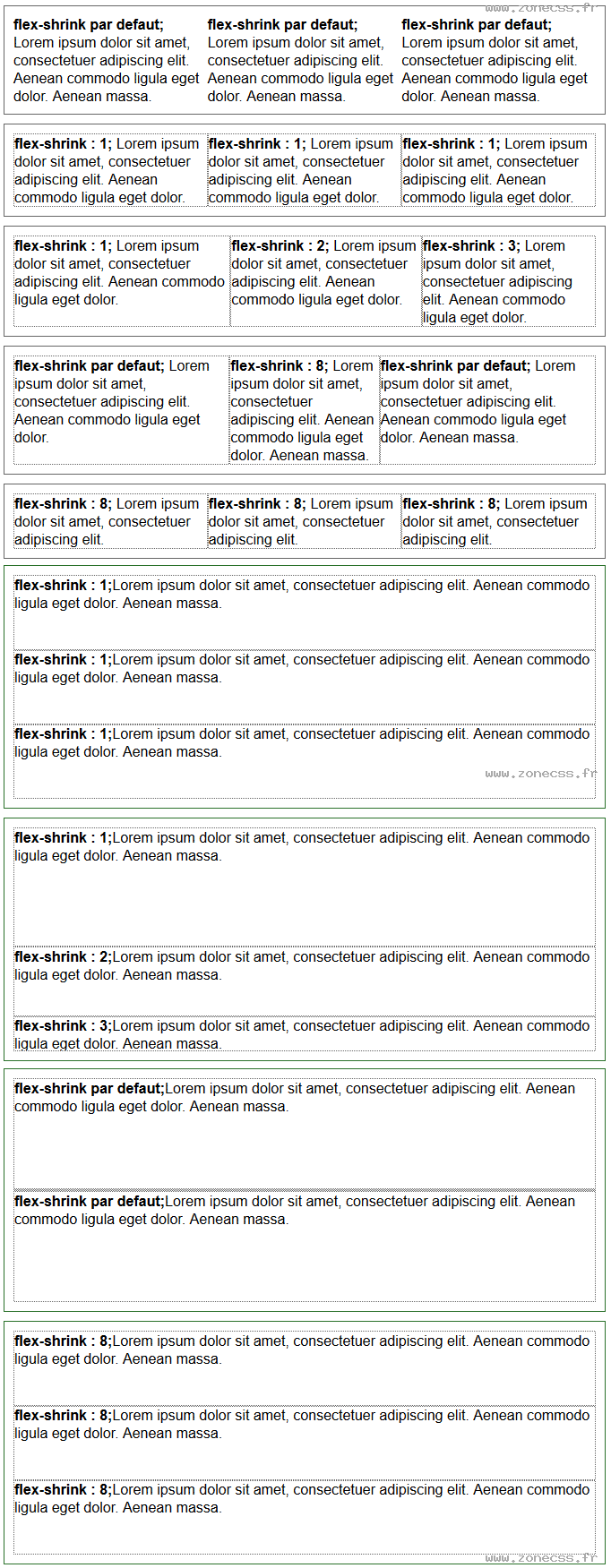
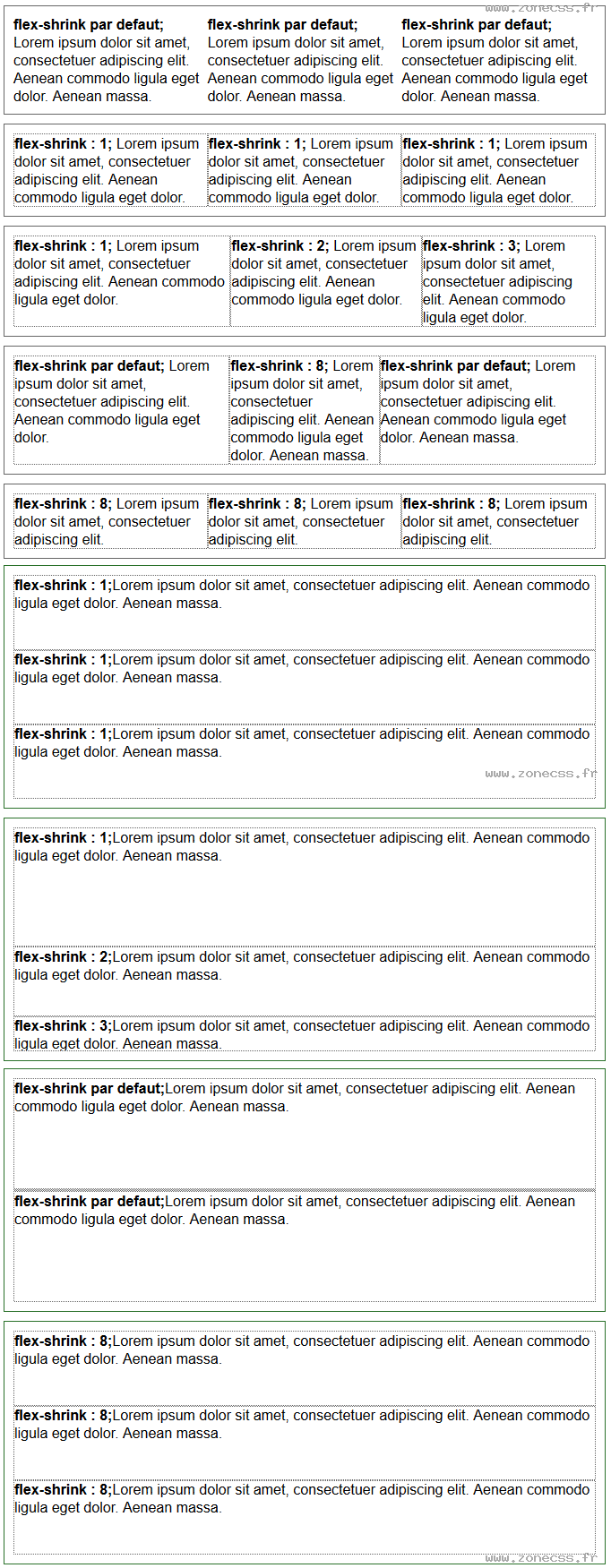
<div><b>flex-shrink par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div><b>flex-shrink par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div><b>flex-shrink par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-shrink-1"><b>flex-shrink : 1; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<div class="exemple-flex-item exemple-flex-shrink-1"><b>flex-shrink : 1; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<div class="exemple-flex-item exemple-flex-shrink-1"><b>flex-shrink : 1; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-shrink-1"><b>flex-shrink : 1; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<div class="exemple-flex-item exemple-flex-shrink-2"><b>flex-shrink : 2; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<div class="exemple-flex-item exemple-flex-shrink-3"><b>flex-shrink : 3; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item"><b>flex-shrink par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.</div>
<div class="exemple-flex-item exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item"><b>flex-shrink par defaut; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-row">
<div class="exemple-flex-item exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="exemple-flex-item exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
<div class="exemple-flex-item exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b> Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item-col exemple-flex-shrink-1"><b>flex-shrink : 1; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-1"><b>flex-shrink : 1; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-1"><b>flex-shrink : 1; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item-col exemple-flex-shrink-1"><b>flex-shrink : 1; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-2"><b>flex-shrink : 2; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-3"><b>flex-shrink : 3; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item-col"><b>flex-shrink par defaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col"><b>flex-shrink par defaut; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
<div class="exemple exemple-flex-container-col">
<div class="exemple-flex-item-col exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
<div class="exemple-flex-item-col exemple-flex-shrink-specifier"><b>flex-shrink : 8; </b>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.</div>
</div>
flex-shrink par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 1; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 1; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 1; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 1; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 2; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 3; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
flex-shrink : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink par defaut; Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
flex-shrink : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
flex-shrink : 8; Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
flex-shrink : 1;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 1;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 1;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 1;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 2;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 3;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink par defaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 8;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink par defaut;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 8;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 8;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
flex-shrink : 8;Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.